HTML基础知识总结
1.盒子模型

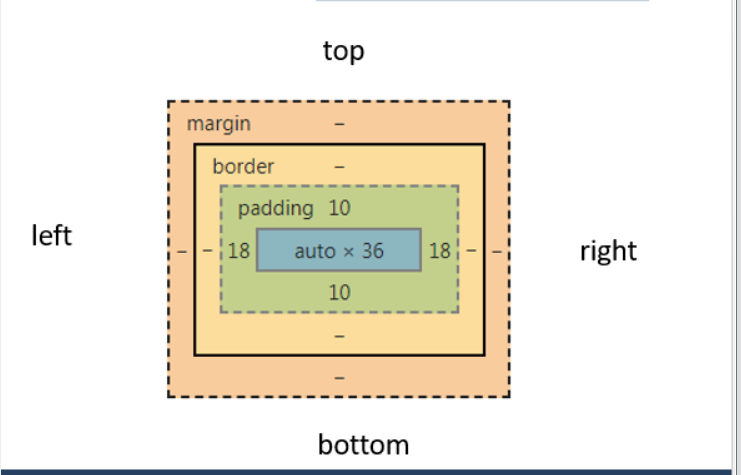
我们常说的盒子模型一般有四个属性
- Border 值为边框的宽度,相当于现实中盒子的包装。
- Padding 值为内边距,指盒子内容距离盒子边框的距离
- Content 值为盒子的主要内容
- Margin 值用于盒子与盒子之间,表示盒子与盒子之间的距离
真实占有宽度 = 左border + 左padding + width + 右padding + 右border = padding+content+border
一、我们先来了解一下border
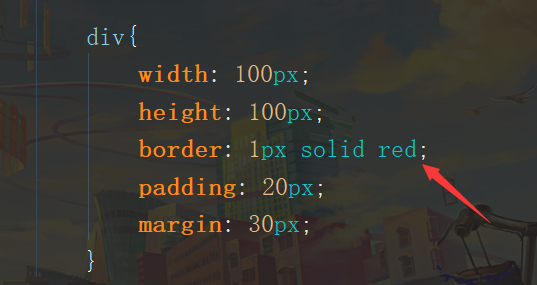
border就是边框。边框有三个要素:像素(粗细)、线型、颜色
颜色默认是黑色。其余两个属性必须,否则显示不出来边框
border:1px solid red

重点是border的拆分
上面的例子我们明白了border属性,是由三个小属性综合而成的,顺序为 上右下左
border-width:10px 20px; //边框宽度
border-style:solid dashed dotted;//线型
border-color:red green blue yellow;//颜色

-
按照三要素拆分
border-width:10px; //边框宽度 border-style:solid; //线型 border-color:red; //颜色。等价于
border: 10px solid red; -
按照方向来拆
border-top:10px solid red; border-right:10px solid red; border-bottom:10px solid red; border-left:10px solid red;等价于
border:10px solid red; -
按照三要素和方向来拆分(基本可以忽略)
border-top-width:10px; border-top-style:solid; border-top-color:red; border-right-width:10px; border-right-style:solid; border-right-color:red; border-bottom-width:10px; border-bottom-style:solid; border-bottom-color:red; border-left-width:10px; border-left-style:solid; border-left-color:red;等价于
border:10px solid red;
很多情况下,会要求设置边框的不同样式颜色等,这时候我们往往会进行拆分,进行不同样式的编写
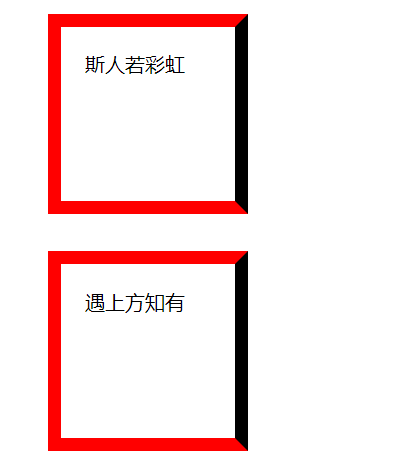
例1:

