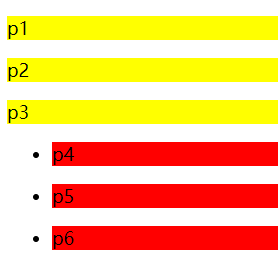
一、后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 后代选择器 */
body ul p{
background: red;
}
body p{
background: yellow;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>

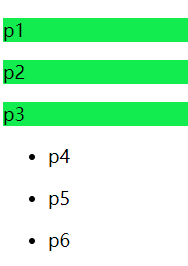
二、子选择器
/* 子选择器 */
body>p{
background: #12ec4e;
}

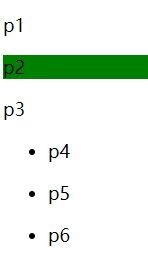
三、相邻兄弟选择器–向下选择第一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 相邻兄弟选择器: 只有一个,对下不对上 */
.active + p{
background: green;
}
</style>
</head>
<body>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>

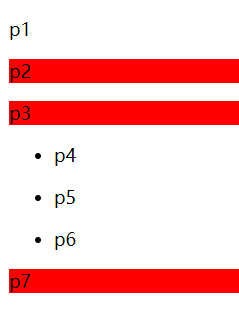
四、通用兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素 */
.active~p{
background: red;
}
</style>
</head>
<body>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p7</p>
</body>
</html>

https://www.bilibili.com/video/BV1YJ411a7dy?p=6






















 5343
5343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








