文章目录
这里我们介绍threejs提供的一些几何体:
- PlaneGeometry(平面)
- CircleGeometry(圆形)
- ShapeGeometry(塑形)
- CubeGeometry(立方体)
- SphereGeometry(球体)
- CylinderGeometry(圆柱)
- TorusGeometry(圆环)
- TorusKnotGeometry(环面纽结)
- PolyhedronGeomatry(多面体)
- IcosahedronGeometry(二十多面)
- OctahedronGeometry(八面体)
- TetraHedronGeometry(四面体)
二维几何体
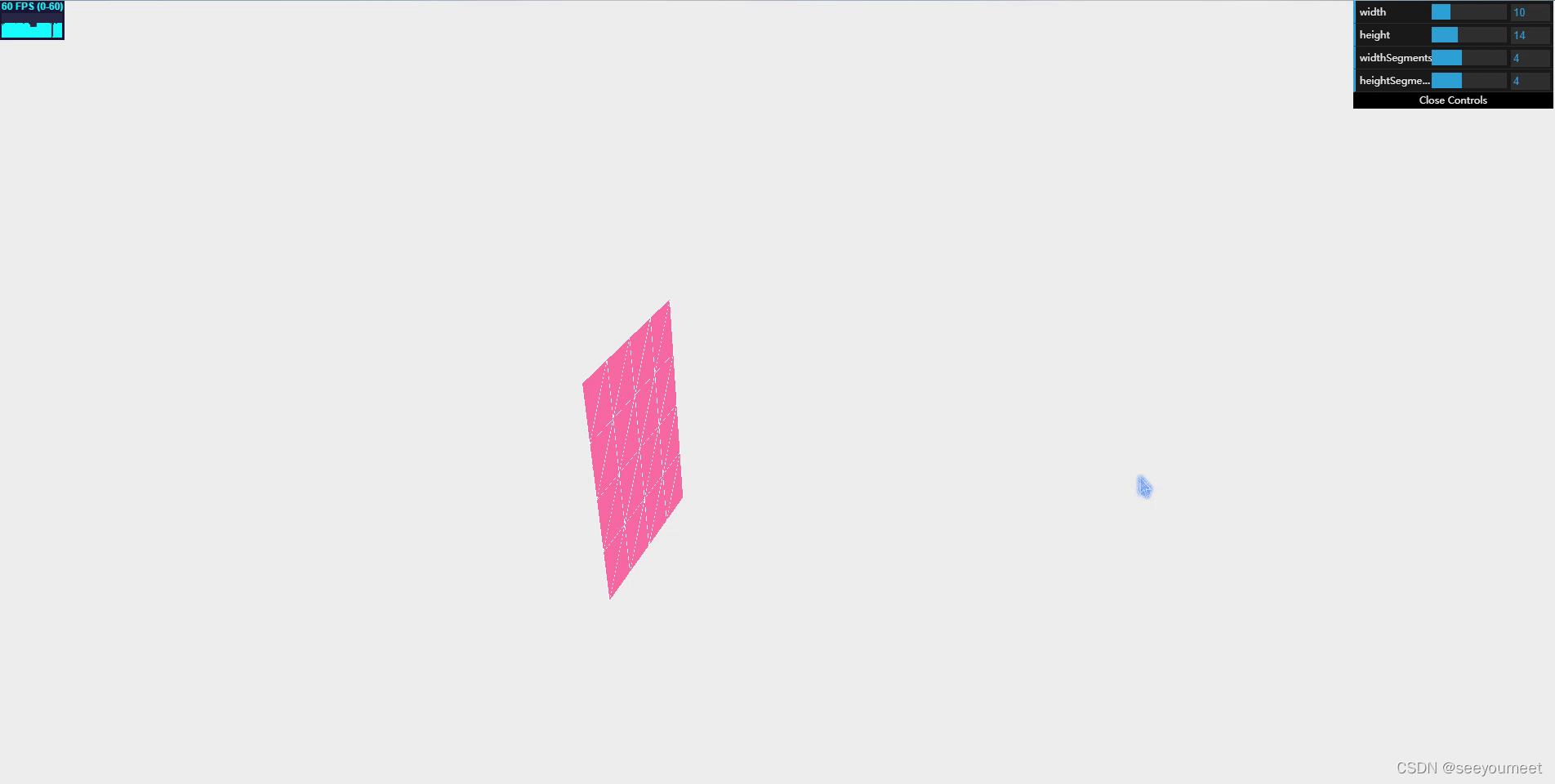
PlaneGeometry
PlaneGeometry可以用来创建非常简单的二维矩形。
它的构造方法原型为:
new THREE.PlaneGeometry(width, height, widthSegments, heightSegments)
各参数的意义如下:
| 属性 | 必填与否 | 描述 |
|---|---|---|
| width(宽度) | 是 | 指定矩形的宽度 |
| height(高度) | 是 | 指定矩形的高度 |
| widthSegments(宽度段数) | 否 | 指定矩形的宽度应该被分成几段 |
| heightSegments(高度段数) | 否 | 指定矩形的高度应该被划分成几段 |
<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// 先向场景中添加一个初始平面
var plane = createMesh(new THREE.PlaneGeometry(10, 14, 4, 4));
scene.add(plane);
camera.position.x = -20;
camera.position.y = 30;
camera.position.z = 40;
camera.lookAt(new THREE.Vector3(10, 0, 0));
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
scene.add(spotLight);
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
// 用plane的几个基本属性值初始化controls
this.width = plane.children[0].geometry.parameters.width;
