前言
今天来说一下animate.css在react中的使用方式 还是比较简单的哦
开发
在之前我们平常使用的话是直接给animate.css通过cdn的形式加载到我们的html页面中的啦 现在呢我们是通过react来开发 自然不是使用直接引入cdn的形式啦 我们来看一下如何使用呢 其实使用起来非常简单啦
这是一个简单的目录结构

我们可以将我们的animate.css当做静态资源放进去 下载资源

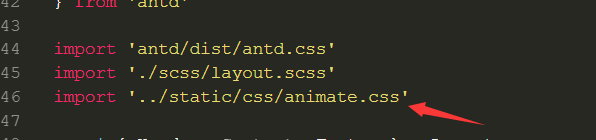
使用的时候引入即可
通过 import 的方式 嘿嘿

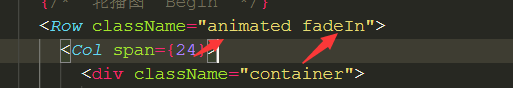
然后就和正常使用一样啦
我们直接加入css样式即可啦 animated 是基础的样式 必须加哦 后面的使具体的特效类名

结语
好了 今天的分享就是这些内容咯~






















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








