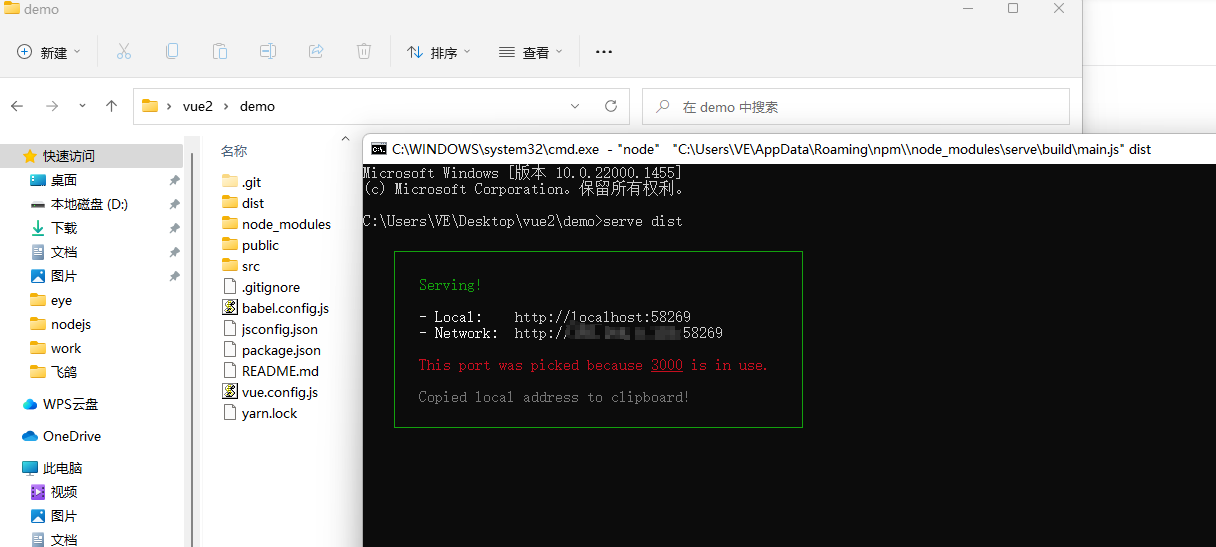
一,下载serve npm i -g serve

二, 安装express-generator生成器
执行 npm install express-generator -g 进行安装
3. 创建一个express项目
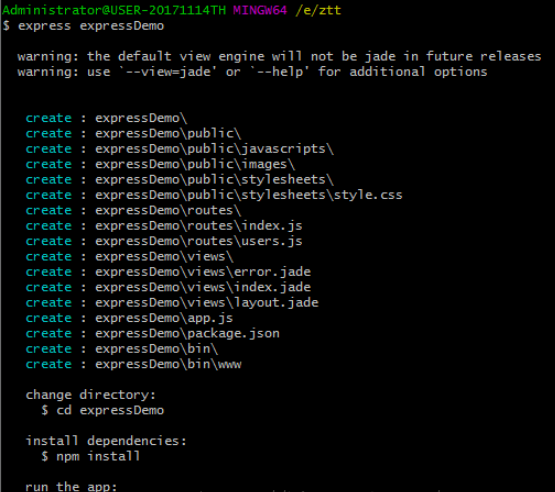
执行 express expressDemo (expressDemo是项目名)

安装后目录如下

执行命令:
cd expressDemo
npm install
然后把dist包里面的文件全部复制到public文件下,然后启动服务。
打开浏览器,输入 http://localhost:3000 , 就可以看到效果了






















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








