0. 快捷键
- 格式化代码: shift + alt + f
- 打开命令行: ctrl + esc
- 代码左右移动: ctrl + [ 、 ]
- 代码上下移动: alt + ↑、↓
- 上下复制: shift + alt + ↑、↓
- 删除当前行(修改): ctrl + shift + del(默认: ctrl+ shift + k与win快捷键冲突)
- 查找: Ctrl + F
- 查找替换: Ctrl + H
- 全局替换: ctrl + shift + h
- 全局查找文件: ctrl + p
- 侧边栏显示隐藏: Ctrl + B
- 折叠代码: ctrl + k + 0-9(0完全折叠)
- 展开代码: ctrl + k + j
1. 插件
-
vscode 自己用的插件
- Chinese (Simplified) Language Pack for Visual Studio Code 汉化
- code runder 代码立即运行代码
- vscode-icons 文件图标
- filesize 左下角显示文件大小
- Code Spell Checker 提示单词拼写,标志错的单词
- Live Server 文件保存浏览器自动刷新
- Codelf 变量函数命名神器
-
前端插件
- open in browser 启动浏览器
- Bracket Pair Colorizer 成对的彩色括号
- Visual Studio IntelliCode 智能提示
- Path Intellisense 智能路径
- Path Autocomplete 自动感知目录
- HTML CSS Support 智能提示css类名以及id
- HTML Snippets 智能提示HTML标签及含义
- JavaScript (ES6) code snippets ES6智能提示
- jQuery Code Snippets jQuery智能提示
- Auto Close Tag 自动开/闭HTML/XML标签
- Debugger for Chrome 测试
- indent-rainbow 彩色缩进
- ESLint js语法纠错
- GitLens — Git supercharged 显示每行代码的作者以及提交时间
- Color Highlight 直观显示定义的颜色
- Quokka.js 实时运行js代码(做快速demo有用)
- vscode-fileheader 头部注释添加/更新插件
- Guides 代码块参考线
- Color Info 显示颜色属性
- Mithril Emmet 简写快速输出
- Highlight Matching Tag 高亮显示HTML标签
- Auto Rename Tag 成对修改标签
- stylelint css/scss/less语法检查
- Prettier - Code formatter 格式化代码
- CSScomb CSS书写顺序
- Regex Previewer 实时预览正则
- Vetur Vue语法高亮,语法检查
-
markdown
- markdownlint 语法规范
- Markdown Preview Enhanced 实时预览
-
微信小程序插件
- minapp 程序标签自动补全,只能提示
- wechat-snippet 代码辅助,代码片段自动完成
- wxapp-helper 右击创建小程序页面,生成配套配置
2. vscode设置
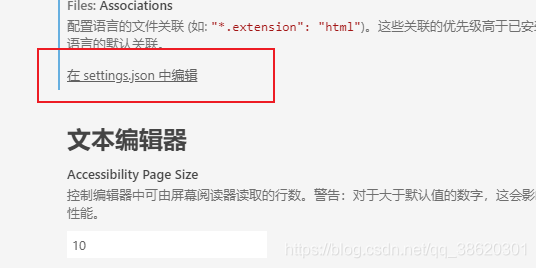
2.1 问题: 自动补全vue文件html标签
- 解决: 文件 -> 首选项 -> 设置 -> 常用设置下拉


