ArkTs语言数据类型

1.基础介绍: Ts是Js超集,ArkTs是Ts超集
- ArkTs是Ts的超集,其数据类型也是基于Ts而来。全部数据类型应该有十几种,常用的数据类型就几种
- 数据类型汇总如下:

2.数据类型
2.1 数字 number
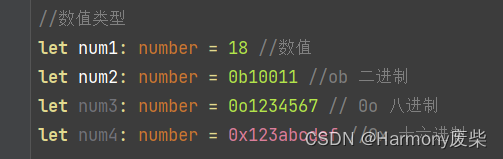
- Ts里面的所有数字都是浮点数,不管是什么进制,或者长整数、小数、负数等,都是 “number”。支持十进制、二进制、十进制、十六进制。
2.1.1 局部声明(必须带关键字)

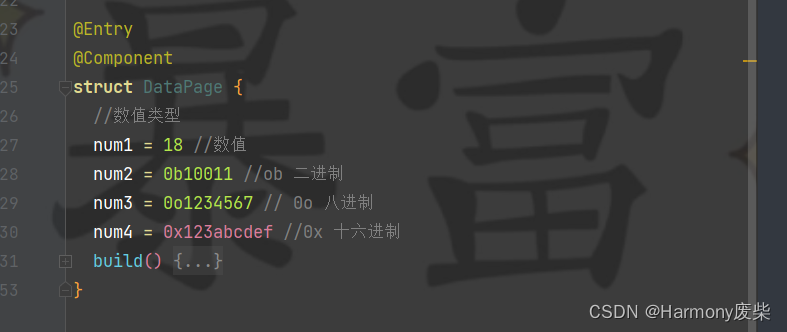
2.1.2 成员声明(不能带关键字)

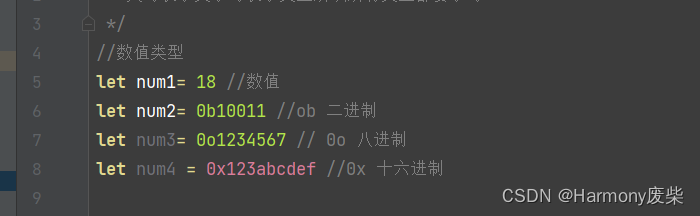
2.1.3 Ts有类型推断功能:
- Ts有类型推断功能。类型可以不写也不会报错,为了避免冗余,后期也建议社区类型。方式如下:
- 局部声明:

- 成员声明:

- 上面前提是必须拥有默认值。如果没有默认值,其类型也可携带也可不携带,为了方便后续维护,建议携带。




2.2 字符串类型stirng
-字符串使用可以使用双引号( ")或单引号(')表示字符串或者反引号(`)。
2.2.1局部声明(必须带关键字):

2.2.2 成员声明(不能带关键字):

2.2.3类型推断功能:
-
局部声明:

-
成员声明:

-
同时 string 也不携带默认值,同时其他使用方法和 number 基本一致。
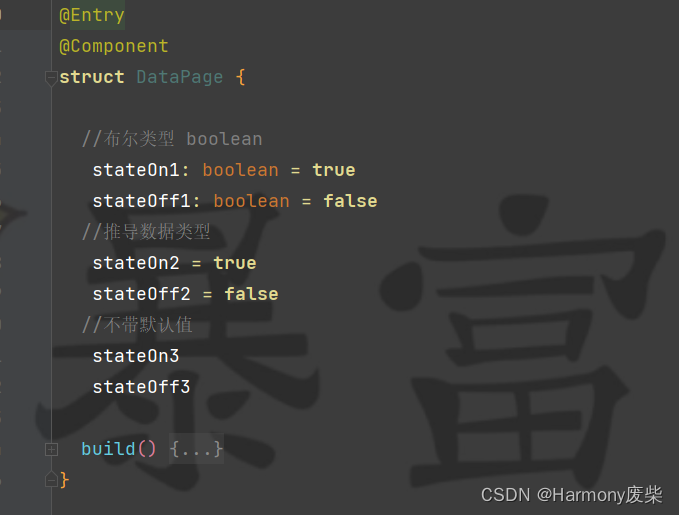
2.3 布尔类型 boolean
- 用于标识true和false。
2.3.1局部声明(必须带关键字):

2.3.2成员声明(必须带关键字):

