安装Vue.js devtools问题的终极解决方案
几年前的安装步骤(现在有问题)
相信大部分童鞋在网上找到的都是这几个步骤
(1)下载chrome扩展插件。
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
(2)npm install
下载完成后打开命令行cmd进入vue-devtools-master文件夹,
npm install,安装依赖包;如果安装太慢,请参照文章末尾说明进行操作。
(3)npm run build
若不执行以上命令会报错,无法加载背景脚本"build/background.js"
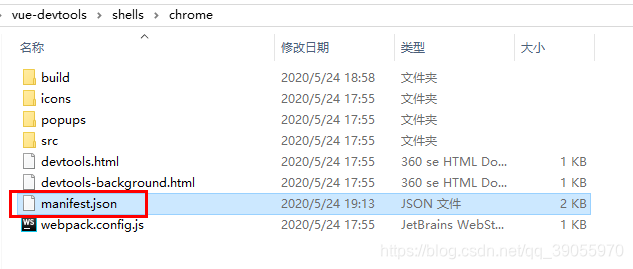
(4)修改shells>chrome>manifest.json文件
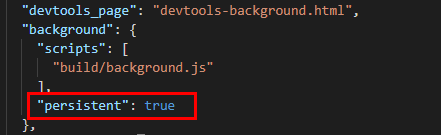
把json文件里的"persistent":false改成true
(5)扩展chrome插件
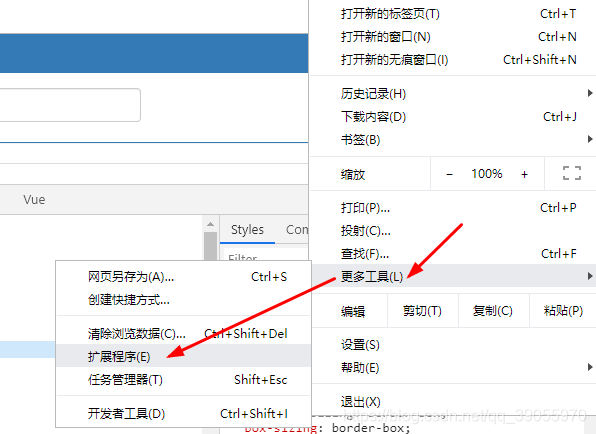
打开chrome浏览器,打开更多工具>扩展程序;
再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入
安装Vue.js devtools遇到的问题和解决方案
在安装Vue.js devtools时,我们最经常遇到的问题就是安装包下载版本问题、node_modules missing问题、安装了但是插件不能用或者图标不显示问题,恭喜你,这些问题我全都遇到了,以下是问题解决方案。
1、版本问题
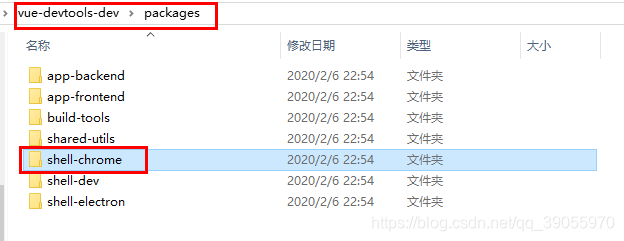
https://github.com/vuejs/vue-devtools不能够使用的原因是:我们在git clone的时候,默认分支是最新的dev(devlop)分支,dev分支是测试分支,而非正式分支,版本不对,无法使用。
测试分支chrome所在目录如下:

解决方案:
经过测试v5.1.1分支和master分支都是有效的。
正确获取方式(使用分支:v5.1.1)
克隆
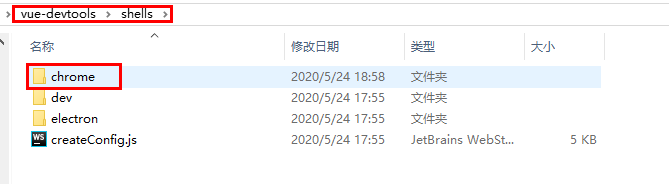
git clone -b v5.1.1 https://github.com/vuejs/vue-devtools.git
可用分支chrome所在目录如下:

