<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器-qbr</title>
<style>
#an1,#an11{
height: 60px;
background-color: rgba(0, 0, 158, 0);
color:#000000;
border:0;
font-size: 16px;
box-sizing: content-box;
border-radius: 5px;
margin: 0px;
}
#num{
width: 421px;
height: 80px;
background-color: #ffffff;
text-align: end;
font-size: 20px;
border: 0;
border-radius: 10px;
}
#num1{
width: 425px;
height: 60px;
background-color: #ffffff;
text-align: end;
font-size: 20px;
border: 0;
border-radius: 10px;
}
#an{
width: 102.5px;
height: 60px;
background-color: #ffffff;
color:#000000;
border:0;
font-size: 16px;
box-sizing: content-box;
border-radius: 5px;
margin-top: 5px;
}
#kuo1,#kuo2,#anq,#ans{
width: 90px;
height: 60px;
background-color: #ffffff;
color:#000000;
border:0;
font-size: 16px;
box-sizing: content-box;
border-radius: 5px;
margin-top: 5px;
}
#an2,#anf111{
width: 102.5px;
height: 102.5px;
border: 0;
background-color: #ffffff;
border-radius: 10px;
font-size: 20px;
}
#an3{
width: 102.5px;
height: 102.5px;
border: 0;
background-color: #abdfff;
border-radius: 10px;
font-size: 20px;
}
#anf{
width: 102.5px;
height: 102.5px;
border: 0;
background-color: #d4efff;
border-radius: 10px;
font-size: 20px;
}
#anf11{
width: 102.5px;
height: 102.5px;
border: 0;
background-color: #d4efff;
border-radius: 10px;
font-size: 20px;
}
#and1{
width: 210px;
height: 60px;
border: 0;
background-color: #abdfff;
border-radius: 10px;
font-size: 20px;
}
#anf1{
width: 210px;
height: 60px;
border: 0;
background-color: #d4efff;
border-radius: 10px;
font-size: 20px;
}
</style>
</head>
<body>
<div style="background-color: #eeeeee;padding: 10px;width: min-content;border-radius: 15px;">
<div>
<script>
function my(id){
return document.getElementById(id);
}
my("an11").onclick=function(){
my("biao").style.display="none";
my("you").style.display="block";
}
my("an1").onclick=function(){
my("you").style.display="none";
my("biao").style.display="block";
}
</script>
</div>
<!-----标准计算器------>
<div id="biao">
<input type="text" value="" placeholder="无内容" id="num"/>
<div>
<input type="button" value="(" onclick="shuz(this)" id="kuo1"/>
<input type="button" value=")" onclick="shuz(this)" id="kuo2"/>
<input type="button" value="清除" id="anq"/>
<input type="button" value="删" id="ans"/>
</div>
<div style="margin-top: 5px;">
<input type="button" value="1/x" id="anf11" onclick="tes('1')"/>
<input type="button" value="x²" id="anf11" onclick="tes('2')"/>
<input type="button" value="²√x" id="anf11" onclick="tes('3')"/>
<input type="button" value="÷" onclick="shuz(this)" id="anf"/>
</div>
<div style="margin-top: 5px;">
<input type="button" value="7" onclick="shuz(this)" id="an2"/>
<input type="button" value="8" onclick="shuz(this)" id="an2"/>
<input type="button" value="9" onclick="shuz(this)" id="an2"/>
<input type="button" value="×" onclick="shuz(this)" id="anf"/>
</div>
<div style="margin-top: 5px;">
<input type="button" value="4" onclick="shuz(this)" id="an2"/>
<input type="button" value="5" onclick="shuz(this)" id="an2"/>
<input type="button" value="6" onclick="shuz(this)" id="an2"/>
<input type="button" value="-" onclick="shuz(this)" id="anf"/>
</div>
<div style="margin-top: 5px;">
<input type="button" value="1" onclick="shuz(this)" id="an2"/>
<input type="button" value="2" onclick="shuz(this)" id="an2"/>
<input type="button" value="3" onclick="shuz(this)" id="an2"/>
<input type="button" value="+" onclick="shuz(this)" id="anf"/>
</div>
<div style="margin-top: 5px;">
<input type="button" value=" " id="anf111"/>
<input type="button" value="0" onclick="shuz(this)" id="an2"/>
<input type="button" value="." onclick="shuz(this)" id="an2"/>
<input type="button" value="=" id="an3" onclick="deng()"/>
</div>
</div>
<script>
//特殊符号处理
function tes(q){
if(q==1){
//计算倒数
my("num").value=1/deng();
}
if(q==2){
//计算平方
my("num").value=Math.pow(deng(),2);
}
if(q==3){
//计算开方
my("num").value=Math.sqrt(deng());
}
}
//删除
my("ans").onclick=function(){
var shu=my("num").value;
my("num").value=shu.slice(0,-1)
}
//清除
my("anq").onclick=function(){
my("num").value=null;
}
//数字按键及基本运算符
function shuz(eee){
my("num").value+=eee.value;
}
//等于
function deng(){
var shu=my("num").value;
var shu = shu.replace(/×/g, '*')
var shu = shu.replace(/÷/g, '/')
my("num").value=eval(shu);
return eval(shu);
}
</script>
</div>
</body>
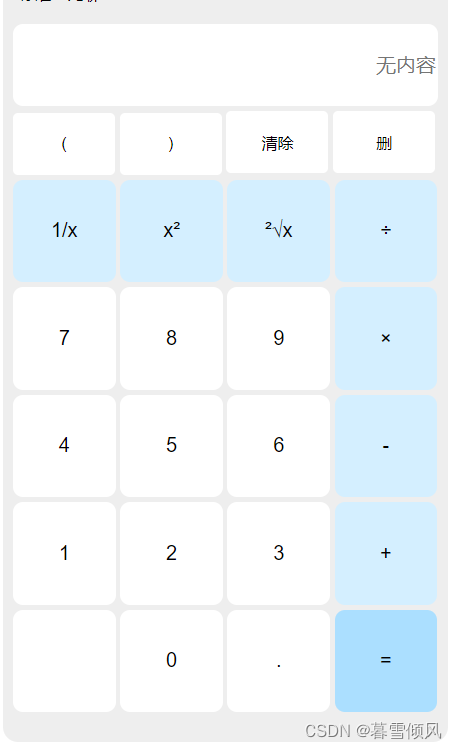
</html>效果图展示:























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








