在typescript项目开发中,我们难免会遇到获取DOM元素,并给其设置相应的ts类型,那么怎么知道HTML中DOM元素标签的ts类型了,请看下面:
1.用谷歌浏览器随便打开一个网页,
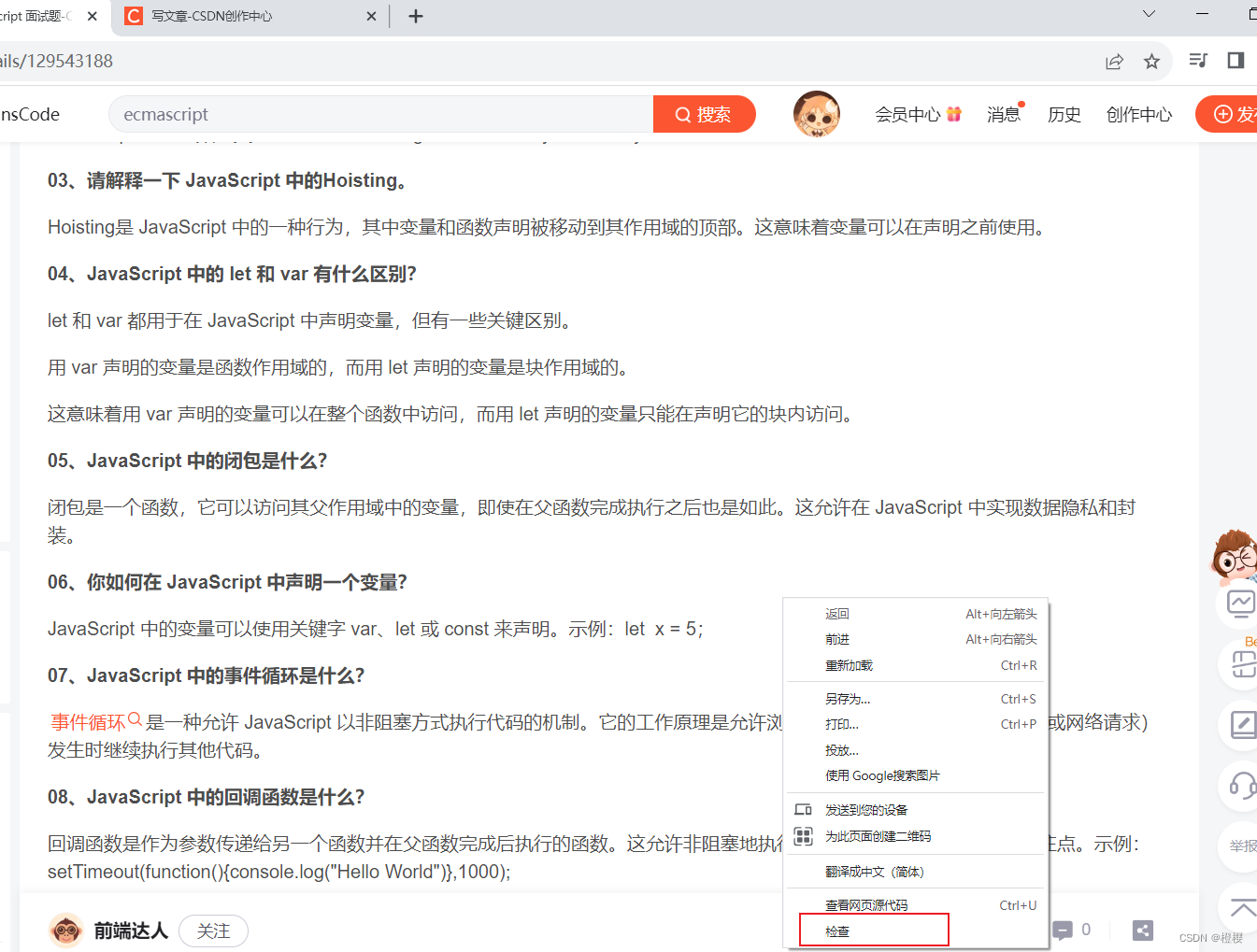
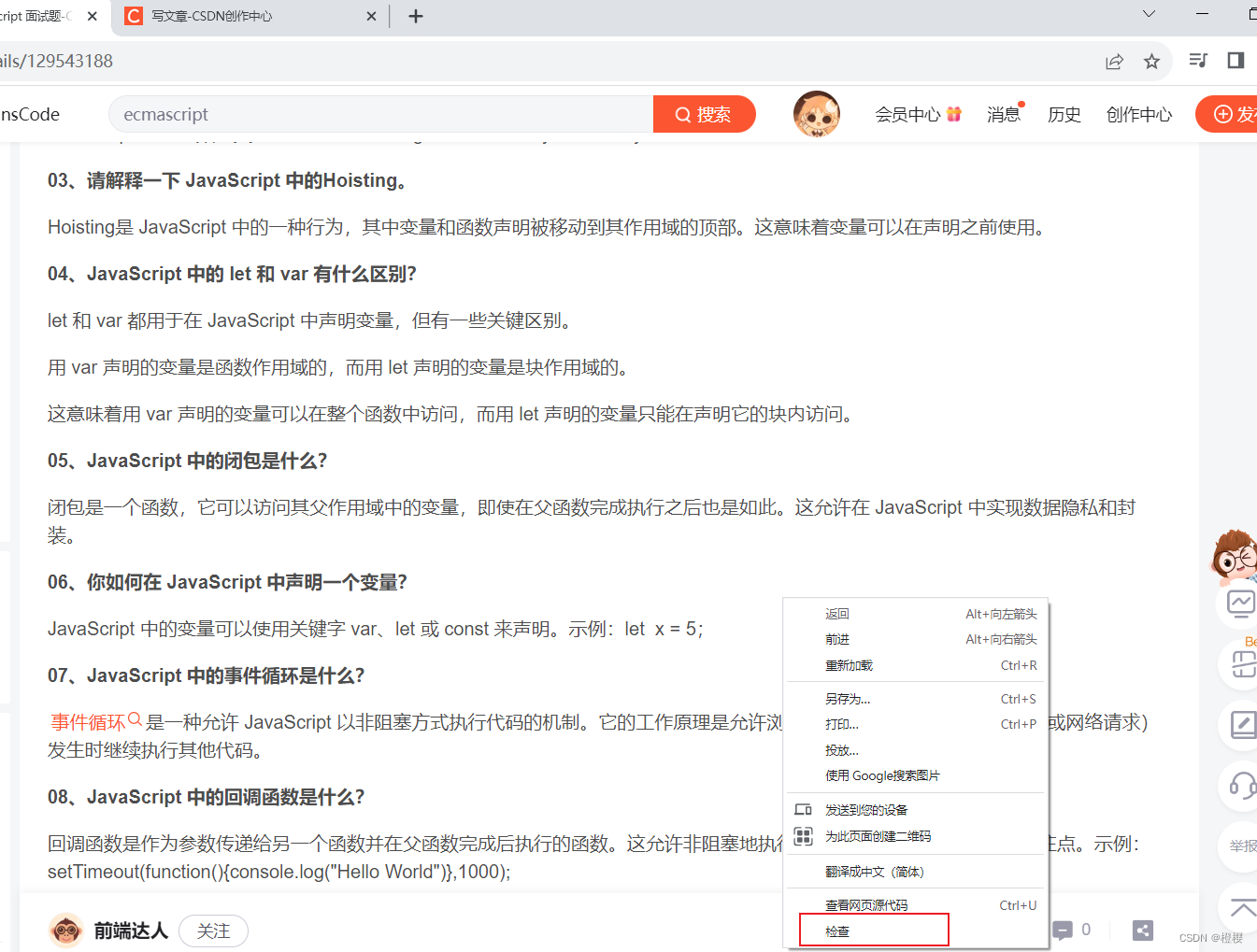
