首先我们使用vue-cli创建一个项目
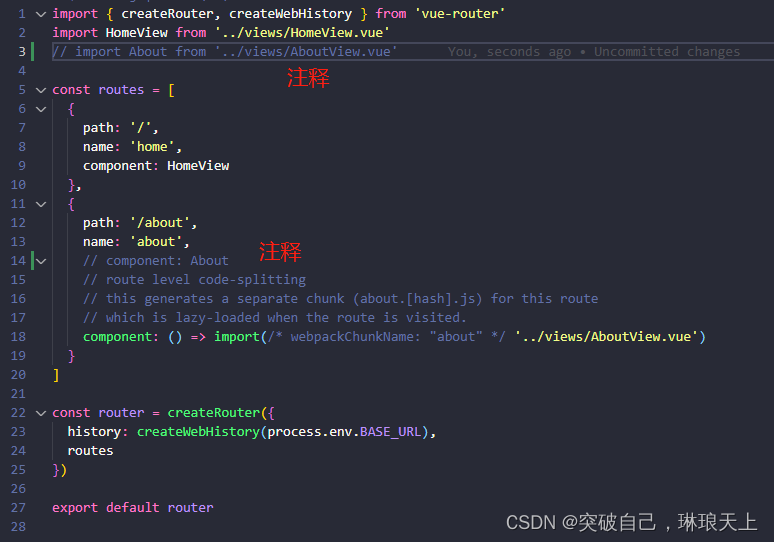
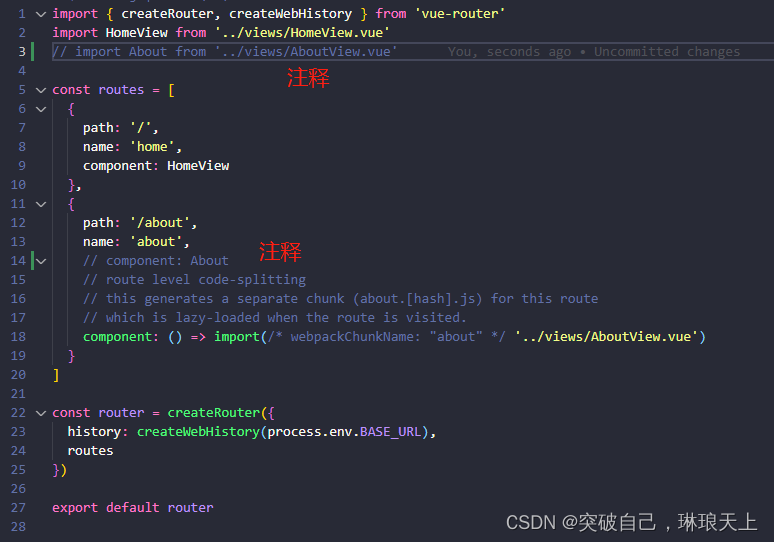
然后运行出来,我们注释一部分内容,然后修改一下路由文件
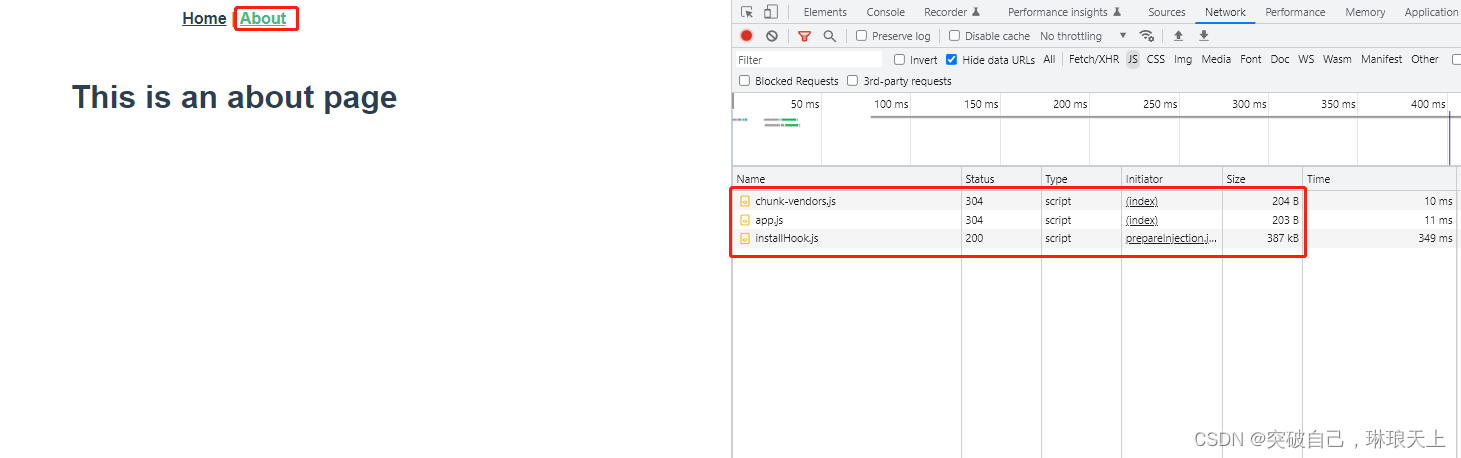
