原生JS实现的倒计时功能
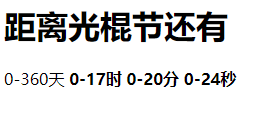
效果图

说明:在代码第四十航行,设置你要倒计时的时间是的参照物
2019年8月16日 16:21:18 距离 2018-8-22 是负的360天 17小时 20分

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 class="title">距离光棍节还有</h1>
<div>
<span><span id="day" >00</span>天</span>
<strong><span id="hour">00</span>时</strong>
<strong><span id="minute">00</span>分</strong>
<strong><span id="second">00</span>秒</strong>
</div>
<script>
//此函数返回两个日期相差的 天 时 分 秒
function getInterval(start,end){
//时间差 毫秒值
var interval = end - start;
//转换成秒 相差的总共的秒数
interval = interval/1000 ;
var day,hour,minute,second;
day = Math.floor(interval/60/60/24);
hour = Math.floor(interval/60/60%24);
minute = Math.floor(interval/60%60);
second = Math.floor(interval%60);
return {
day : day,
hour : hour,
minute : minute,
second : second
}
}
//倒计时
var spanDay = document.getElementById('day');
var spanHour = document.getElementById('hour');
var spanMinute = document.getElementById('minute');
var spanSecond = document.getElementById('second');
//显示的是当前时间到下面这个时间的时间差
var end = new Date('2018-8-22');
setInterval(countdown,1000);
//先调用一次 这样刚打开网页就不用等1秒才开始定时器了
countdown();
function countdown(){
var start = new Date();
var obj = getInterval(start,end);
// 给数值不够两位的补0
obj.day = obj.day < 10 ?'0'+obj.day : obj.day;
obj.hour = obj.hour < 10 ?'0'+obj.hour : obj.hour;
obj.minute = obj.minute < 10 ?'0'+obj.minute : obj.minute;
obj.second = obj.second < 10 ?'0'+obj.second : obj.second ;
spanDay.innerText = obj.day;
spanHour.innerText = obj.hour;
spanMinute.innerText = obj.minute;
spanSecond.innerText = obj.second;
}
</script>
</body>
</html>






















 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








