1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
- 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
C:\Users\DXH>vue -V
@vue/cli 5.0.8
C:\Users\DXH>vue --version
@vue/cli 5.0.8
- 安装或者升级你的@vue/cli
npm install -g @vue/cli
- 使用 vue-cli 创建项目
vue create vue_test
-
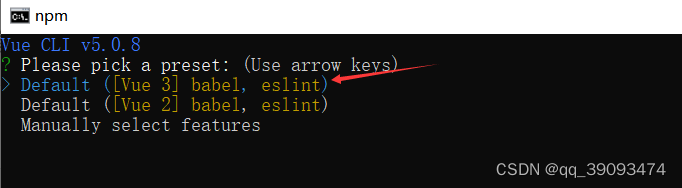
选择vue3项目


-
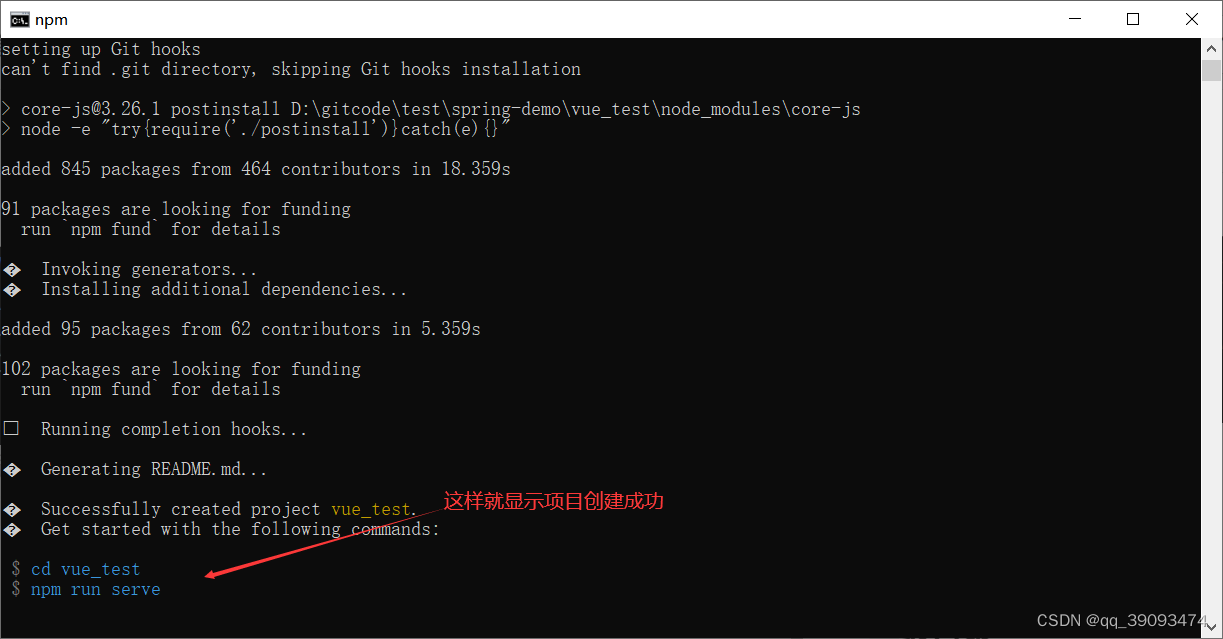
启动项目
cd vue_test #进入到项目根路径
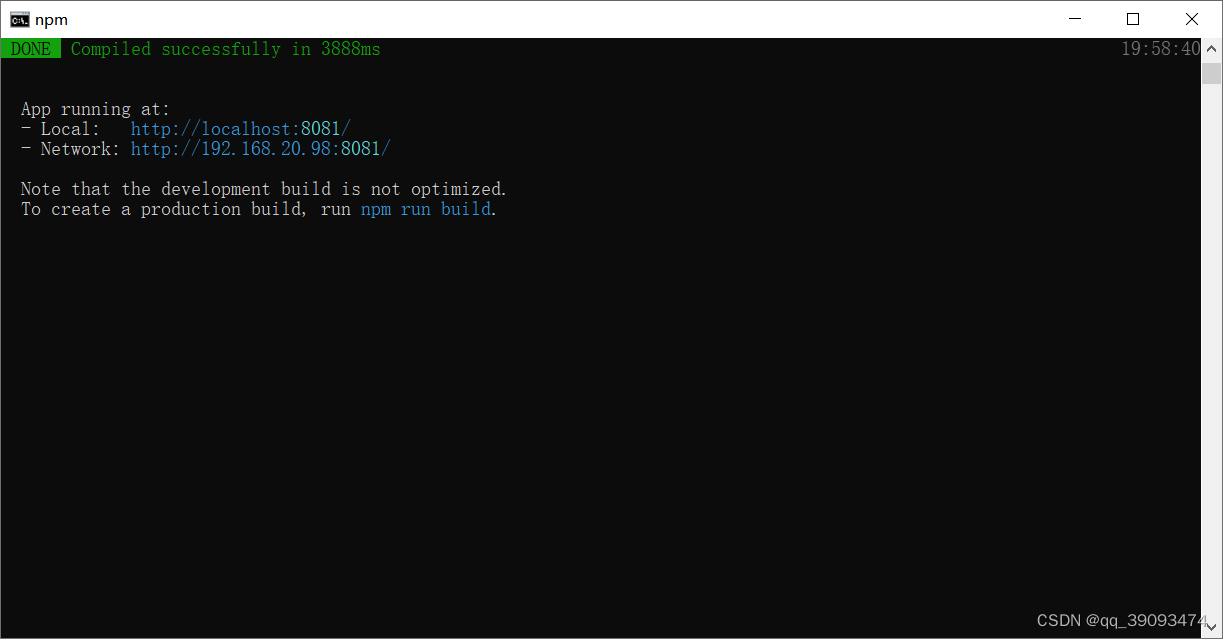
npm run serve 启动项目