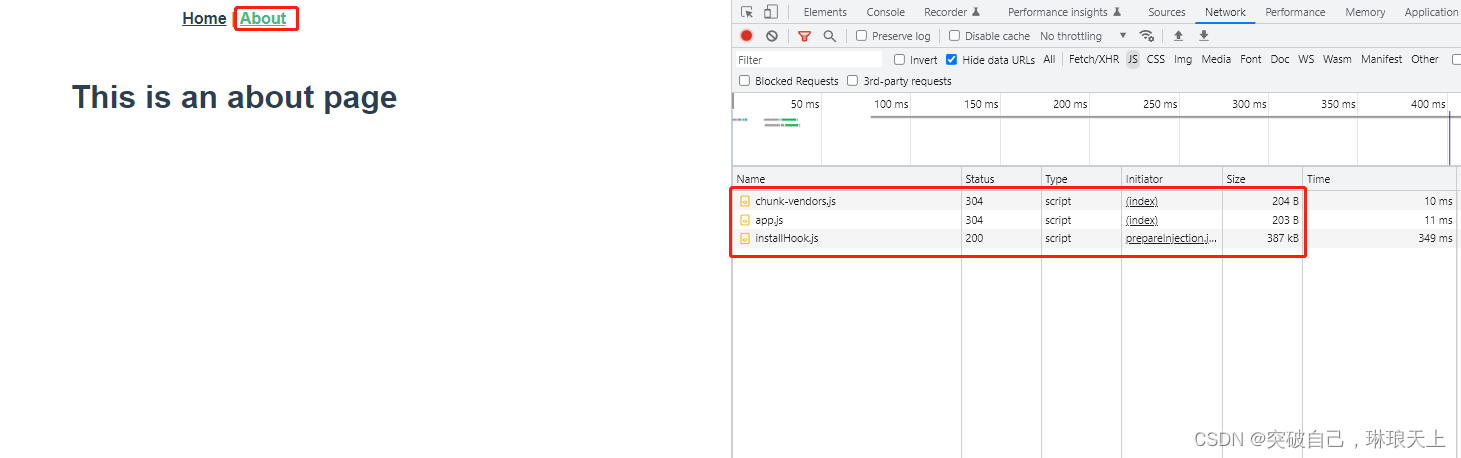
这就是一个刚刚创建的项目,然后你可以看到它的nextwork默认加载了三个文件
注释: vue2默认加载的是两个
当我们切换路由时,network不会发生变化,因为文件再首次加载时就已经全部加载完了

