文章目录
原先博客是部署在 githubPages 上的,稍微设置一下就能实现自动化部署和启用 https,还是蛮方便的,但是使用国内网络访问 githubPages 上部署的网站速度太慢了,体验很差,因此,搜了下解决方案,发现了 Netlify 这个一站式自动化部署网站的平台,部署网站的过程很简单, githubPages 上的支持和不支持的功能 Netlify 上都有,最重要的是听说使用 Netlify 部署的网站,国内访问深度会比 githubPages 快多了。因此也捣鼓了一番,使用 Netlify 重新部署了网站。
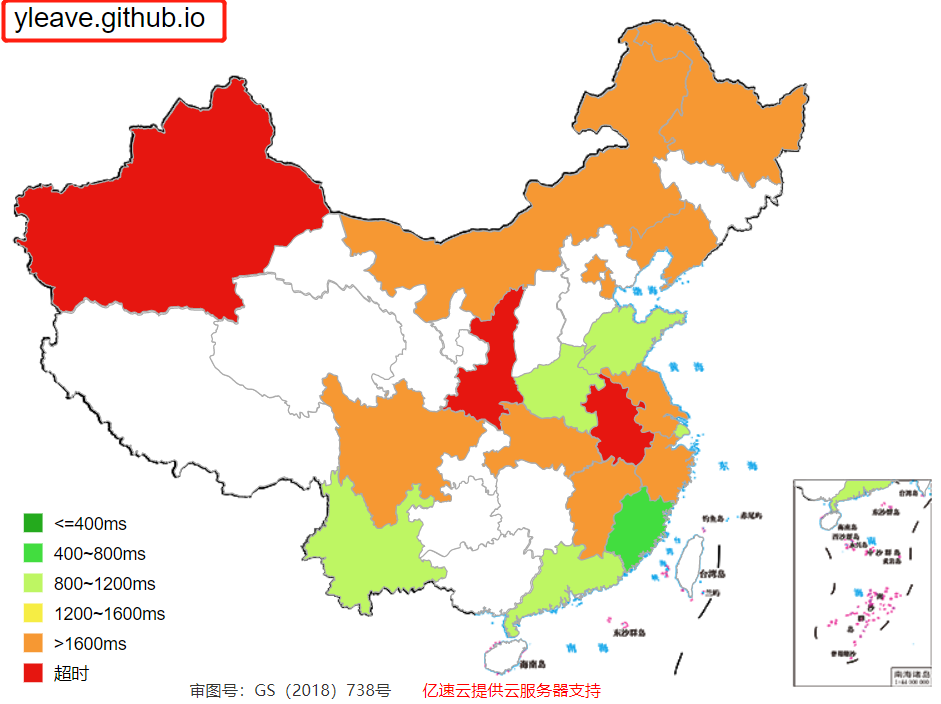
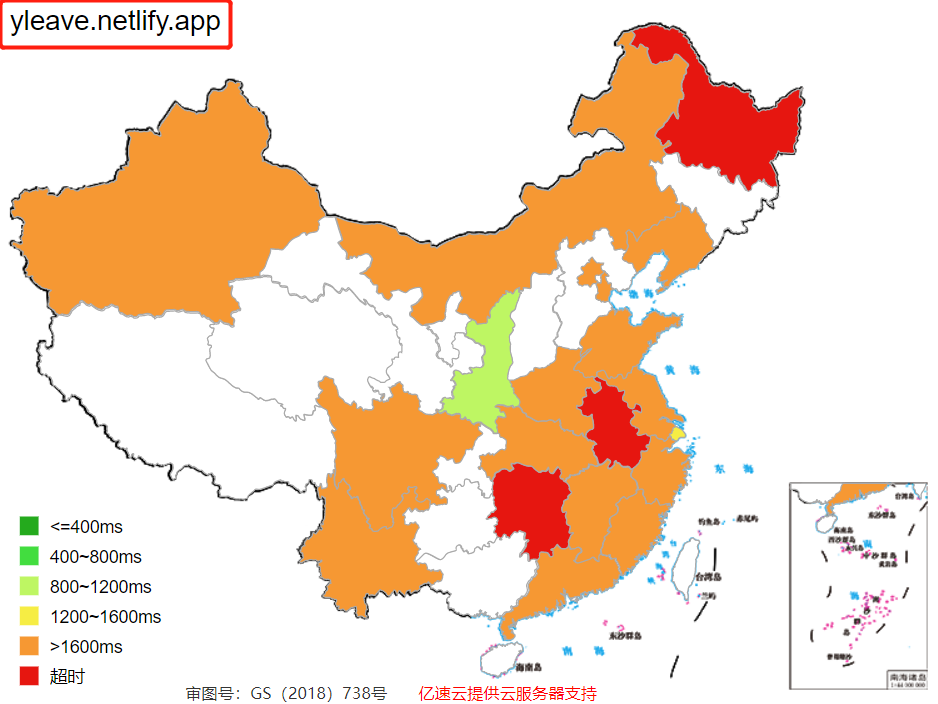
但是。。。部署完后使用国内网络访问网站,感觉访问速度没什么变化。。。去站长之家测试了下速度,唉
我理想中的变化:

残酷的现实:


总之记录一下部署的过程,不过可能还是会选用 githubPages 了,关于网站加速,后面再看了</








 博主分享了从githubPages转向Netlify部署博客的原因,详细介绍了Netlify的部署过程,包括选择项目仓库、配置部署命令、自定义域名和SSL设置。尽管期望的访问速度提升未达预期,但Netlify的自动化部署特性仍然颇具吸引力。
博主分享了从githubPages转向Netlify部署博客的原因,详细介绍了Netlify的部署过程,包括选择项目仓库、配置部署命令、自定义域名和SSL设置。尽管期望的访问速度提升未达预期,但Netlify的自动化部署特性仍然颇具吸引力。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2007
2007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