2.鼠标右击->检查

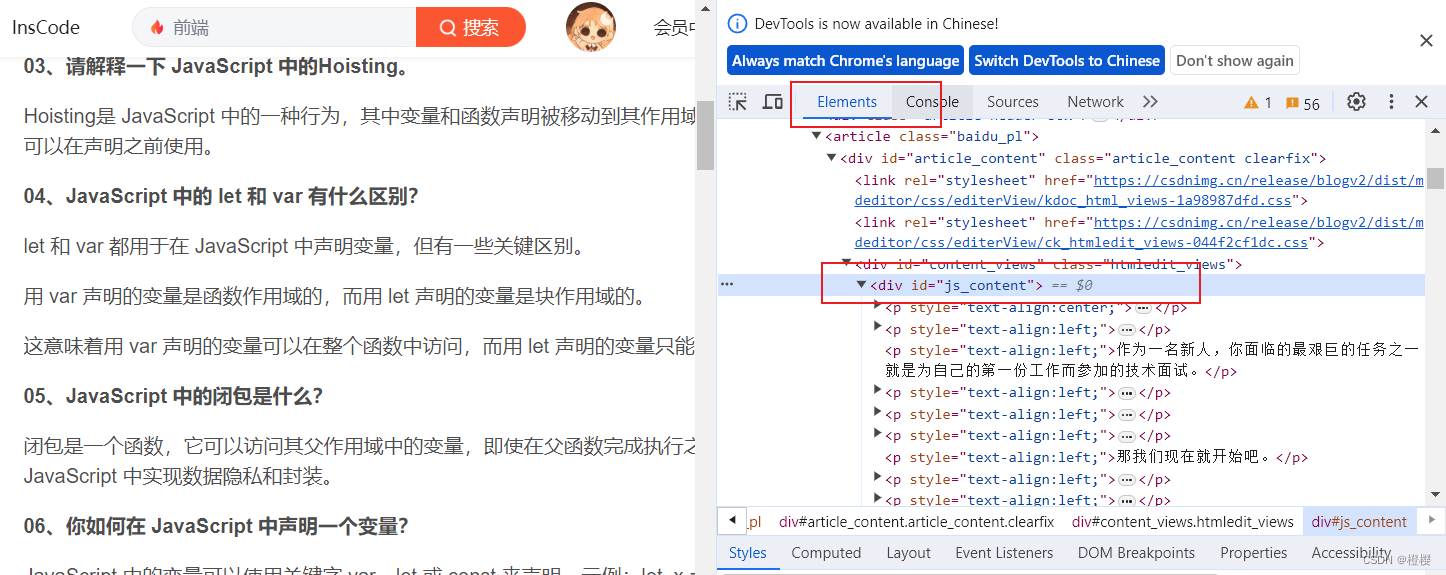
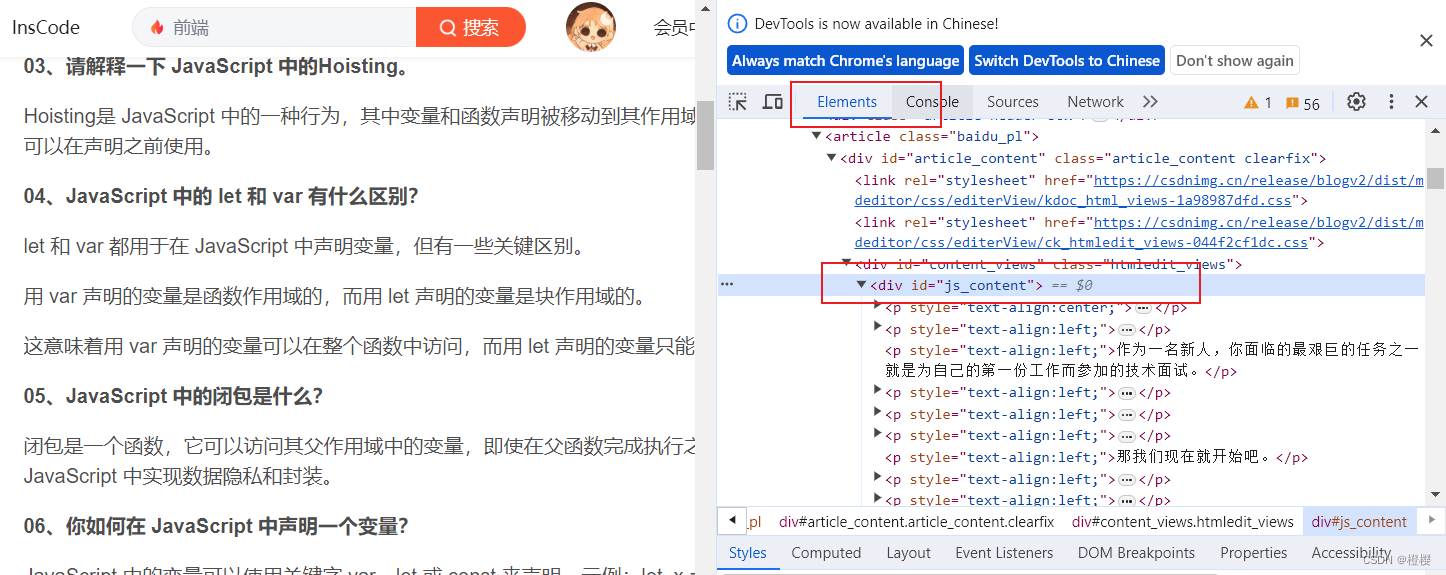
3.在开发者调试页面的`Elements`中找到对应的标签,并点击选中

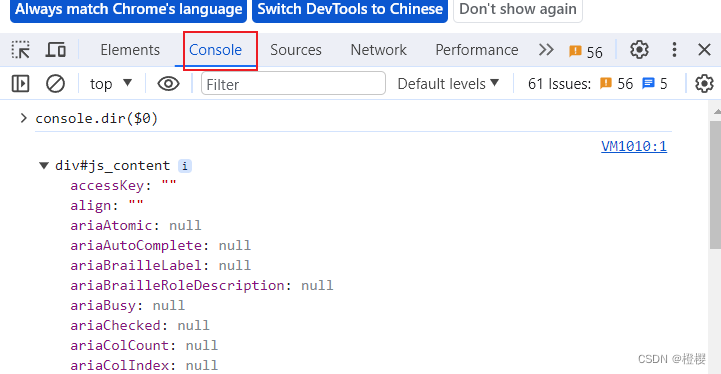
