文章目录
直接打包脚手架工程
npm run build
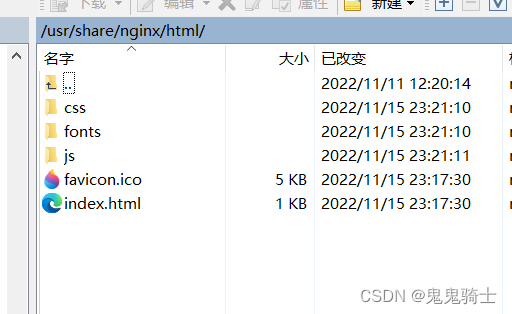
把生成后的打包文件dist直接丢进服务器
这里我选择的nginx默认执行路径,不需要配置nginx.conf直接就可以跑
因为打包后的dist里面包含index,nginx可以直接识别

脚手架部署到服务器遇到的问题
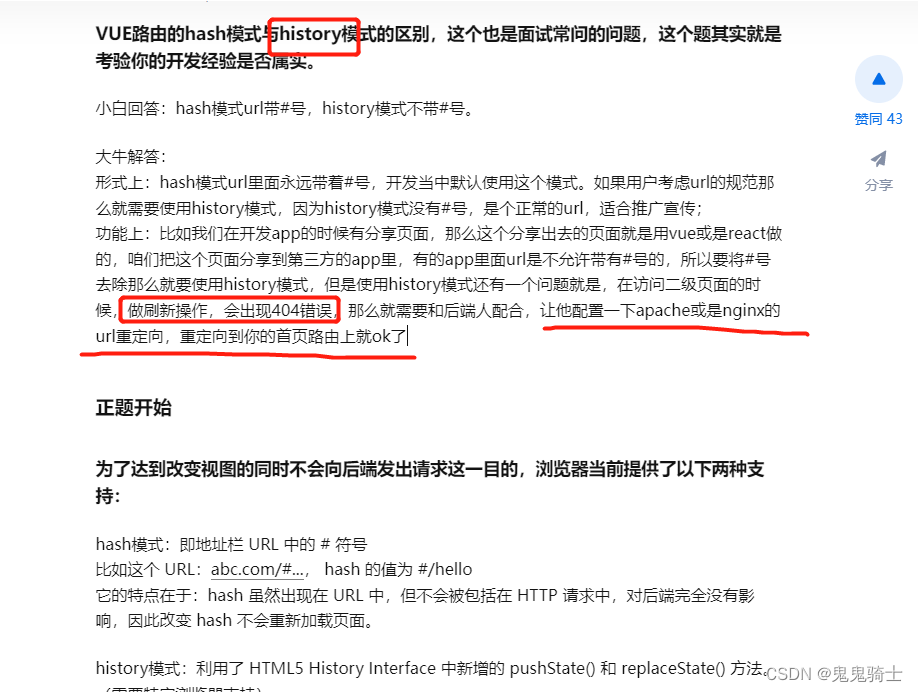
路由的history和hash模式
有什么区别
就是网页路径中包不包含“#”的区别
history模式
前期不建议使用history模式,会导致刷新页面时响应404问题

