1. 网页布局的本质
-
首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
-
最后把网页元素比如文字图片等等,放入盒子里面。
-
以上两步 就是网页布局的本质
2. 盒子模型(Box Model)
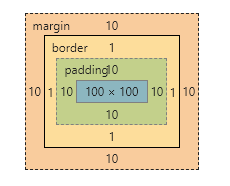
盒子模型就是把HTML页面的元素看作一个矩形盒子,矩形盒子是由内容(content)、内边距(padding)、边框(border)、外边距(margin)四部分组成。
盒子模型示意图如下:

标准盒子模型

3. 盒子边框(border)
border : border-width || border-style || border-color | 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
/*边框的宽度 实际开发中都是跟 px 单位*/
border-width: 5px;
/*实线的*/
border-style: solid;
/*虚线的 dashed 大师的 说话都很虚*/
/*border-style: dashed;*/
/*点线*/
/*border-style: dotted;*/
border-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>3.1 边框综合设置
border : border-width || border-style || border-color 如:
border: 1px solid red; 没有顺序 示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
/*边框的宽度 实际开发中都是跟 px 单位*/
/* border-width: 5px; */
/*实线的*/
/* border-style: solid; */
/*虚线的 dashed 大师的 说话都很虚*/
/*border-style: dashed;*/
/*点线*/
/*border-style: dotted;*/
/* border-color: pink; */
/*边框的综合性写法*/
/*边框粗细 边框 样式 边框颜色*/
border: 5px dotted pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html> 
3.2 盒子边框写法总结表
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
/*上边框写法*/
border-top: 2px solid red;
border-left: 1px solid green;
border-right: 1px solid blue;
border-bottom: 1px solid pink;
}
input {
/*border-top: none;
border-left: none;
border-right: none;
border-bottom: 1px dashed red;*/
/*四个边框都去掉 先写大的,后写小的*/
border: none;
border-bottom: 1px dashed red;
}
</style>
</head>
<body>
<div></div>
文本框:<input type="text">
</body>
</html>
3.3 表格的细线边框
通过表格的cellspacing="0",将单元格与单元格之间的距离设置为0,
但是两个单元格之间的边框会出现重叠,从而使边框变粗
table{ border-collapse:collapse; } -
collapse 单词是合并的意思
-
border-collapse:collapse; 表示相邻边框合并在一起。
示例代码:
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style>示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,
td,
th {
border: 2px solid deeppink;
/*让我们的表格 单元格 th 合并相邻的边框*/
border-collapse: collapse;
}
.hotpink {
background-color: hotpink;
}
.pink {
background-color: pink;
}
</style>
</head>
<body>
<table cellspacing="0" width="500" height="249" align="center">
<caption>
<h3>排行榜</h3>
</caption>
<tr class="hotpink">
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>访问量</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>
<img src="up.jpg">
</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr class="pink">
<td>2</td>
<td>李四</td>
<td>
<img src="down.jpg">
</td>
<td>3562</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>
<img src="up.jpg">
</td>
<td>3563</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
</body>
</html>
4. 内边距(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。

| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
当我们给盒子指定padding值之后, 发生了2件事情:
-
内容和边框 有了距离,添加了内边距。
-
盒子会变大了。
简写合并方式:
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
/*左内边距*/
/* padding-left: 10px;
padding-top: 30px; */
/*padding 简写 复合写法*/
/*padding: 20px; 上下左右 都是 20 内边距*/
/*padding: 10px 20px; 上下10 左右 20 内边距*/
/*padding: 10px 20px 30px; 上 10 左右 20 下 30 内边距*/
/* 上10 右 20 下 30 左 40 顺时针 */
padding: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div>青春正能量</div>
</body>
</html>
4.1 新浪导航案例
新浪导航栏的核心就是因为里面的字数不一样多,所以我们不方便给宽度,还是给padding ,撑开盒子的。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*清除元素默认的内外边距*/
* {
margin: 0;
padding: 0;
}
.nav {
height: 41px;
background-color: #FCFCFC;
/*上边框*/
border-top: 3px solid #FF8500;
/*下边框*/
border-bottom: 1px solid #EDEEF0;
}
.nav a {
/*转换为行内块*/
display: inline-block;
height: 41px;
line-height: 41px;
color: #4C4C4C;
/*代表 上下是 0 左右是 20 内边距*/
padding: 0 20px;
/*background-color: pink;*/
text-decoration: none;
font-size: 12px;
}
.nav a:hover {
background-color: #eee;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>
4.2 内盒尺寸计算(元素实际大小)
-
宽度
Element Height = content height + padding + border (Height为内容高度)
-
高度
Element Width = content width + padding + border (Width为内容宽度)
-
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 180px;
height: 200px;
background-color: pink;
/*添加10px 内边距 左右 上下*/
padding: 10px;
/*盒子的实际大小 = 内容宽度 高度 + 内边距 + 边框*/
/* = 200 + 20 + 0
= 220 */
/*解决的方法:
内边距一定要给的, 我们只能改变 内容宽度 width 让他减去 多出来的内边距就可以了*/
/*200 - 20 = 180 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
4.3 内边距产生的问题


这会撑大原来的盒子,通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小

4.4 padding不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
p {
/* width: 200px; */
height: 30px;
background-color: purple;
padding-left: 30px;
/*特殊情况, 如果这个盒子没有宽度 则padding 不会撑开盒子*/
}
</style>
</head>
<body>
<div>
<p>青春正能量</p>
</div>
</body>
</html>

5. 外边距(margin)
margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离

| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding: 20px;
/*外边距*/
/*margin-left: 100px;
margin-top: 50px;*/
margin: 100px 20px 0 10px;
}
</style>
</head>
<body>
<div>
<p>青春正能量</p>
</div>
</body>
</html>
5.1 块级盒子水平居中
若让一个块级盒子实现水平居中必须:
-
盒子必须指定了宽度(width)
-
然后就给左右的外边距都设置为auto,
.header{ width:960px; margin:0 auto;}常见的写法,以下下三种都可以。
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 600px;
height: 400px;
background-color: pink;
/*让块级盒子居中对齐水平 1. 必须有宽度 2. 左右外边距设置为auto*/
/*1. margin-left: auto;
margin-right: auto;*/
/*2. margin: auto;*/
margin: 0 auto;
}
</style>
</head>
<body>
<div>
<p>青春正能量</p>
</div>
</body>
</html>
5.2 文字居中和盒子居中区别
-
盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
-
块级盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 600px;
height: 400px;
background-color: pink;
/*块级盒子水平居中*/
margin: 50px auto;
/*盒子里面的文字 行内元素 、行内块居中对齐水平居中*/
text-align: center;
}
</style>
</head>
<body>
<div>
<p>青春正能量</p>
</div>
</body>
</html>
5.3 插入图片和背景图片区别
-
插入图片 用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
-
背景图片一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo1,
.demo2 {
width: 500px;
height: 250px;
border: 1px solid red;
/*padding: 30px;*/
}
.demo1 img {
margin: 20px;
}
.demo2 {
background: url(monkey.png);
background-repeat: no-repeat;
background-position: 30px 30px;
/*padding: 30px;*/
}
</style>
</head>
<body>
<div class="demo1">
<img src="monkey.png" alt="">
</div>
<div class="demo2">
<p>青春正能量</p>
</div>
</body>
</html>
5.4 清除元素的默认内外边距
为了更灵活方便地控制网页中的元素,制作网页时,需要将元素的默认内外边距清除

* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}注意:
-
行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*这是一个神奇的代码 我们以后写css 第一句话*/
* {
margin: 0;
padding: 0;
}
.demo {
margin: 30px;
}
</style>
</head>
<body>
<div>
<p>青春正能量</p>
</div>
<div class="demo">
<p>青春正能量</p>
</div>
</body>
</html>
5.5 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
相邻块元素垂直外边距的合并:
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
- 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
- 取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top,
.bottom {
width: 200px;
height: 200px;
background-color: pink;
}
.top {
margin-bottom: 100px;
}
.bottom {
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="top">
<p>青春正能量</p>
</div>
<div class="bottom">
<p>青春正能量</p>
</div>
</body>
</html>
嵌套块元素垂直外边距的合并(塌陷):
-
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
-
父元素的上外边距会与子元素的上外边距发生合并
-
合并后的外边距为两者中的较大者

解决方案:
-
可以为父元素定义上边框。
-
可以为父元素定义上内边距
-
可以为父元素添加overflow:hidden。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo1 {
width: 500px;
height: 500px;
background-color: pink;
/*嵌套关系 垂直外边距合并 解决方案 */
/*1. 可以为父元素定义上边框 transparent 透明*/
/*border-top: 1px solid transparent;*/
/*2. 可以给父级指定一个 上 padding值*/
/*padding-top: 1px; */
/*3. 可以为父元素添加overflow:hidden。*/
overflow: hidden;
}
.demo2 {
width: 200px;
height: 200px;
background-color: purple;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="demo1">
<p class="demo2">青春正能量</p>
</div>
</body>
</html>
6. 盒子模型布局稳定性
根据稳定性来分,可以如下:
- 按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin 原因:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
7. 新闻列表综合案例
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*这句话必须要写, 不要忘却了*/
* {
margin: 0;
padding: 0;
}
/*取消列表样式*/
li {
list-style: none;
}
.box {
width: 298px;
height: 198px;
border: 1px solid #ccc;
/*块级盒子水平居中*/
margin: 100px auto;
/*如果一个盒子给了一个padding值,会撑大盒子*/
padding: 15px;
background: url(line.jpg);
}
.box h2 {
font-size: 18px;
padding: 5px 0;
/*底边框*/
border-bottom: 1px solid #ccc;
margin-bottom: 10px;
}
.box ul li {
height: 30px;
line-height: 30px;
/*background-color: pink;*/
border-bottom: 1px dashed #ccc;
background: url(arr.jpg) no-repeat 5px center;
/*因为这个li 没有宽度 所以padding 不会撑开盒子*/
padding-left: 20px;
}
.box ul li a {
color: #333;
font-size: 12px;
text-decoration: none;
/*margin-left: 20px;*/
/*padding-left: 20px;*/
}
.box ul li a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="box">
<!-- 标题盒子 -->
<h2>最新文章/New Articles</h2>
<!-- 列表盒子 -->
<ul>
<li><a href="#">青春正能量</a></li>
<li><a href="#">青春正能量</a></li>
<li><a href="#">青春正能量</a></li>
<li><a href="#">青春正能量</a></li>
<li><a href="#">青春正能量</a></li>
</ul>
</div>
</body>
</html>
8. 圆角边框(CSS3)
border-radius:length; 每一个值可以为 数值或百分比的形式。即让一个正方形 变成圆圈。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/*border-radius: 100px;*/
border-radius: 50%;
}
p {
width: 100px;
height: 20px;
background-color: red;
font-size: 12px;
color: #fff;
text-align: center;
line-height: 20px;
border-radius: 10px;
}
</style>
</head>
<body>
<div></div>
<p> 青春正能量</p>
</body>
</html>
9. 盒子阴影(CSS3)
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
-
前两个属性是必须写的。其余的可以省略。
-
外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 50px auto;
/*box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;*/
box-shadow: 0 15px 30px rgba(0, 0, 0, .6);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
10.文字阴影
使用text-shadow属性将阴影应用于文本。
text-shadow : h-shadow v-shadow blur color;
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-size: 50px;
color: orange;
font-weight: 700;
text-shadow: 5px 5px 6px rgba(0, 0, 0, 0.6);
}
</style>
</head>
<body>
<div>青春正能量</div>
</body>
</html>























 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