2.使用 vite 创建
vite简介
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
什么是vite? ——新一代前端构建工具。(老大哥是webpack)
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 速度比webpack快很多
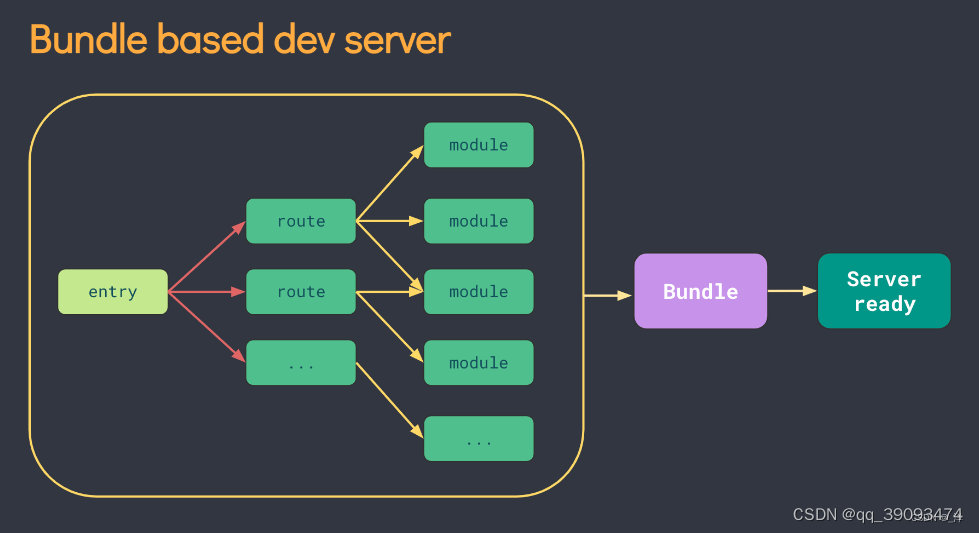
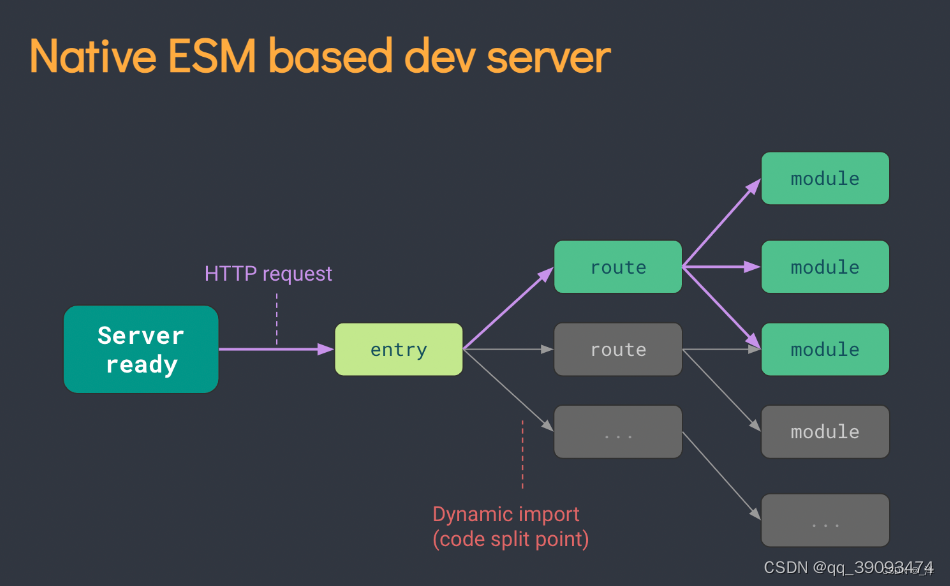
传统构建与vite构建对比图:
-
传统构建:将所有的项目文件打包好之后放到服务器上,显示服务器准备好了

