什么是盒模型
一、盒模型的做用
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间
二、盒模型的组成:
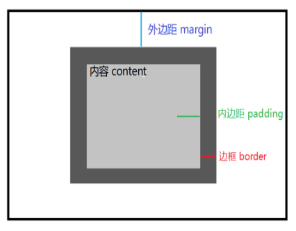
内容区、补白/填充/内边距、边框、边界/外边距如下图 
1)盒模型中的内容:在盒中依次显示。
2)盒模型中的填充(内边距)的用法:
1:padding是在盒子里面,在盒子与内容之间。
2:padding的作用:控制子元素在父元素里面的位置关系。
3:padding会把盒子撑大。
4:如果想让盒子保持原有的大小:在宽高基础上减掉。( 如果一个元素是被内容撑开的,没有设置固定的宽高,padding直接撑开。不用减掉 )
5:如果给单一方向添加paddingpadding-top/bottom/left/right6:padding的设置特点:padding:30px; 四周padding:10px 30px; 上下 左右padding:10px 30px 50px 上 左右 下padding:10px 30px 50px 100px 上右下左7:padding不会对背景图的位置造成影响。
3)盒模型中的边界(外边距)的用法:
1:margin在元素外围,不会撑大元素的大小
2:作用:控制元素与元素之间的间距。
3:给单一方向添加marginmargin-left/right/top/bottommargin用法 用法 (外 (外边距、 距、边界) 界)
4 :margin设置方法:margin:30px; 四周margin:10px 30px; 上下 左右margin:10px 30px 50px 上 左右 下margin:10px 30px 50px 100px 上右下左
5:margin:0 auto;让当前元素在父元素里面左右居中。
6:margin常出现的buga:两个相邻元素上下的margin值 会叠加 按照较大值设置。b:如果父元素和第一个子元素没有浮动的情况下,给第一个子元素添加margintop,会错误放在父元素上面。4)盒模型中的边框的用法:
1、border-width : ; 边框的宽度可有可无,会有默认的宽度显示
2、border-style:; 边框的线型 必须要有的 线型有很多种,常用的有:
{1}、none 无边框(取消边框)
{2}、solid 实线
{3}、dashed虚线
{4}、dotted 点线
{5}、double 双边线
3、border-color:; 边框的颜色,采用16进制颜色进行显示;
三、盒模型所占位置的计算盒模型的所占位置的组成:
宽高(content)+padding+border+margin
元素宽度实际占有的位置大小: 宽+左右padding+左右border+左右margin
元素高度实际占有的位置大小: 高+上下padding+上下border+上下margin

说明哦:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
盒模型的存在让元素与元素之间的间距更好的进行定位,使得代码可以更好变得书写了
下面即是小亮的盒模型的简单书写了

书写效果:

上面就是小亮在逆战班中学到的一些关于盒模型的知识了
学海无涯,各位加油























 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