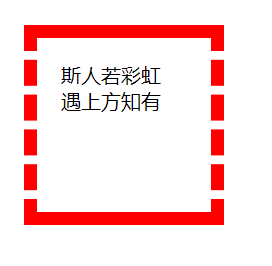
为实现图示效果
border: 10px solid red;
border-right-color: black;
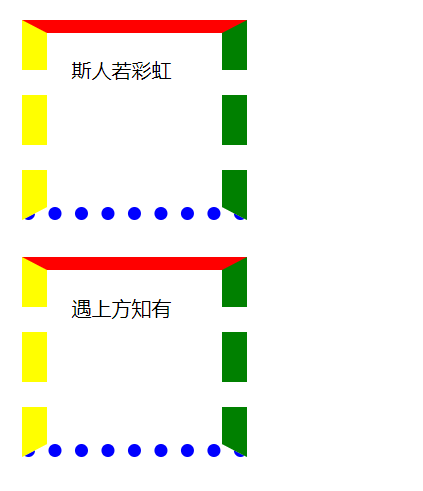
例2:

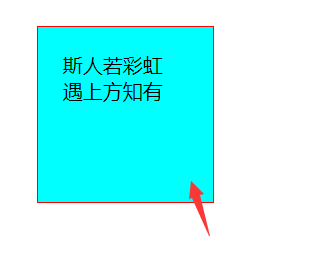
为实现图示效果
border: 10px solid red;
border-style: solid dashed;
二、接下来我们再看看padding
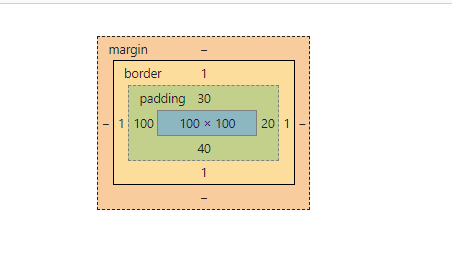
首先我们要认知到常说的padding是指内容content区域与边界border之间的距离
-
padding区域也有颜色
padding就是内边距,背景颜色一点和内容区域相同,也就是说background-color将填充所有border以内的区域。

-
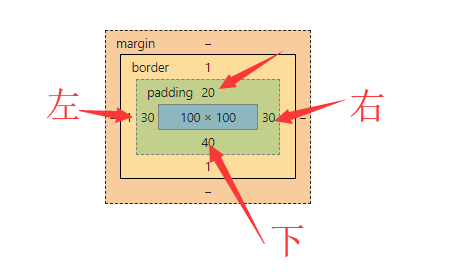
padding有四个方向
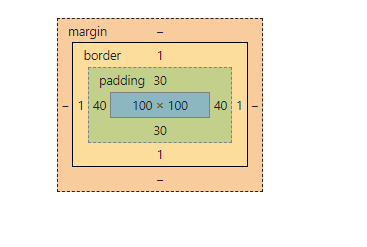
方法有两种,第一种分开写小属性,第二种放在一起写综合属性,用空格分隔
小属性
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;综合属性(上、右、下、左),顺时针方向
padding:30px 20px 40px 100px;
如果只写了三个值,则顺序为:上、右、下;还有一个跟右一样
padding: 20px 30px 40px;
如果只写了两个属性
padding: 30px 40px;
-
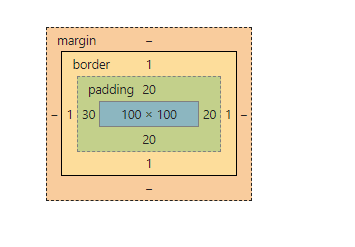
要懂得,用小属性层叠大属性
padding:20px; padding-left:30px;
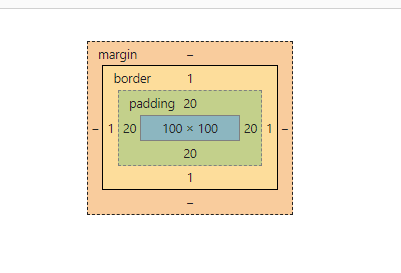
不过要知道小属性要写在大属性之后,不然不会进行修改
padding-left:30px; padding:20px;






















 625
625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