hash模式
前期用这个就行了,虽然带了#不但影响观感而且与后台交互数据不方便,但是可以用来前期过度
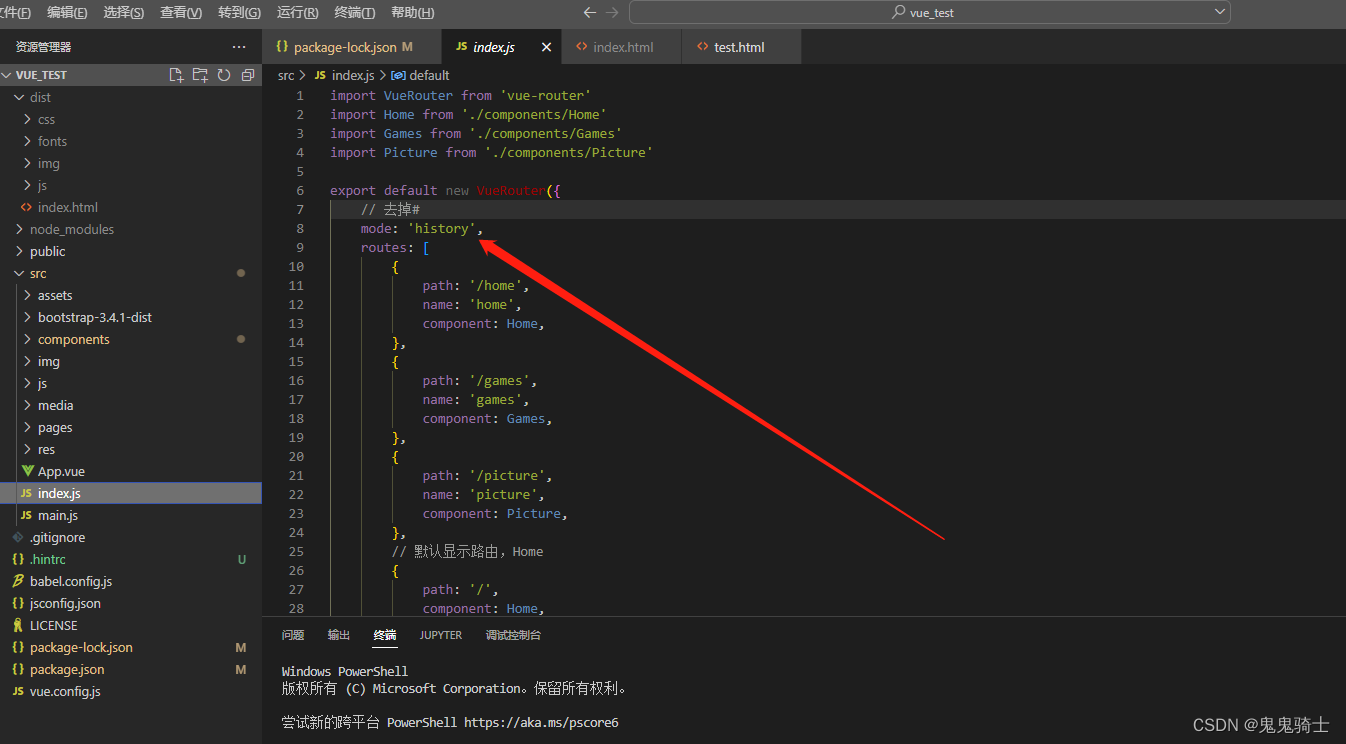
如何配置

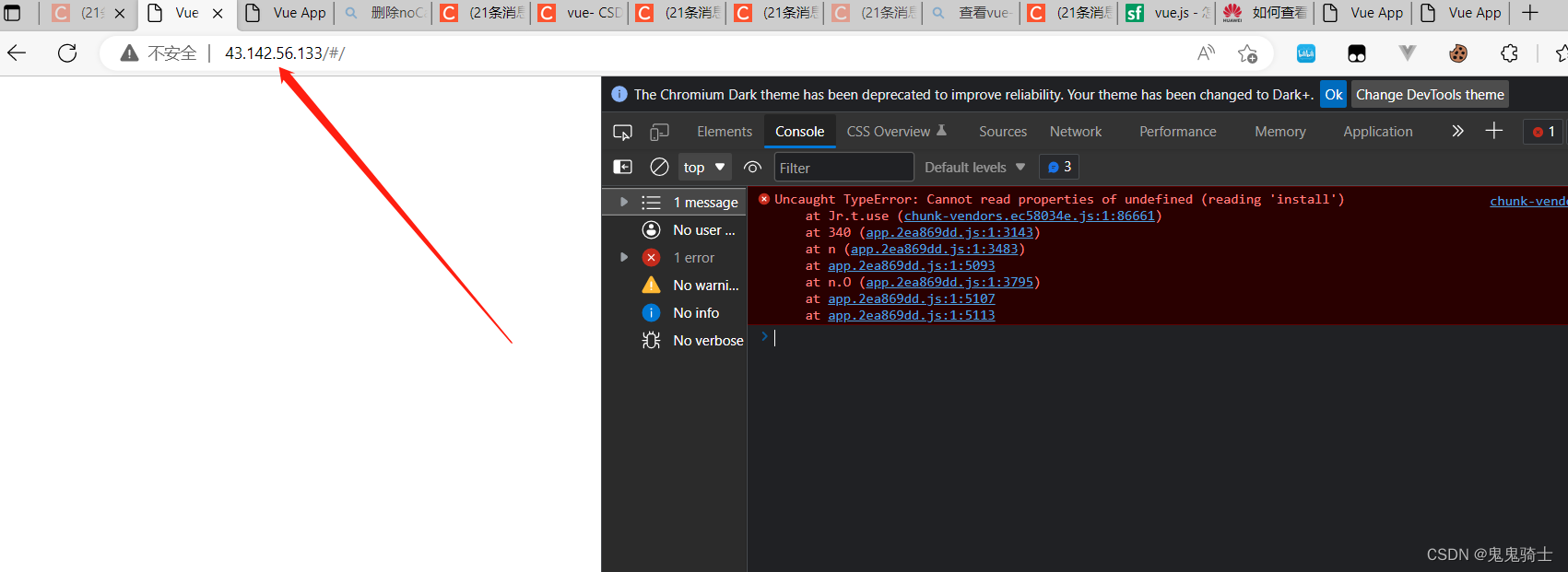
vs环境中项目正常,但是部署到服务器时异常(“install” not define)
这个问题点挺多的,我在网上搜到的大多都是vue-router版本与vue版本不匹配导致的,但是我vue2与vue-router 3.5.2是没问题的
我的问题(已解决)
问题,服务器运行失败,install not define