然后我们再改回路由文件

首次加载的时候
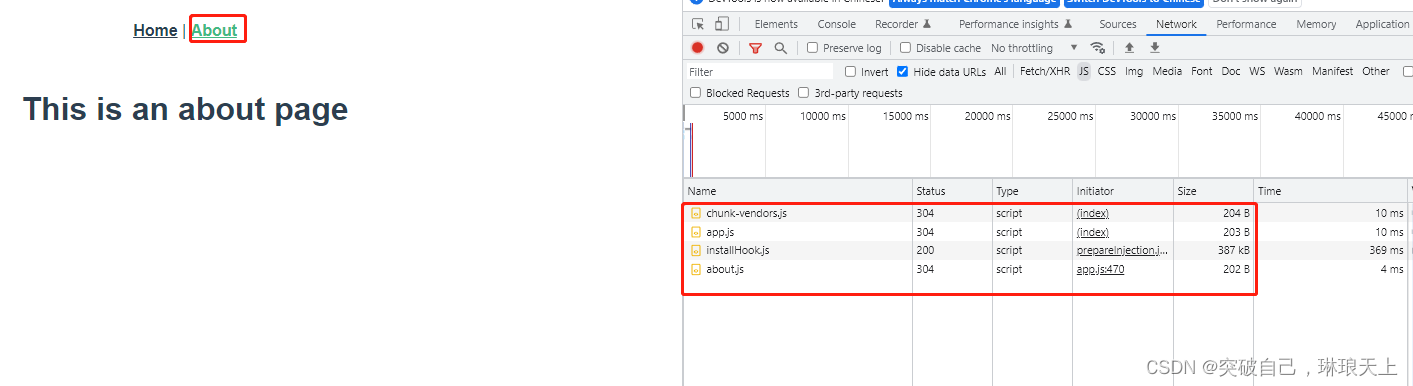
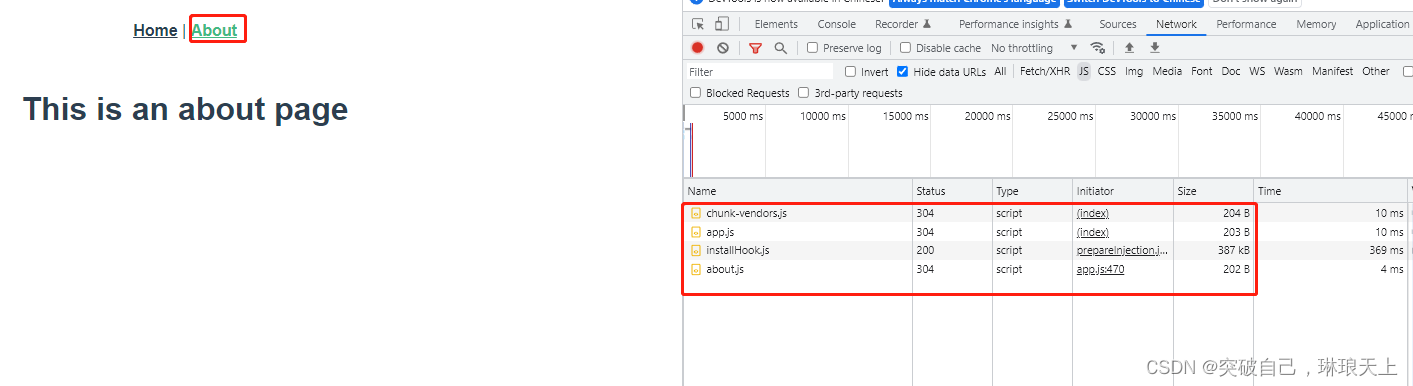
再去看about页面变化

这个时候
network中多了一个about.js的文件,如果about文件代量大的时候,这个路由懒加载才会真正的起作用
首先我们使用vue-cli创建一个项目
然后运行出来,我们注释一部分内容,然后修改一下路由文件
这就是一个刚刚创建的项目,然后你可以看到它的nextwork默认加载了三个文件
注释: vue2默认加载的是两个
当我们切换路由时,network不会发生变化,因为文件再首次加载时就已经全部加载完了

然后我们再改回路由文件

首次加载的时候
再去看about页面变化

这个时候
network中多了一个about.js的文件,如果about文件代量大的时候,这个路由懒加载才会真正的起作用
 361
361
 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


