DevEco Studio介绍
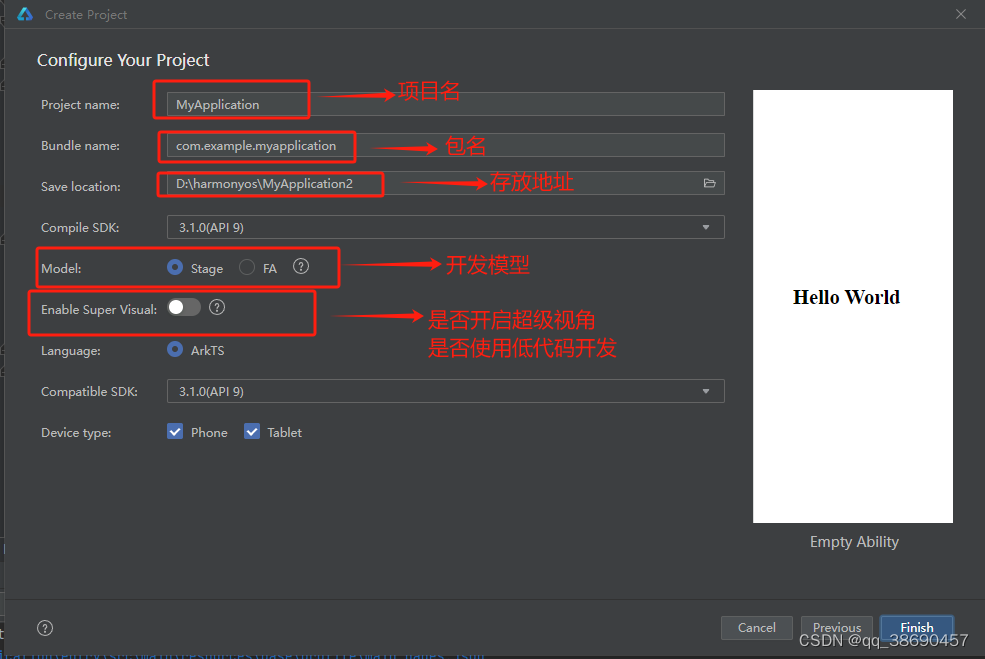
1. 新建项目介绍

1.1 开发模型
stage和FA两个模型
Stage:api之后长期支持的模型只支持ArkTs预言
FA:api7版本支持的应用模型里支持ArkTs 和JS两种预言
1.2 超级视角/低代码开发
使用拖拽方式进行页面布局
2.项目里DevEco Studio功能介绍
2.1 动态代码UI预览更新功能介绍
DevEco Studio提供一个动态代码UI预览更新功能

2.2 双向代码调试功能
当页面组件过多时候我们可以使用双向代码调试功能协助定位组件或者代码位置

在上图1位置正常状态是两个T的图标----》点开位置 “1” 打开对应功能展开 “2” 位置----》Component Tree 里面是对应组件—》点击对应组件可在 “3” 出圈出对应代码,同样打开这个功能后点击代码处也会选中Component Tree 里对应组件位置。------》同时在“4” 展示出也会选中当前UI.
2.3 一套代码多端预览 (注意动态预览功能在多端预览状态下不能使用只能在一个预览情况下使用)
按照下图打开多端预览功能就能预览出代码在不同设备上的UI,如果不下个切会单端预览将 Profile 处开关关闭就行


2.3 设置启动DevEco Studio默认打开页面设置、主题、文字大小、
2.3.1 打开设置方式:
- 左上角 File—》settings…
- 右上角设置按钮
- Ctrl+Alt+S

2.3.2 主题设置:
方法一:
- 右上角设置—》Theme…点击 就能选择


方法二:
- 打开File --》 Settings --》 Appearance & Behavior --》Appearance
在此处可以设置主题

2.3.3 字体设置:
- File-----》Settings-----》 Editor -----》Font

2.3.4启动DevEco Studio默认打开页面设置:
可选择启动后默认打开最后一个关闭的项目,也可以设置在初始创建页面
- File-----》Settings-----》Appearance & Behavior-----》 System Settings

2.3.5 设置背景图片:
可以定制自己喜欢的背景图 同事可以设置透明度
File -----》 Settings-----》 Appearance & Behavior -----》 Appearance

2.3.6 取消双击设置
将双击shift弹出搜索框禁止 防止切换中英文时候出现搜索弹框

2.3.7 代码片段设置(可设置一些经常使用东西实现一次配置一键出现)
File -----》Settings -----》Editor -----》Live Templates








 本文详细介绍了DevEcoStudio的新建项目过程,包括两种开发模型和低代码开发的拖拽布局。此外,还涵盖了动态代码UI预览更新、双向代码调试、多端预览设置、以及个性化选项如主题、字体、背景图片和代码片段管理等。
本文详细介绍了DevEcoStudio的新建项目过程,包括两种开发模型和低代码开发的拖拽布局。此外,还涵盖了动态代码UI预览更新、双向代码调试、多端预览设置、以及个性化选项如主题、字体、背景图片和代码片段管理等。
















 1459
1459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








