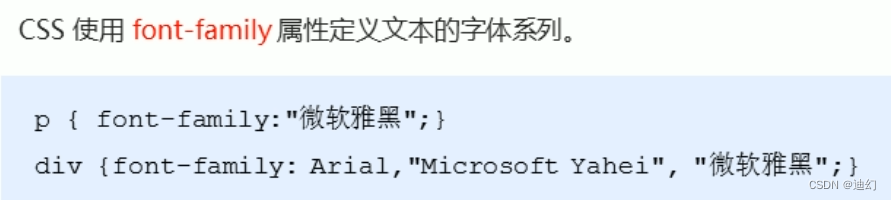
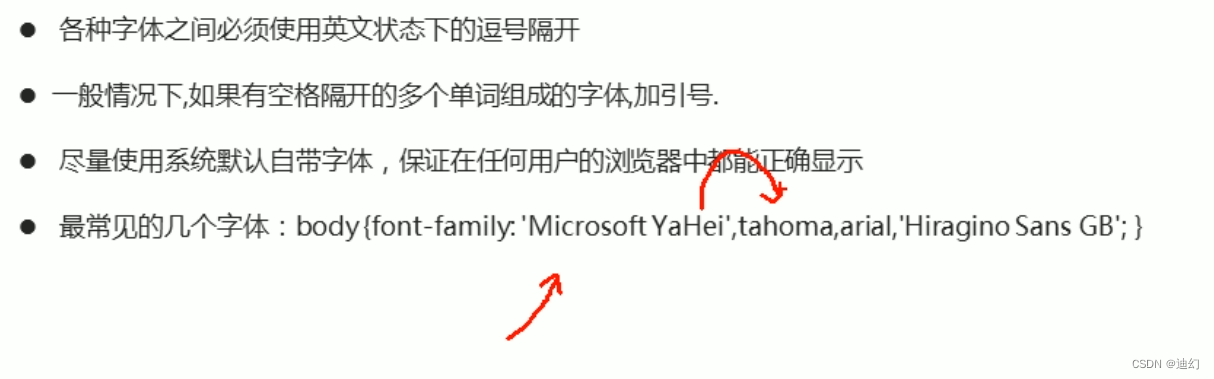
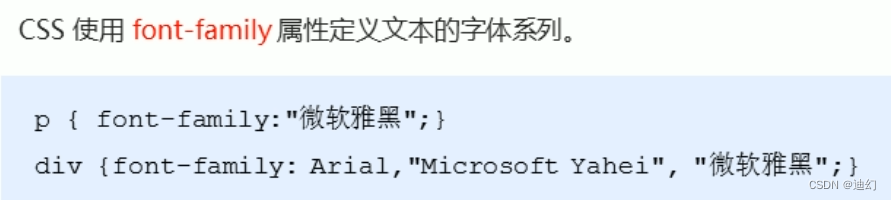
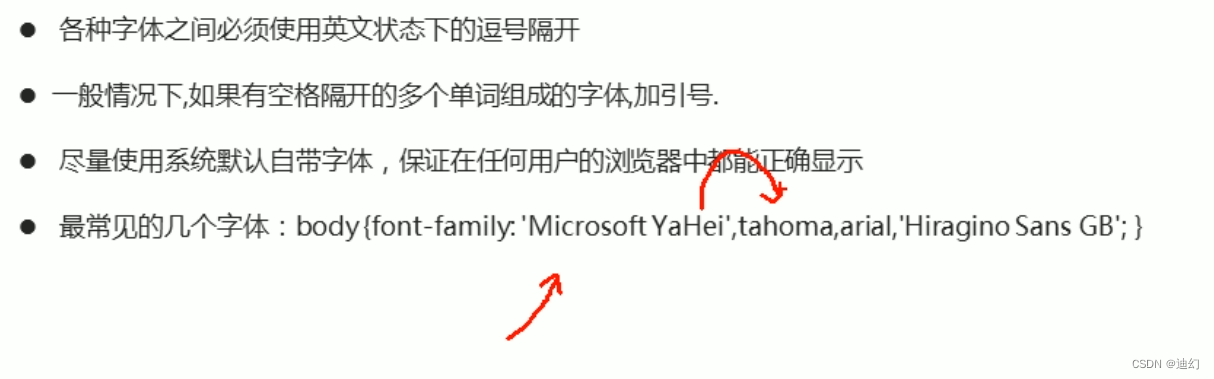
1、font-family:定义文本的字体系列

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2{
font-family: "微软雅黑";
}
p{
font-family: "宋体";
}
</style>
