js部分
window.onload = function (params) {
// 得到绘制源
var c = document.getElementById('canvas');
// 创建画布,建立二维视角
var ctx = c.getContext('2d');
ctx.beginPath();
ctx.moveTo(20,20);
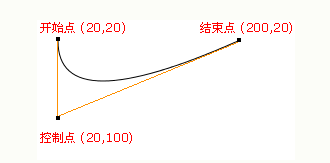
//二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。
ctx.quadraticCurveTo(20,200,200,0);// 现在开始点是200,0
// 方式一
/* ctx.quadraticCurveTo(30,110,20,20);
ctx.stroke();
ctx.fill(); */
// 也可以重新定义开始点
// 方式二
ctx.moveTo(20,20);
ctx.quadraticCurveTo(35,115,200,0);
ctx.stroke();
// ctx.fill();
}
方式一填充:

方式二填充:
























 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