- 其他使用方式跟number类型基本一致。
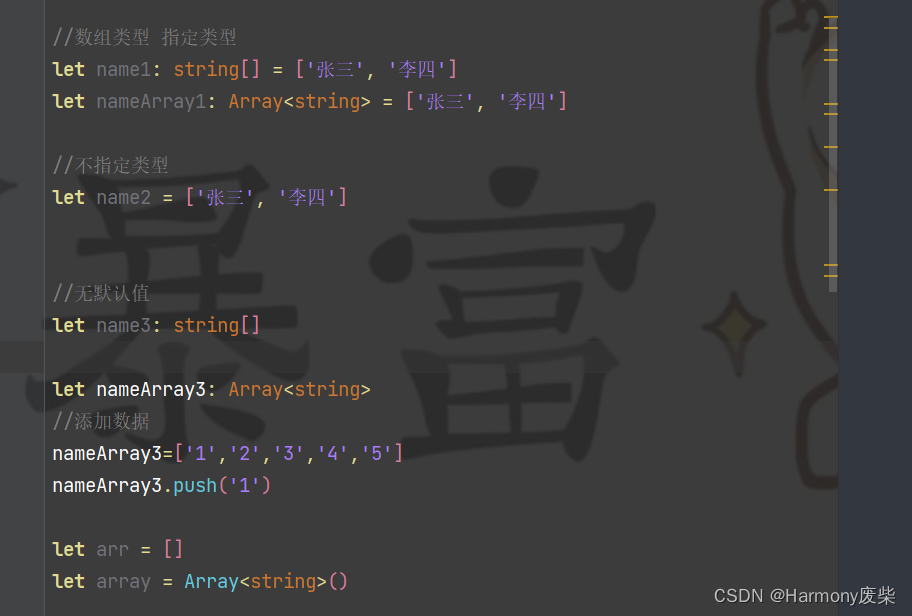
2.4 数组
- TypeScrip有两种方式可以定义数组。
- 第一种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组。
- 第二种方式是使用数组泛型,Array<元素类型>。
案例:

2.5 枚举
enum类型是对JavaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字。

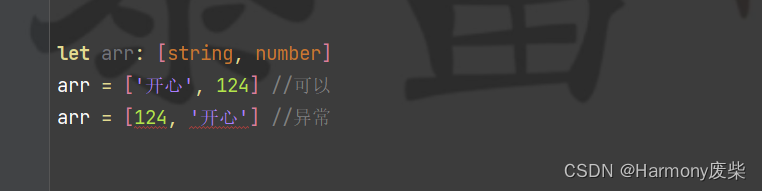
2.6 元组
- 元组类型允许表示一个已知元素和类型的数组,各个元组类型不必相同。你可以定义一对值分别为 string和number类型的元组。

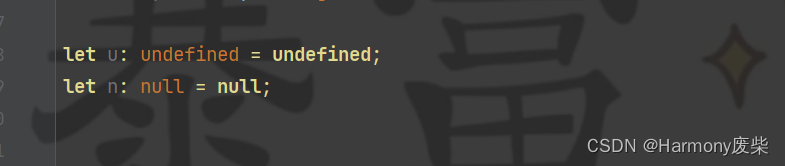
2.7 Null 和 Undefined
- 官方解释是:Ts中,undefined和null两者有自己的类型分别是undefined和null。
- null 和 undefined 在进行比较时,它们的值相等,但数据类型不同。

2.6.1 null:

null是一个表示空值的对象,通常用来表示变量没有值,如果需要明确一个变量的值为空时候可以使用null。其和undefined不同的是,需要设置为null。如果不设置就是undefined。
2.6.2 undefined:
- 当你定义了一个变量而为赋值时,那么它就是undefined。

- 在以后的开发中,如果你不确定某个数据是否有值,无论对象还是其他类型,都可以进行undefined判断。
2.6.3 null和undefined进行比较
1、null 表示对象为空,而 undefined 表示缺少值。
2、声明变量但未赋值时,变量的值为 undefined,当需要表示空值时,可以使用 null。
3、在比较时,null 和 undefined 的值相等,但数据类型不同。
2.8 联合类型
- 联合类型(Union Types)表示取值可以为多种类型中的一种。
- 如果当下还没想好用哪个类型你就可以定义多种类型:

2.9 Unknown
- 有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用unknown类型来标记这些变量。

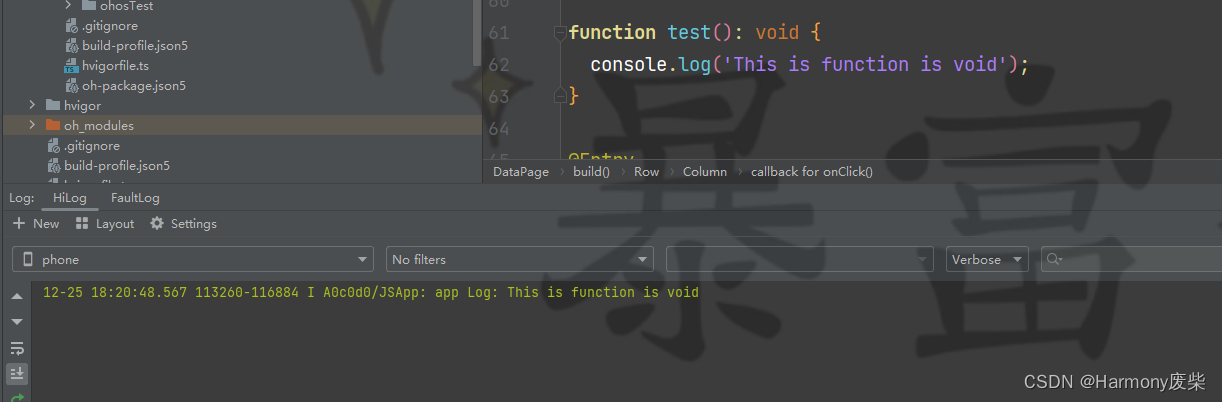
2.10 Void
- 当一个函数没有返回值时,你通常会见到其返回值类型是 void。
- 方法调用打印






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