</head>
<body>
<h2>迪幻的主页</h2>
<p>姓名:迪幻</p>
<p>性别:男</p>
<p>专业:计算机科学与技术</p>
</body>
</html>

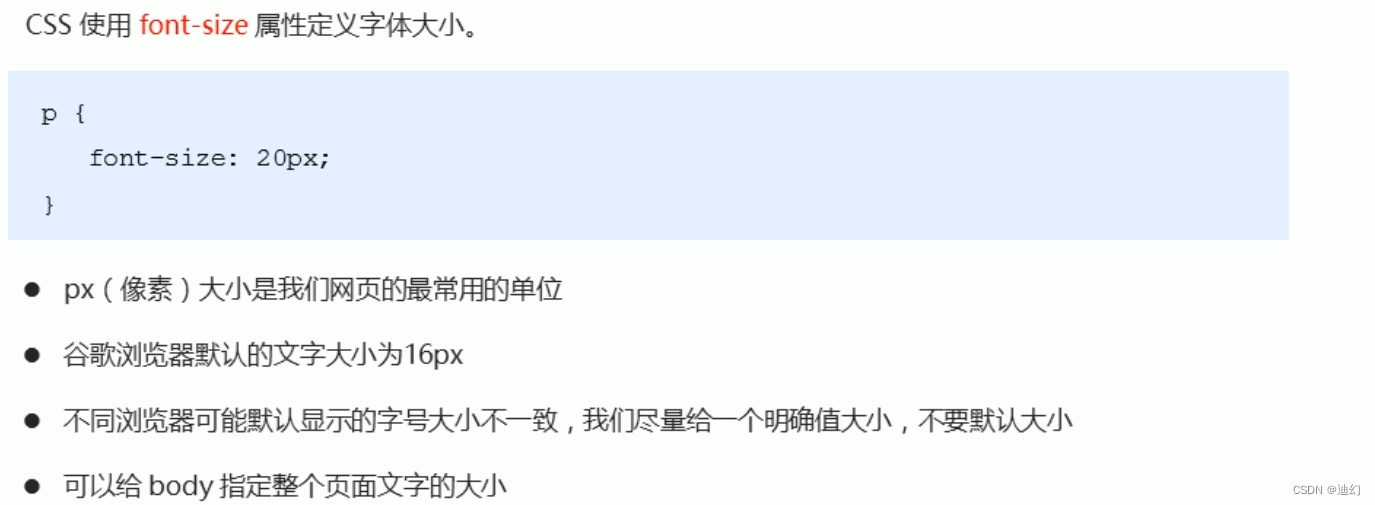
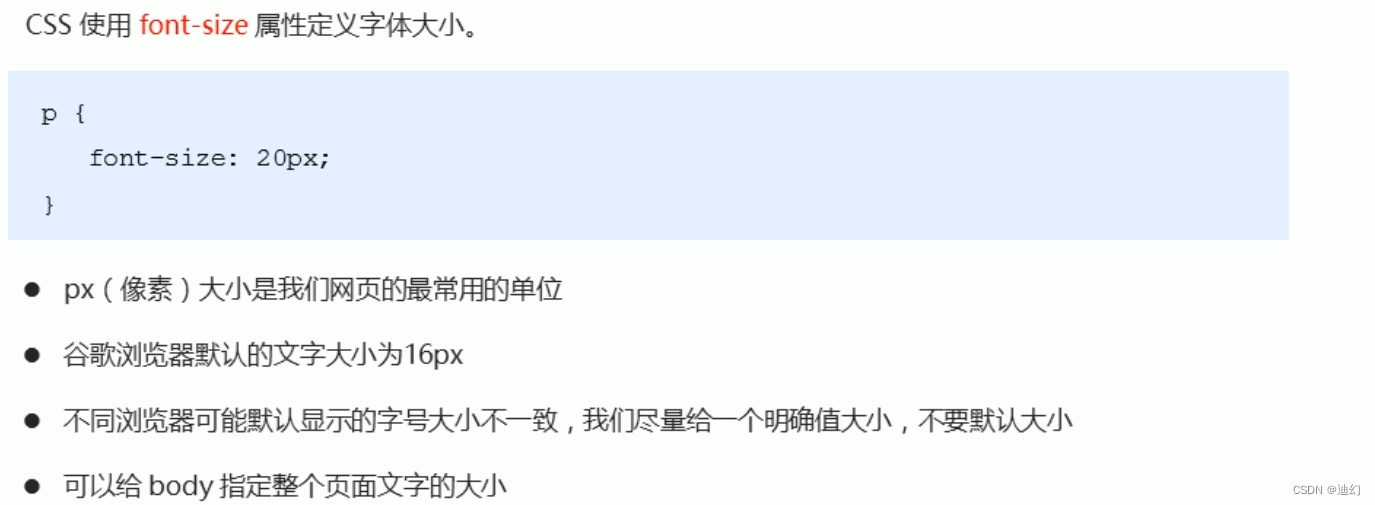
2、font-size定义字体大小

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 50px;
}
</style>
</head>
<body>
<h2>迪幻的主页</h2>
