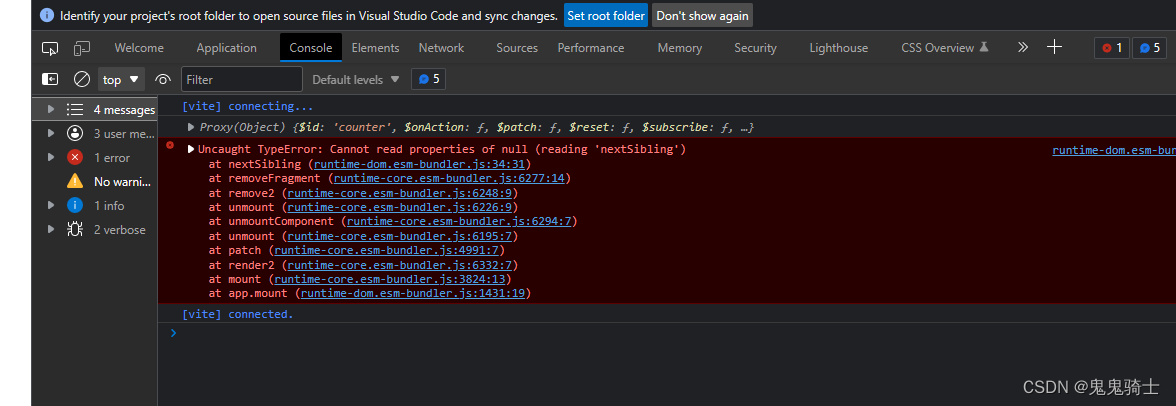
reading ‘nextSibling’

解决方案(main.js)
看main.js文件,一般都是这里的问题
错误时的main.js
// new Vue()创建一个应用实例对象
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import { createPinia } from 'pinia'
const pinia = createPinia()
createApp(App).use(pinia).mount('#app')
//1.以App作为参数生成一个应用实例对象
//2.挂载到id为app的节点上
createApp(App).mount('#app')
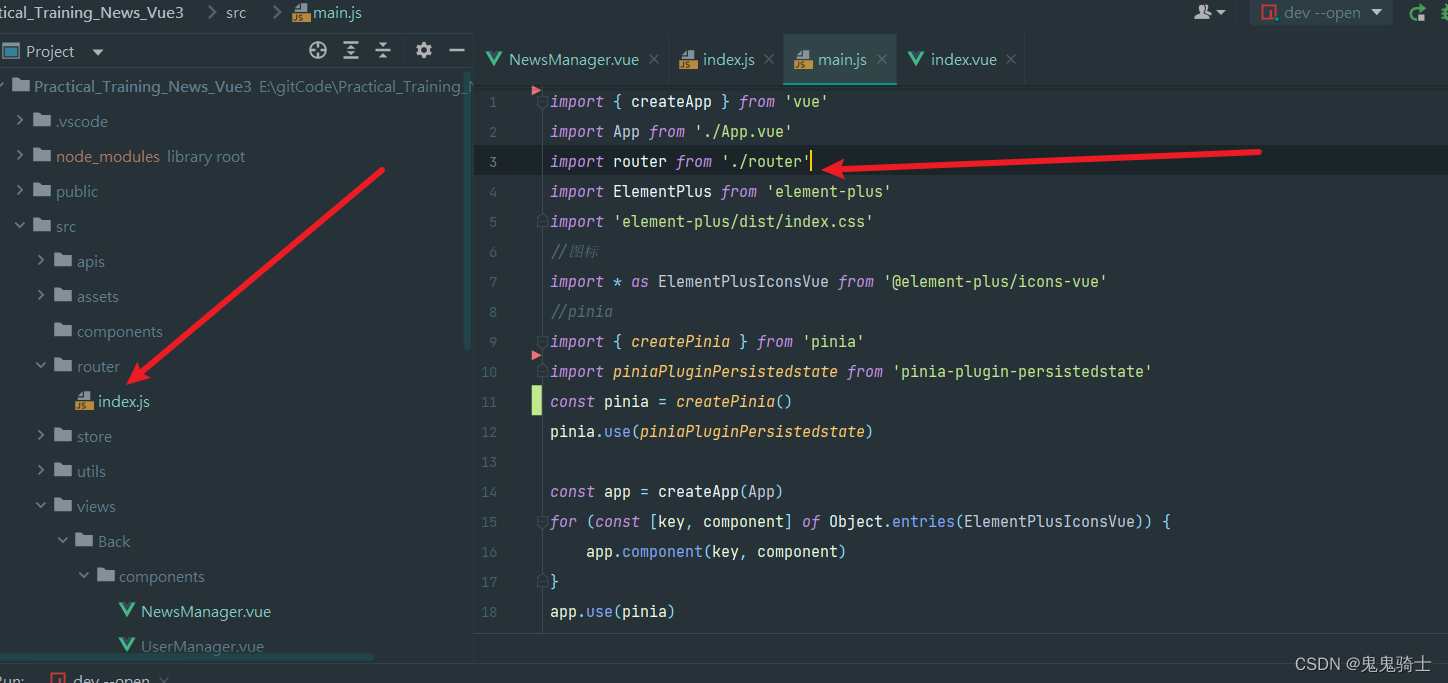
修正后
// new Vue()创建一个应用实例对象
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import { createPinia } from 'pinia'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')
原因(不明)
总的来说,这两种方式实现的功能是相同的,只是在代码书写上略有不同。你可以根据实际需求和个人偏好选择其中一种方式来创建和配置你的 Vue 应用实例。
url中输入路径不能访路由
好吧,突然好了,属于bug了,正常情况应该空白加载不出来的

说下原因吧
这里路由文件加载不规范

解决

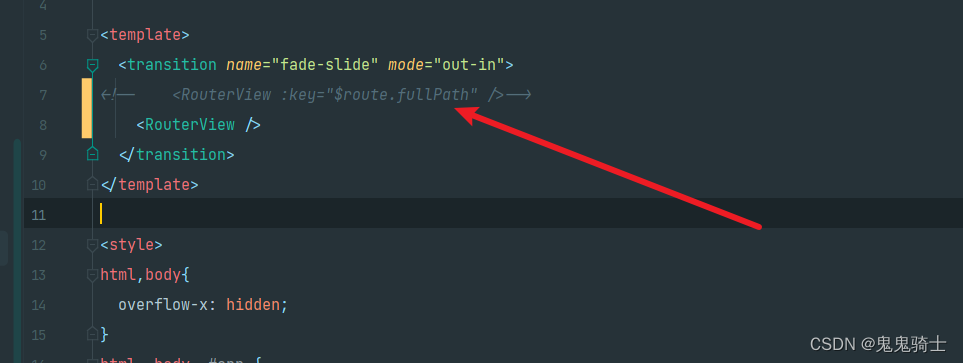
好像不是他的原因,是过渡设置原因
这个切换组件时过渡会比较好看,并且每次切换组件都会清楚上个组件的所有残留,刷新vue实例对象,不建议使用
























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