this.height = plane.children[0].geometry.parameters.height;
// 几何体线条的宽高
this.widthSegments = plane.children[0].geometry.parameters.widthSegments;
this.heightSegments = plane.children[0].geometry.parameters.heightSegments;
this.redraw = function () {
scene.remove(plane); // 删除原来的plane对象
// 用controls当前的几个属性值构造一个新的平面对象
plane = createMesh(new THREE.PlaneGeometry(controls.width, controls.height, Math.round(controls.widthSegments), Math.round(controls.heightSegments)));
scene.add(plane);
};
};
var gui = new dat.GUI();
// 【width滑动条】的值改变时,将当前滑动条的值赋给controls.width,并调用controls.redraw()函数重绘plane平面
gui.add(controls, 'width', 0, 40).onChange(controls.redraw);
gui.add(controls, 'height', 0, 40).onChange(controls.redraw);
gui.add(controls, 'widthSegments', 0, 10).onChange(controls.redraw);
gui.add(controls, 'heightSegments', 0, 10).onChange(controls.redraw);
function createMesh(geom) {
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide; // 为了让平面在旋转过程中始终可见(两面都有颜色)
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true; // 显示平面的线条框架
// 用geom表示的几何体和两个材质组装成一个新的平面对象
var plane = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return plane;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