2、node_modules missing
在执行到npm build的时候我们发现报错
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-devtools@5.1.1 build: `cd shells/chrome && cross-env NODE_ENV=production webpack --progress --hide-modules`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-devtools@5.1.1 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2020-05-24T10_02_38_832Z-debug.log
其实最主要的一句就是
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
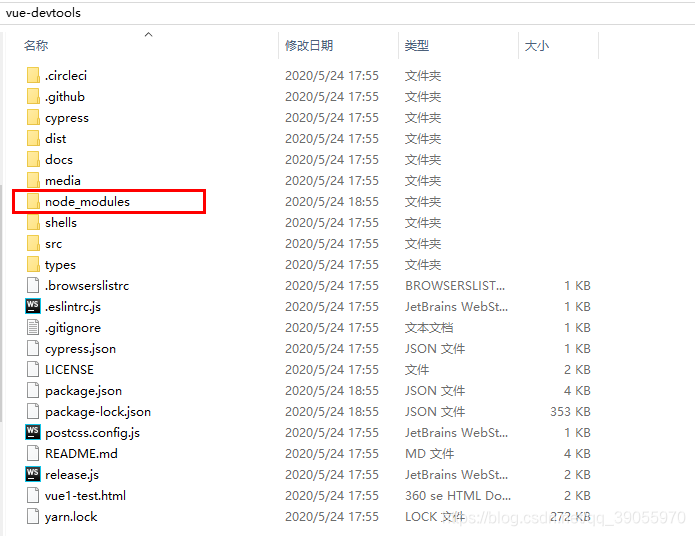
说明我们在进行npm install的时候就出现了问题,并没有生成
node_modules这个文件

解决方案:
(1)先执行:
npm cache clean --force
(2)再执行:
npm install
(3)执行比较慢,等待几分钟即可,然后再执行:
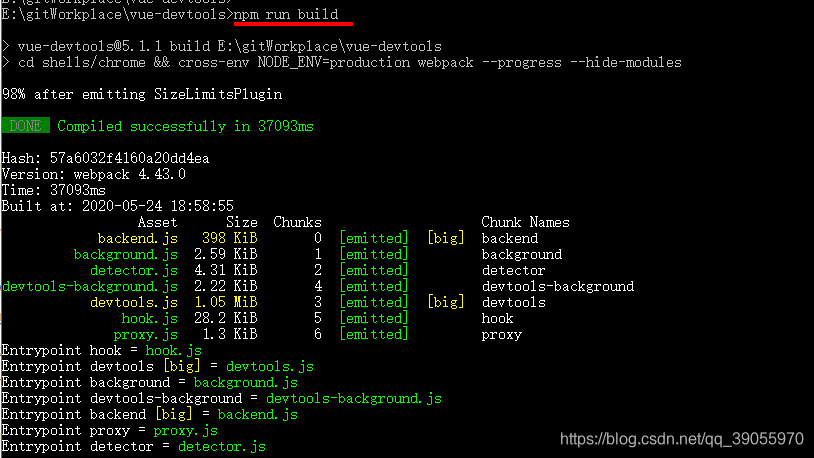
npm run build

你就会发现vue-devtools\shells\chrome目录下成功生成了build文件夹。恭喜你,此时可以执行安装步骤的第五步了。
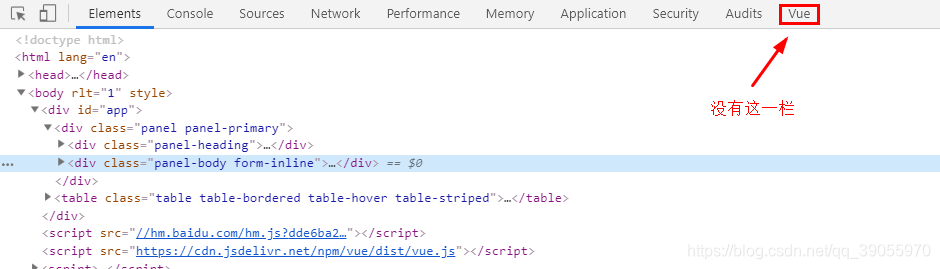
3、安装完成后devtool图标还是灰色的或者控制台根本就没有vue