"files.associations": {
"*.vue": "html"
},
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}
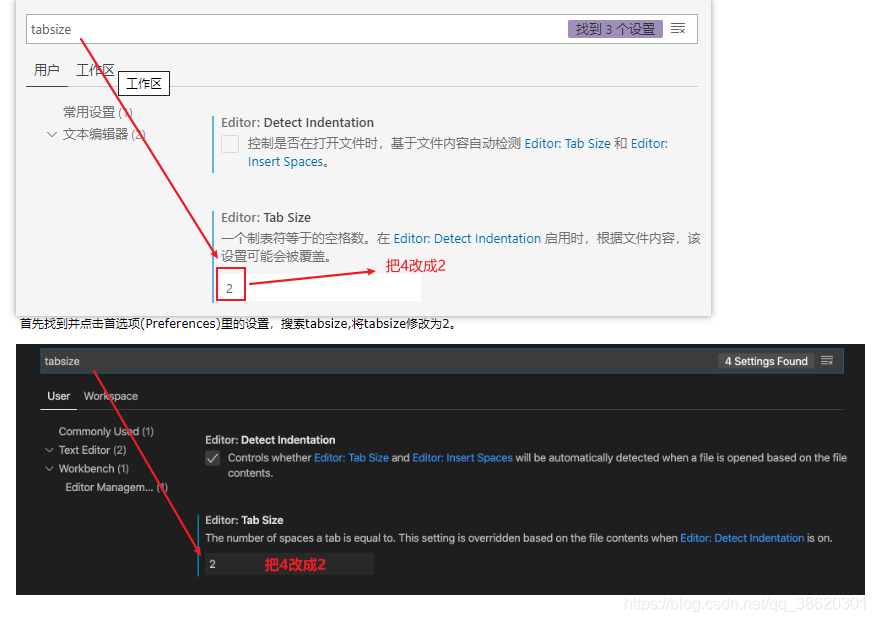
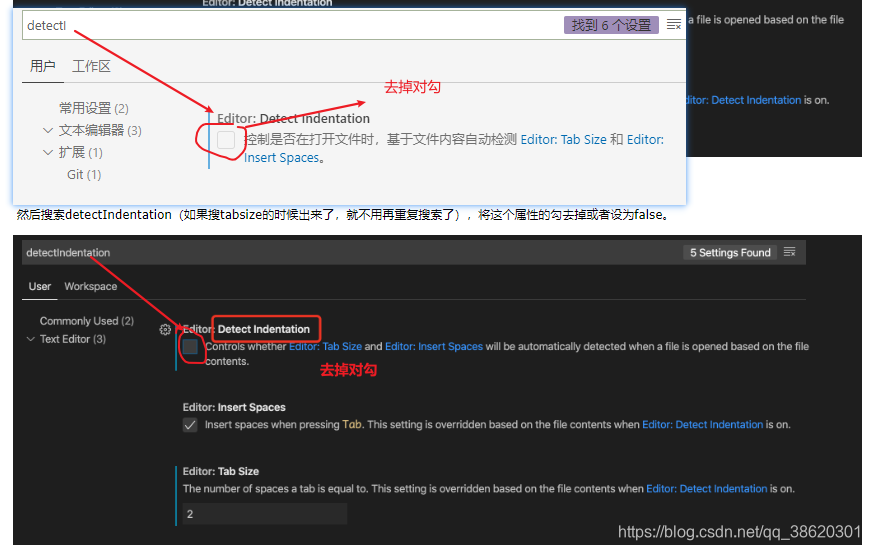
2.2 设置缩进两字符


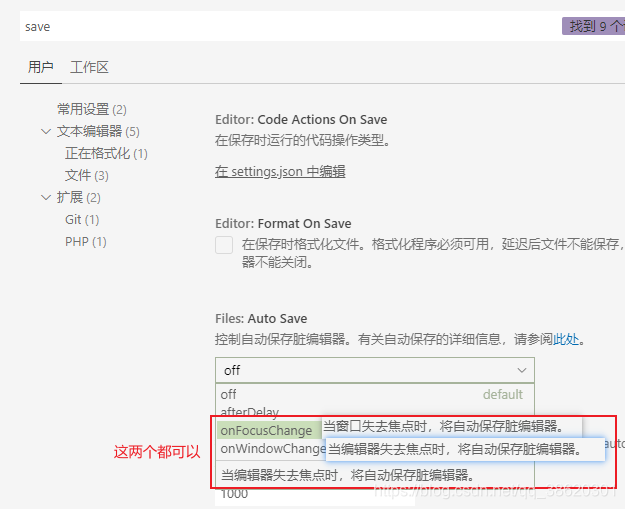
2.3 自动保存






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