plane.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>

CircleGeometry
通过CircleGeometry几何体你能够构建出简单的二维圆。
当创建CircleGeometry对象时,你可以指定几个属性:
| 属性 | 是否必须 | 描述 |
|---|---|---|
| radius(半径) | 是 | 该属性定义了圆的半径,从而决定圆的大小 |
| segment(分段) | 否 | 该属性定义了创建圆所用面的数量。最少3个,如果没有指定则默认8个。这个值越大,创建出的圆越光滑 |
| thetaStart(圆弧起始角) | 否 | 该属性定义从哪儿开始画圆,取值范围是0~2*PI |
| thetaLength(圆弧张开的角度) | 该属性定义圆要画多大,结合thetaStart属性和该属性可以定义圆的形状。如果没有指定,则默认为2*PI(整圆)。 |
<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// 先使用CircleGeometry向场景中添加一个圆
var circle = createMesh(new THREE.CircleGeometry(4, 10, 0.3 * Math.PI * 2, 0.3 * Math.PI * 2));
scene.add(circle);
camera.position.x = -20;
camera.position.y = 30;
camera.position.z = 40;
camera.lookAt(new THREE.Vector3(10, 0, 0));
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
scene.add(spotLight);
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
this.radius = 4;
this.thetaStart = 0.3 * Math.PI * 2;
this.thetaLength = 0.3 * Math.PI * 2;
this.segments = 10;
this.redraw = function () {
// 删除原来的圆
scene.remove(circle);
// 向场景中添加新的圆
circle = createMesh(new THREE.CircleGeometry(controls.radius, controls.segments, controls.thetaStart, controls.thetaLength));
