目录
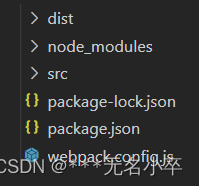
1.首先是创建基本的文件

建立一个dist文件夹,该文件夹主要是用于存放编译,打包后的文件,这些文件可以分发到不同的服务器上,在不同的服务器上运行
其次是src文件夹,该文件夹下面的文件是用户的代码(vue,css,js等等)
文件根目录下有一个package.json(保存一些依赖的版本的信息)
webpack.config.js:配置文件
主要有以下四部分
entry:入口文件,从哪个js入口文件进行解析
output:将入口文件打包到哪个文件
module:vue/css/html/js都是模块,要解析这些模块
plugins:插件,增强webpack功能的一些插件
2.安装相关的依赖
npm i vue axios(vue项目一定会用到的)
npm i webpack(打包工具)
webpack-cli(打包命令)
vue-loader(解析和转换vue,提取出其中的script,html,template&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