解决方案:
(1)打开vue-devtools\shells\chrome中的manifest.json,将"persistent": false改为true。


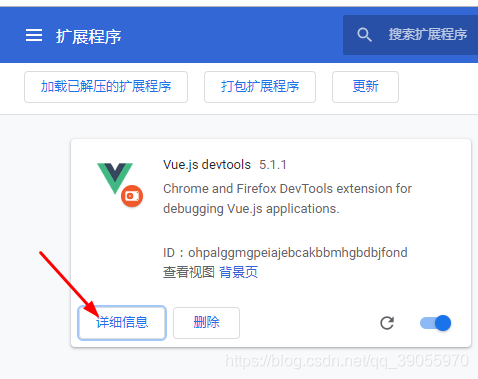
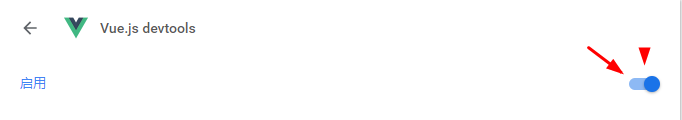
(2)进入谷歌浏览器的更多工具>扩展程序,查看vue.js devtools的详细信息,并启用相关权限




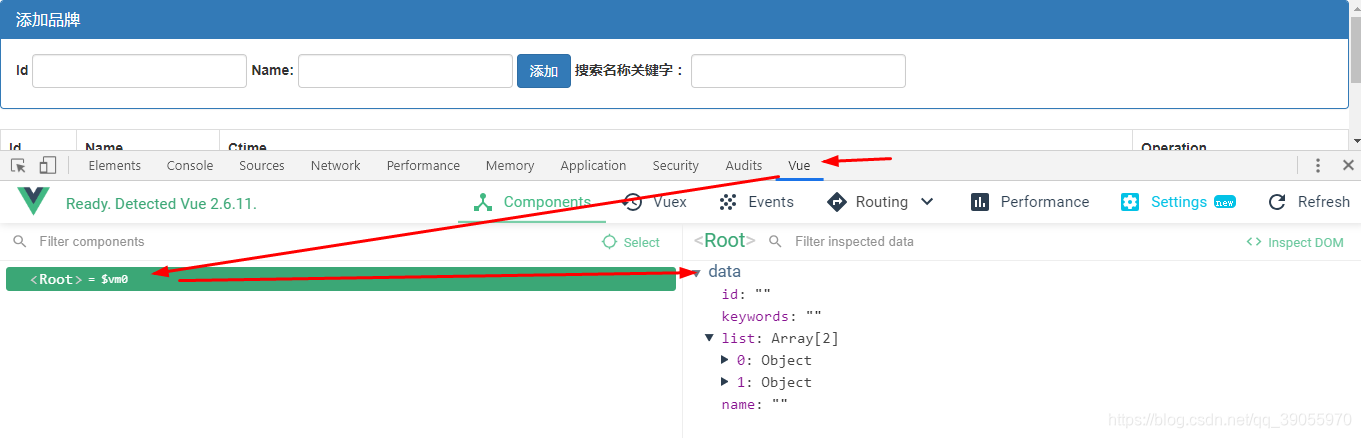
(3)重新打开vue项目,f12,你就能看到多出来的vue一栏了,点击vue>Root,就能够在右侧看到vue中的data数据了。
 到这里,你的Vue.js devtools就安装完毕了。
到这里,你的Vue.js devtools就安装完毕了。























 6533
6533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










