1安装vetur插件,识别vue文件安装完成之后点击重新加载
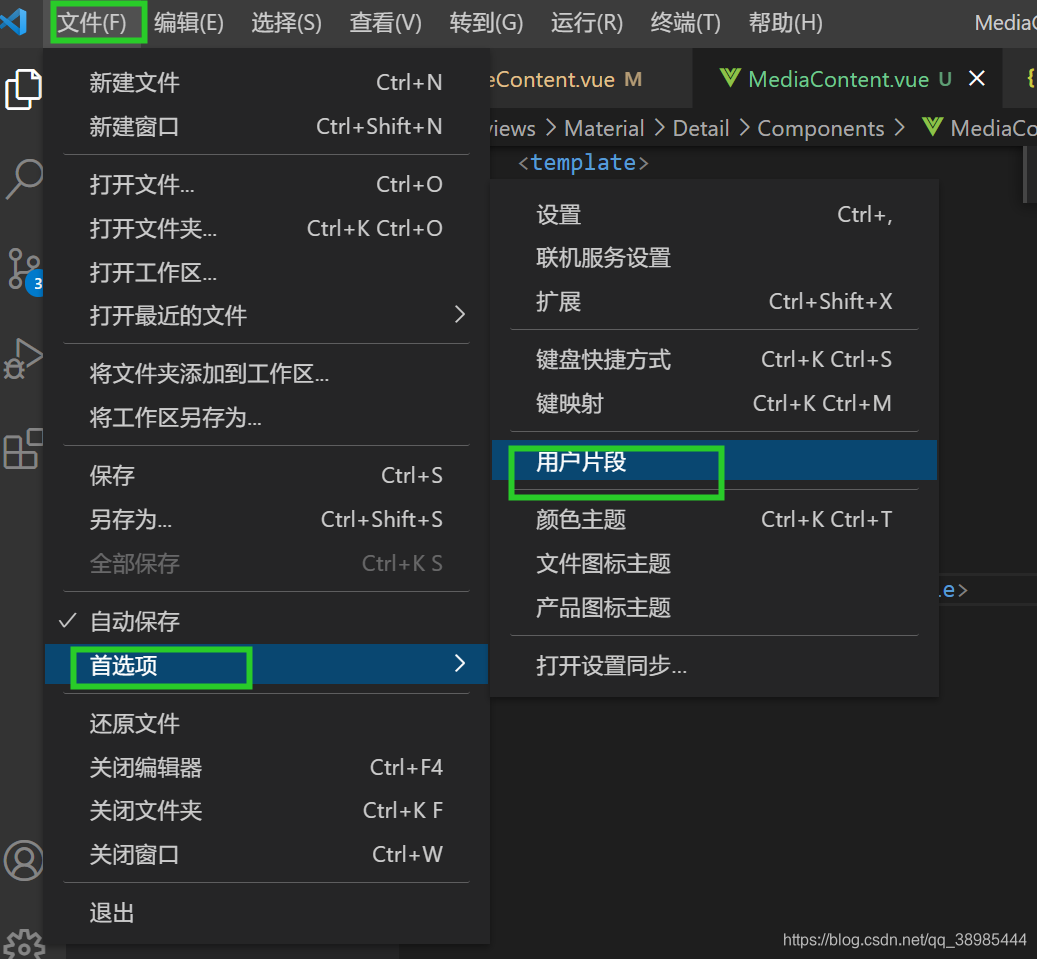
2文件–>首选项–>用户片段–>点击新建代码片段–取名vue.json 确定
3粘贴以下代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"export default {",
"data() {",
"return {",
"",
"}",
"},",
"mounted() {",
"",
"},",
"methods: {",
"",
"},",
"}",
"</script>",
"<style lang='less' scoped>",
"$4",
"</style>"
],
"description": "Log output to console"
}
}
4新建一个vue文件,输入vue 按tab键一键生成






















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