<p>姓名:迪幻</p>
<p>性别:男</p>
<p>专业:计算机科学与技术</p>
</body>
</html>
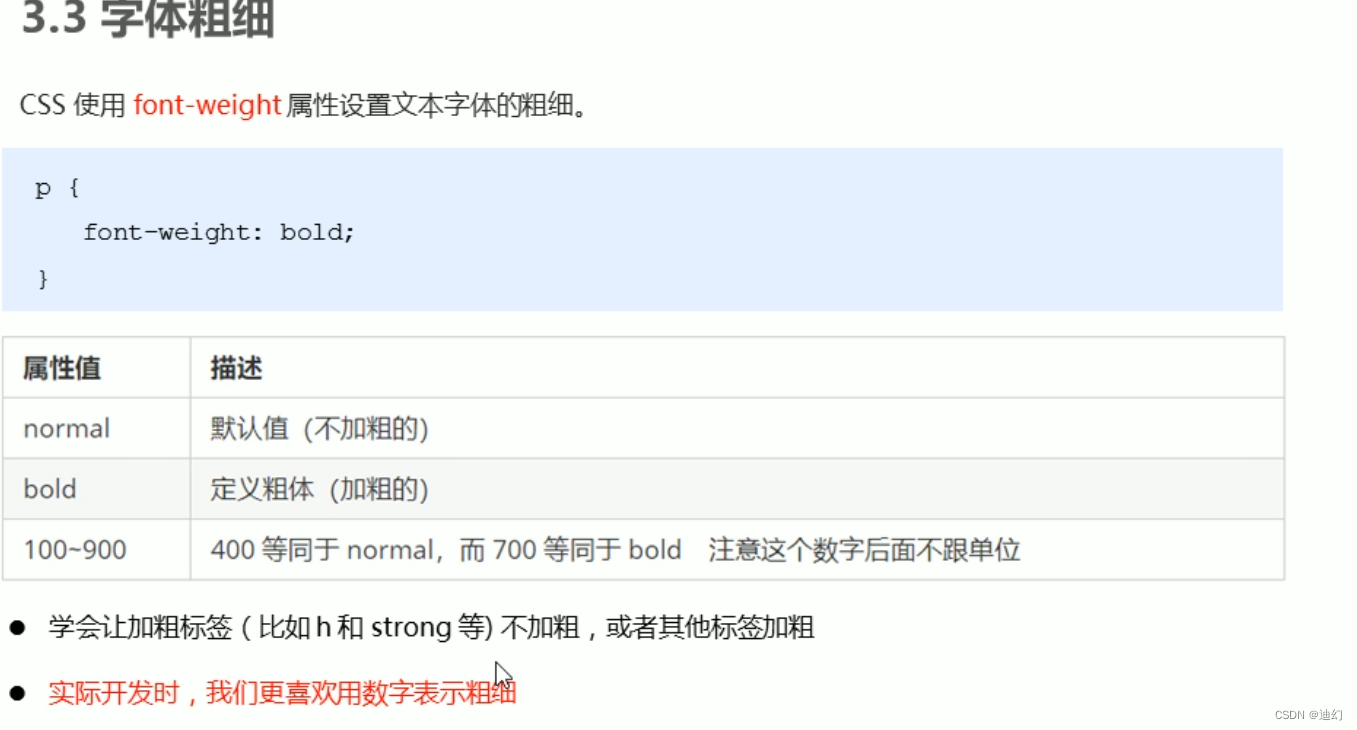
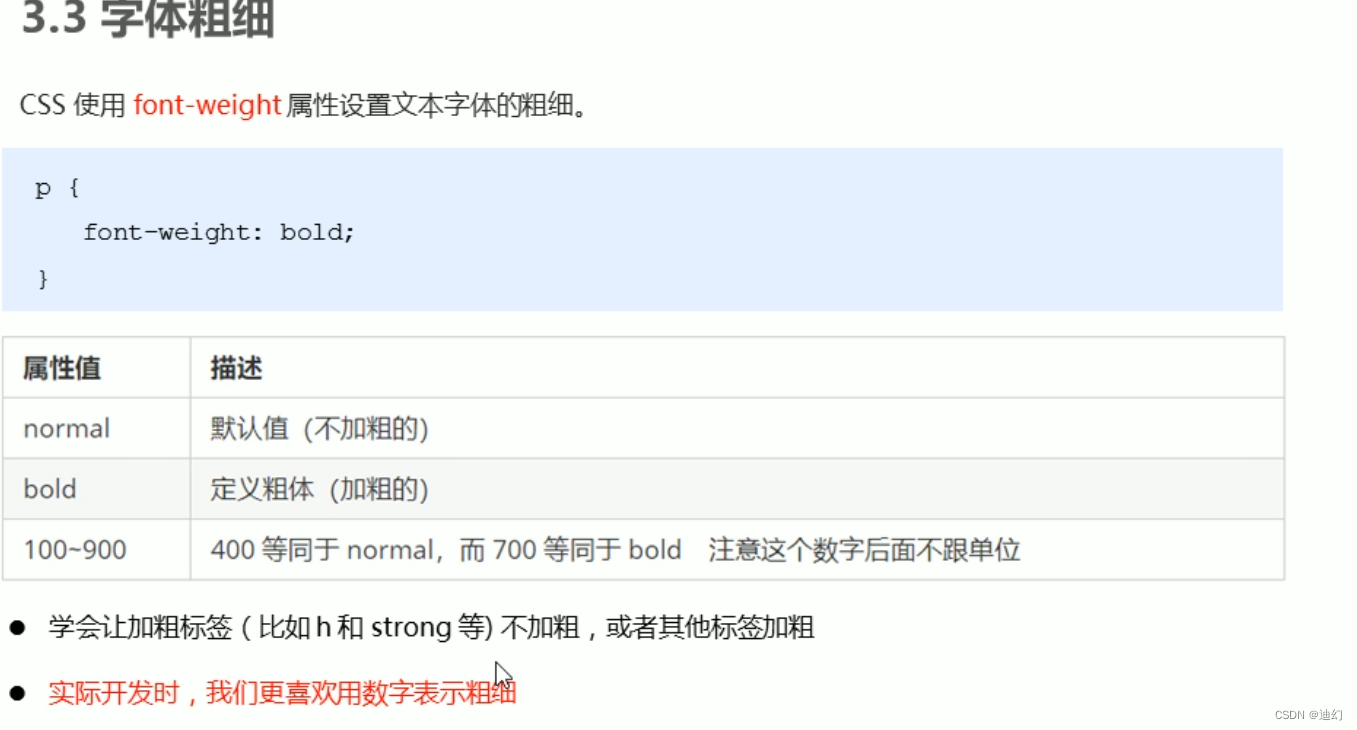
3、font-weight设置字体粗细

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-weight: bolder;
}
</style>
</head>
<body>
<h2>迪幻的主页</h2>
<p>姓名:迪幻</p>
<p>性别:男</p>
