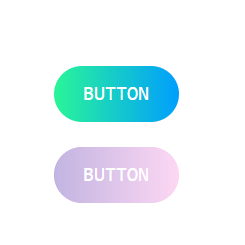
下面是实现代码 效果图 点击会有个涟漪效果可以保存一下代码查看一下
微信搜索 阿祥说 公众号 关注获取更多资料可课程~

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Button</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
font-family: Consolas;
}
html,body{
width:100%;
height:100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.btn{
margin: 10px 0;
display: inline-block;
width:100px;
height:45px;
background: linear-gradient(90deg,#2af598,#009efd);
text-transform: uppercase;
color:#fff;
text-align: center;
line-height: 45px;
border-radius: 40px;
user-select: none;
position: relative;
overflow: hidden;
}
.btn:nth-child(2){
background: linear-gradient(90deg,#a18cd1,#fbc2ed);
}
span{
border-radius: 50%;
display: inline-block;
background-color: white;
position: absolute;
transform: translate(-50%,-50%);
animation: tran .6s linear alternate;
}
@keyframes tran{
0%{
width:0;
height:0;
opacity: .6;
}
100%{
width:500px;
height:500px;
opacity: 0;
}
}
</style>
</head>
<body>
<a class="btn"> Button </a>
<a class="btn"> Button </a>
<script type="text/javascript">
// 获取到按钮集合
let buttons = document.querySelectorAll(".btn");
buttons.forEach(function (btn) {
btn.addEventListener("mousedown",function (e) {
let span = document.createElement("span");
let x = e.clientX - this.offsetLeft;
let y = e.clientY - this.offsetTop;
span.style['left'] = x + "px";
span.style['top'] = y + "px";
btn.appendChild(span);
});
});
</script>
</body>
</html>






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