scene.add(circle);
};
};
var gui = new dat.GUI();
gui.add(controls, 'radius', 0, 40).onChange(controls.redraw);
gui.add(controls, 'segments', 0, 40).onChange(controls.redraw);
gui.add(controls, 'thetaStart', 0, 2 * Math.PI).onChange(controls.redraw);
gui.add(controls, 'thetaLength', 0, 2 * Math.PI).onChange(controls.redraw);
function createMesh(geom) {
//定义两个材质
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
// 使用createMultiMaterialObject()场景创建包含多重材质的mesh对象
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
// 旋转二维圆
circle.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>

threejs创建二维图形(PlaneGeometry,CircleGeometry和ShapeGeometry)时只使用了x轴和y轴,所以这些二维图形在游览器中是直立的。要想创建一个水平放置而不是竖直放置的二维对象,可以将这个网格对象沿x轴向后旋转四分之一圈:
mesh.rotation.x = -Math.PI/2;
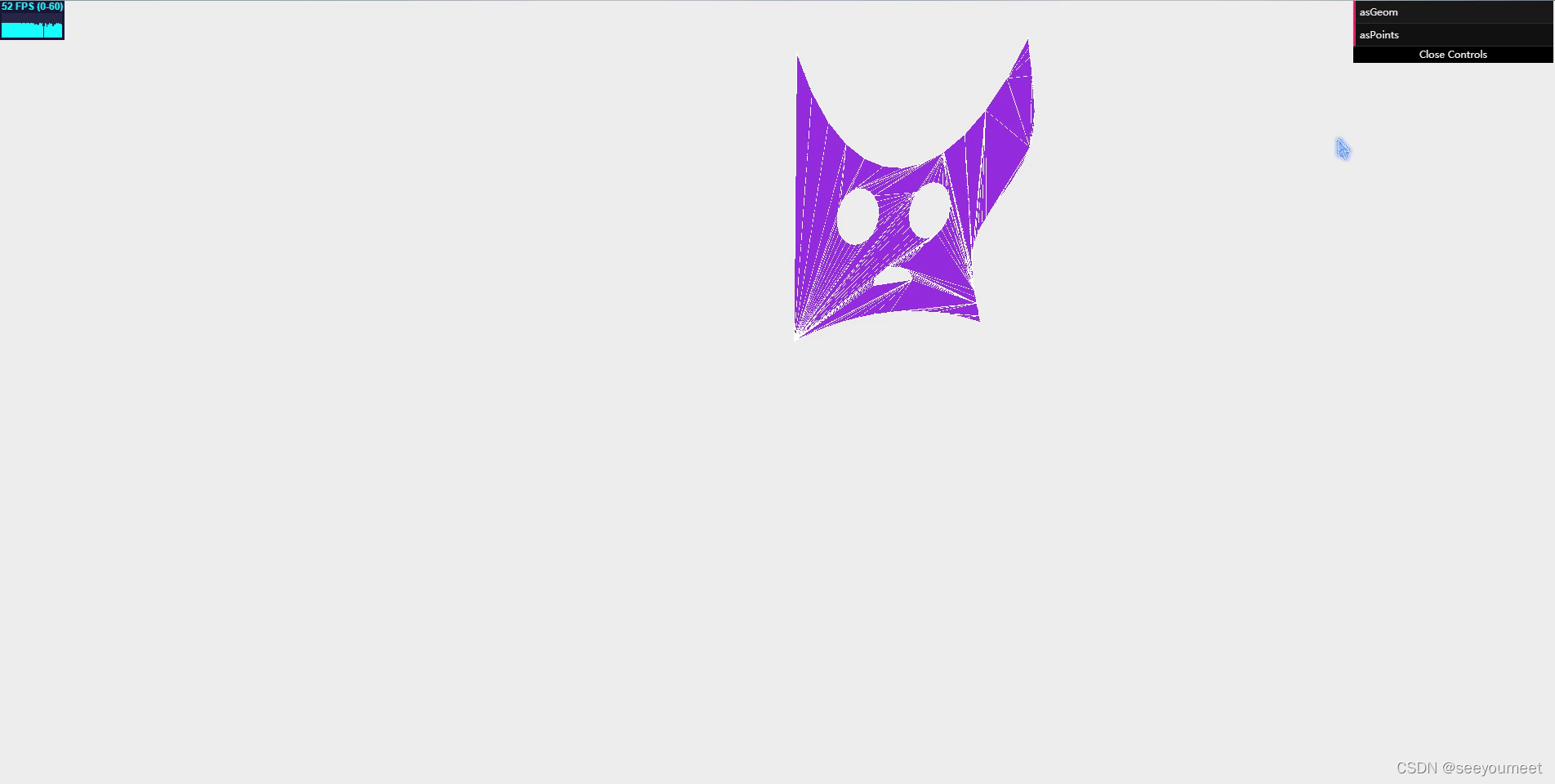
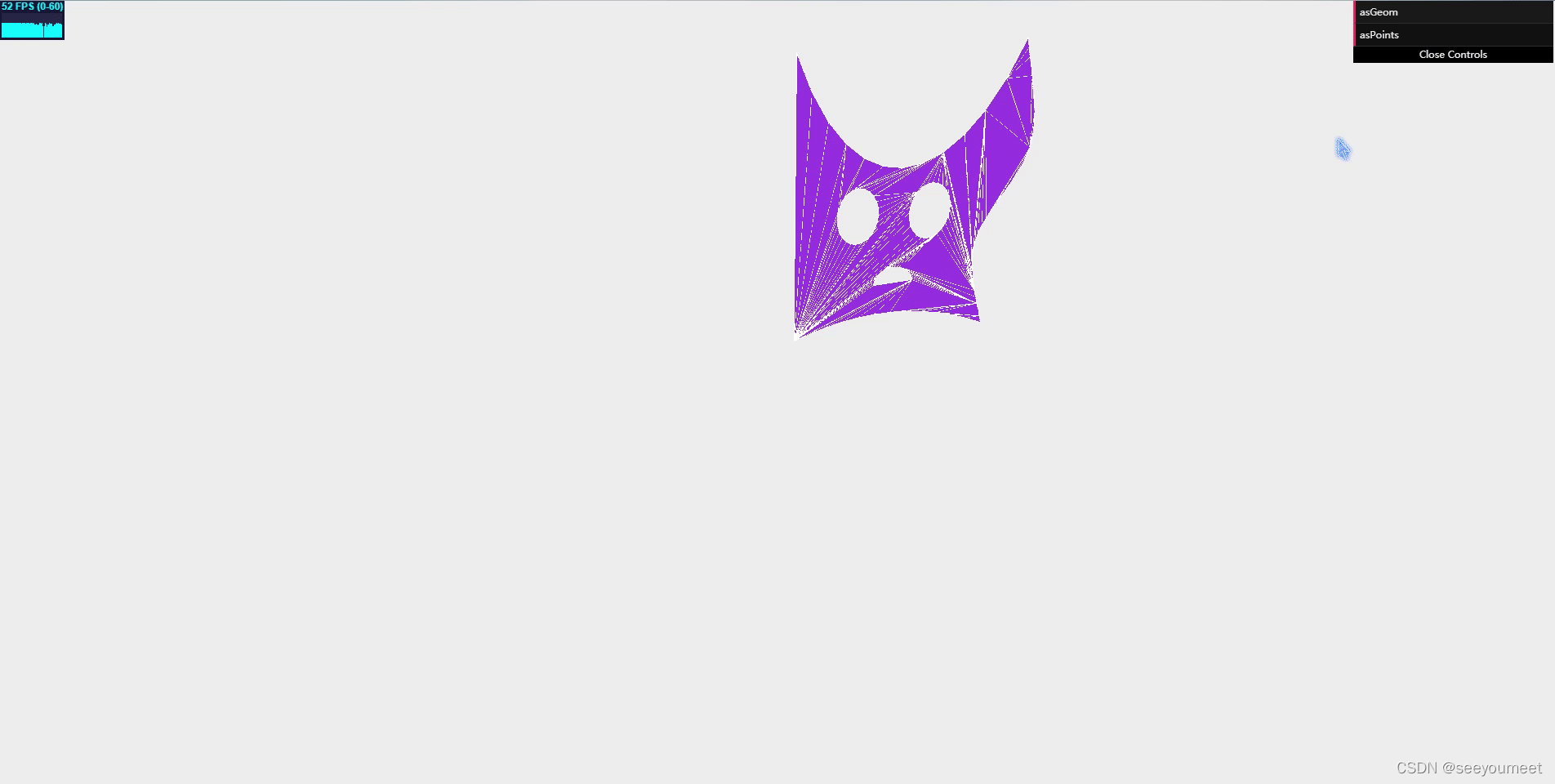
ShapeGeometry
PlaneGeometry和CircleGeometry只有有限的方法来定制它们的外观,如果想创建一个可以自定义形状的二维图形,可以使用ShapeGeometry。
通过ShapeGeometry你可以调用几个函数来创建你自己的图形。你可以将该功能与html画布和svg中的path功能相比较。
<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// 先把绘制出来的形状添加到画面中
var shape = createMesh(new THREE.ShapeGeometry(drawShape()));