-
vite构建:上来先显示服务器准备好了,然后根据请求去找路由再去解析相应的模块。

创建vite工程
- 创建工程
npm init vite-app <project-name>
# npm init vite-app vue-test-vite
- 进入工程目录
cd <project-name>
- 安装依赖
npm install
- 运行
npm run dev
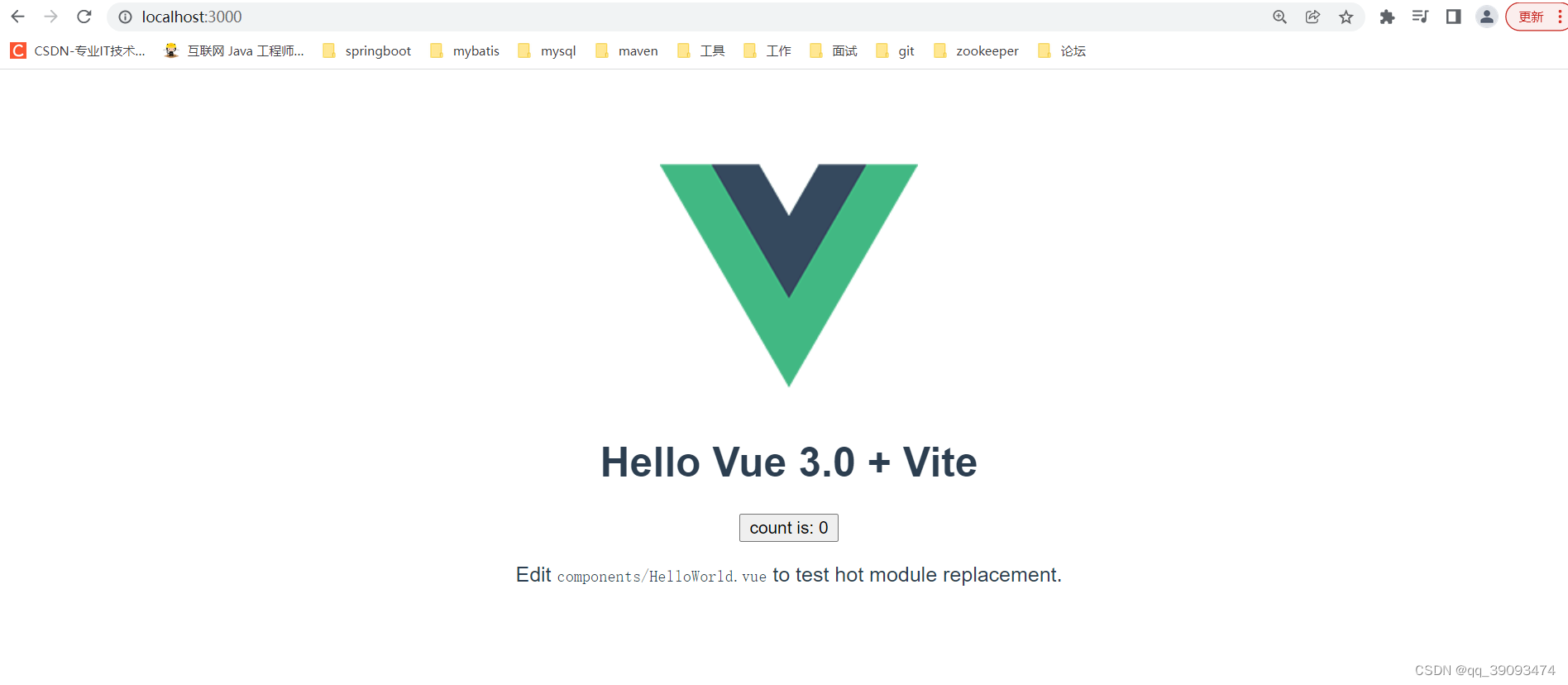
- 结果页面

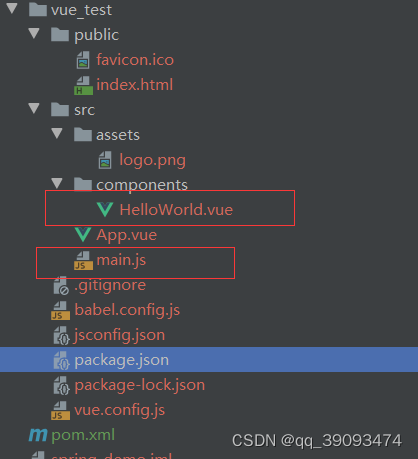
3. vue-cli创建的Vue3工程的目录结构

入口文件main.js
// 引入的不再是Vue构造函数了,引入的是一个名为createApp工厂函数
// 工厂函数不用通过new就可以创建实例对象
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象—app(类似于之前Vue2中的vm,但applvm更“轻”)
// createApp(App).mount('#app')
// 可以展开写成
const app = createApp(App)
// 挂载
app.mount('#app')
/*
//vue3的写法
const vm = new Vue({
render:h=>h(App)
})
vm.$mount('#app')*/
与vue2的区别:使用createApp 创建应用实例对象
app.vue
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
与vue2的区别:== Vue3组件中的模板结构可以没有根标签 ==
components文件夹
存放各种组件
vue3的开发者工具























 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