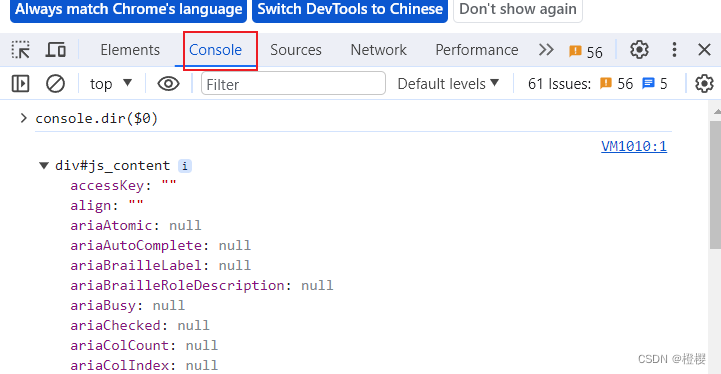
4.点击`Console` Tab在其输入:
console.dir($0)
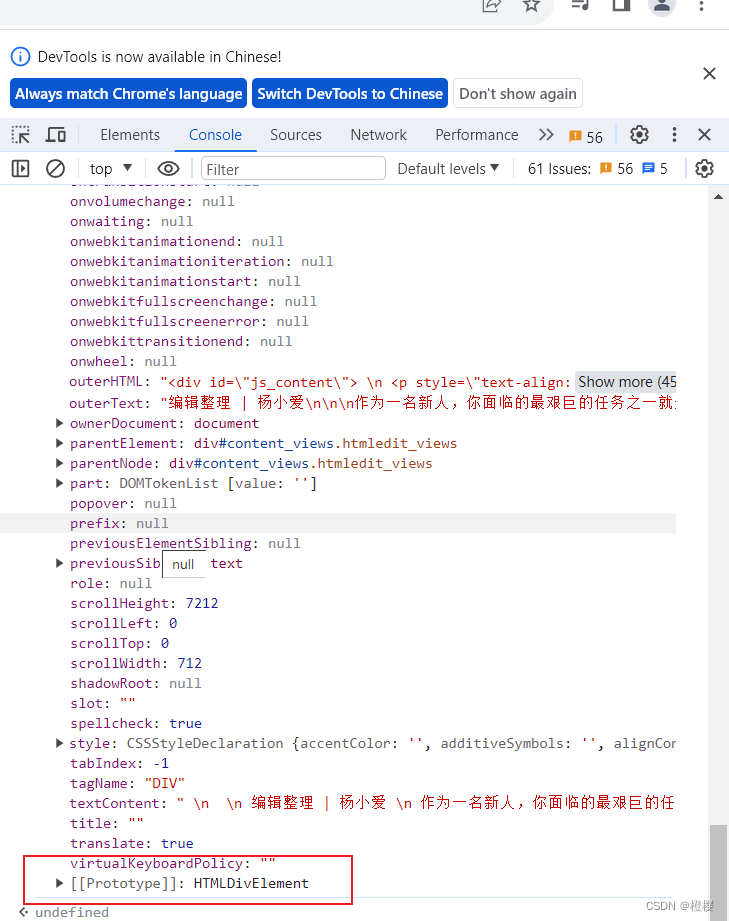
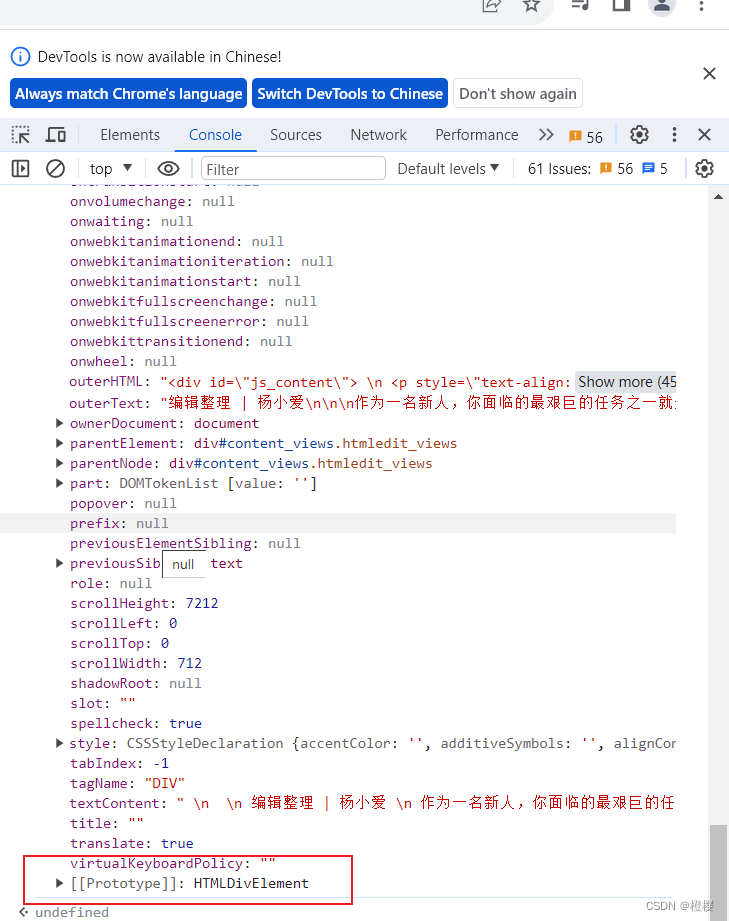
 5.打印出来的最后一项[[Prototype]]的值就是该元素的ts类型
5.打印出来的最后一项[[Prototype]]的值就是该元素的ts类型
在typescript项目开发中,我们难免会遇到获取DOM元素,并给其设置相应的ts类型,那么怎么知道HTML中DOM元素标签的ts类型了,请看下面:
1.用谷歌浏览器随便打开一个网页,
2.鼠标右击->检查

3.在开发者调试页面的`Elements`中找到对应的标签,并点击选中

4.点击`Console` Tab在其输入:
console.dir($0)
 5.打印出来的最后一项[[Prototype]]的值就是该元素的ts类型
5.打印出来的最后一项[[Prototype]]的值就是该元素的ts类型
 530
530
 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