<p>专业:计算机科学与技术</p>
</body>
</html>
4、font-style设置字体样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-style: italic;
}
</style>
</head>
<body>
<h2>迪幻的主页</h2>
<p>姓名:迪幻</p>
<p>性别:男</p>
<p>专业:计算机科学与技术</p>
</body>
</html>
5、字体的复合属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font: italic 700 30px/50px '微软雅黑';
}
</style>
</head>
<body>
<h2>迪幻的主页</h2>
<p>姓名:迪幻</p>
<p>性别:男</p>
<p>专业:计算机科学与技术</p>
</body>
</html>
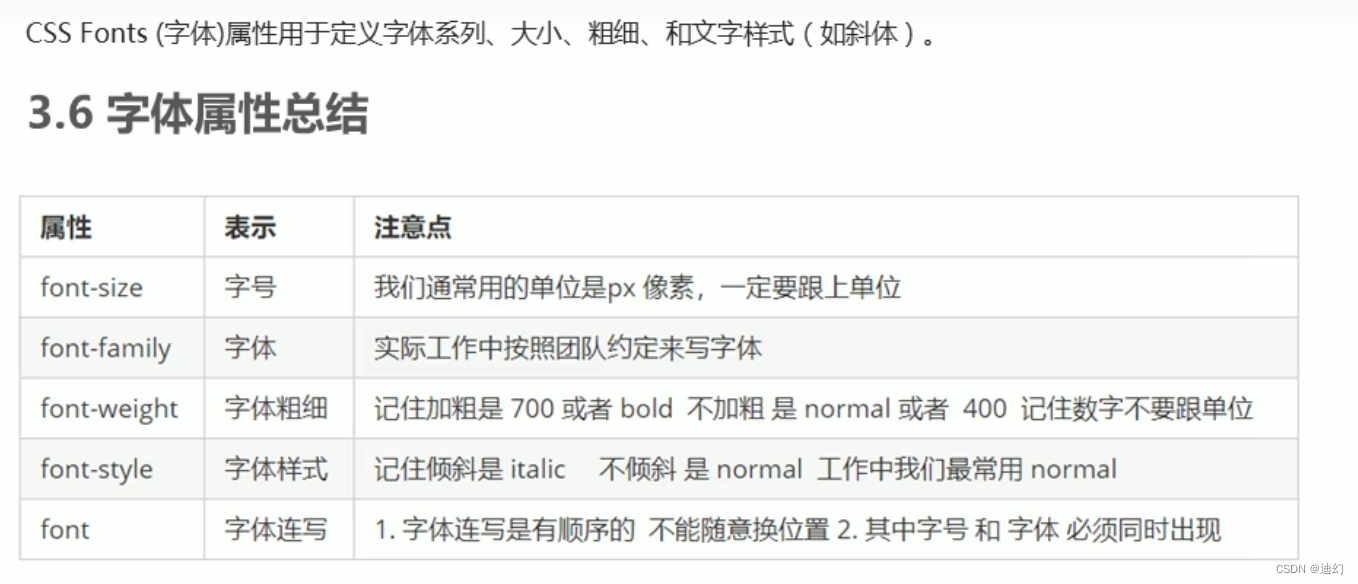
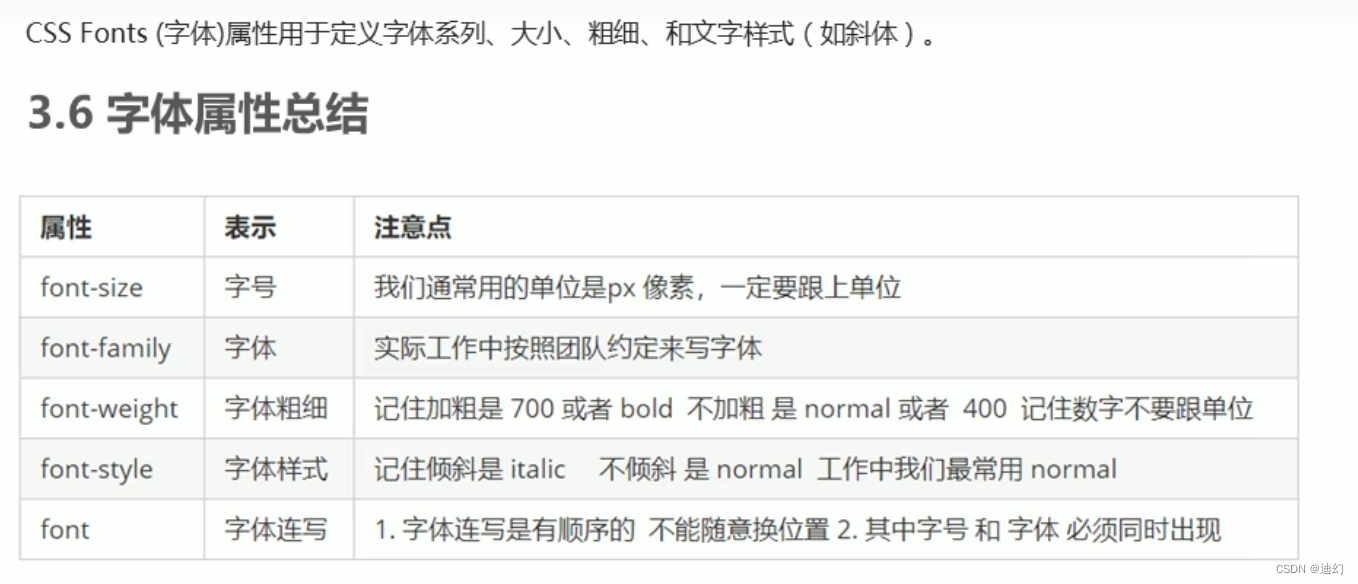
6、总结































 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








