- 官网下载 node.js

- 打开窗口命令行

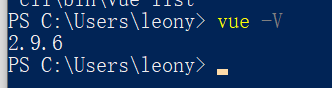
可以先查看自己的npm版本
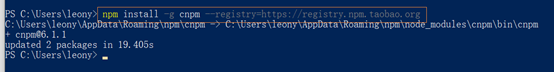
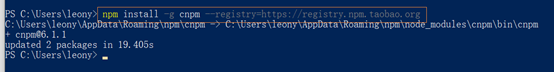
然后下载安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

- 安装vue-cli

下载成功查看

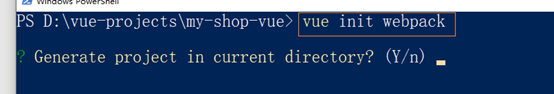
- 初始化Vue项目(脚手架)



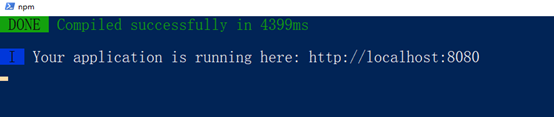
运行项目
安装(下载)依赖
















 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