解决
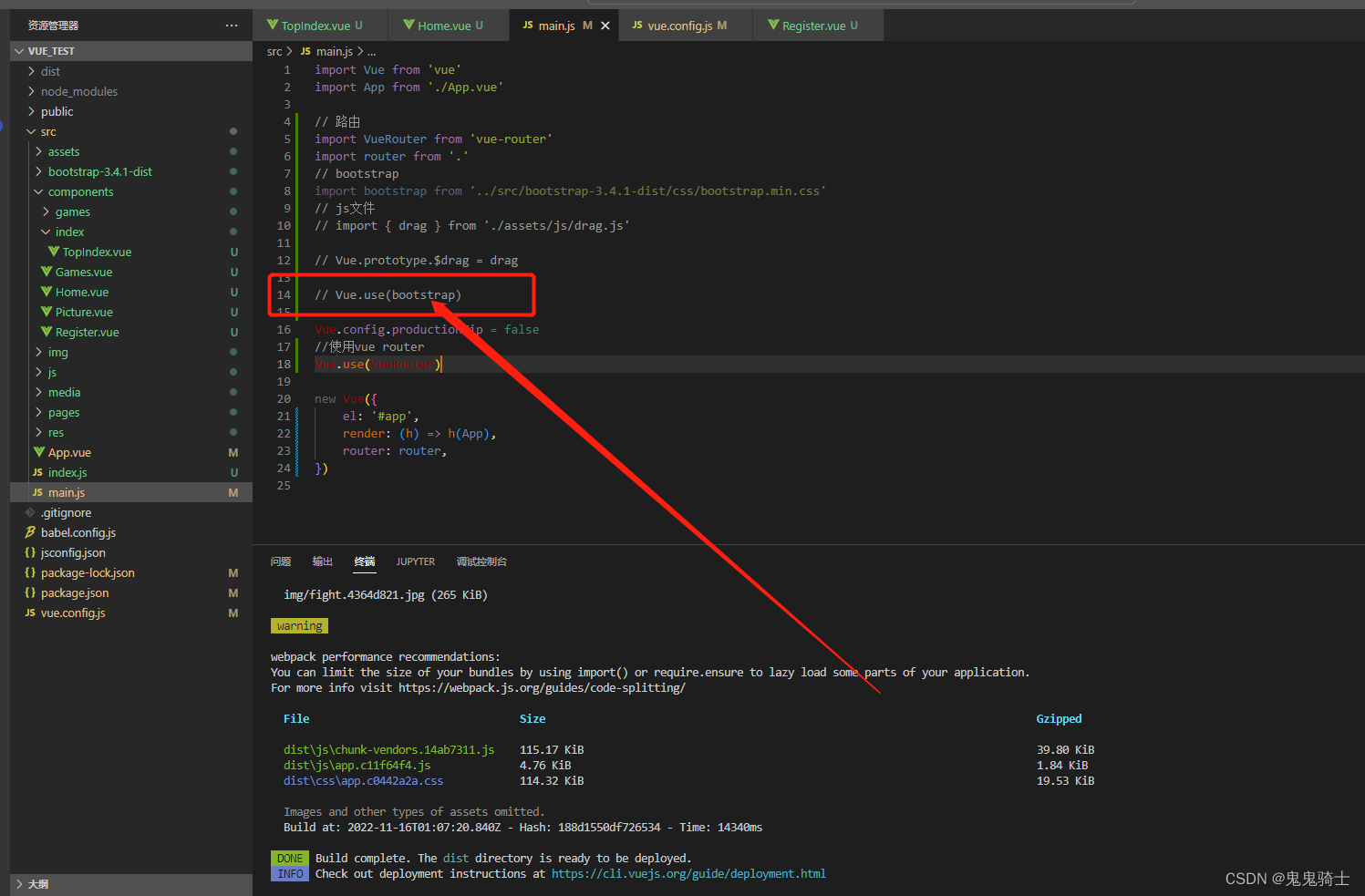
注释掉14行
























 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