scene.add(shape);
camera.position.x = -30;
camera.position.y = 70;
camera.position.z = 70;
camera.lookAt(new THREE.Vector3(10, 0, 0));
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
scene.add(spotLight);
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
this.asGeom = function () {
scene.remove(shape); // 移除原来的shape
shape = createMesh(new THREE.ShapeGeometry(drawShape())); // 创建新的shape对象,THREE.ShapeGeometry(THREE.Shape几何对象))
scene.add(shape);
};
this.asPoints = function () {
scene.remove(shape);
shape = createLine(drawShape());
scene.add(shape);
};
};
var gui = new dat.GUI();
gui.add(controls, 'asGeom');
gui.add(controls, 'asPoints');
// 通过THREE.Shape类的一些方法绘制出shape的形状
function drawShape() {
var shape = new THREE.Shape();
// 画条直线
shape.moveTo(10, 10);
shape.lineTo(10, 40);
// 画条曲线
shape.bezierCurveTo(15, 25, 25, 25, 30, 40);
// 沿着路径的当前坐标绘制一条光滑曲线
shape.splineThru([
new THREE.Vector2(32, 30),
new THREE.Vector2(28, 20),
new THREE.Vector2(30, 10),
]);
// 下面的那条曲线
shape.quadraticCurveTo(20, 15, 10, 10);
// 使用THREE.Path类实例对象的absellipse()方法在形状上绘制一个洞
// 绘制左眼洞
var hole1 = new THREE.Path();
hole1.absellipse(16, 24, 2, 3, 0, Math.PI * 2, true);
shape.holes.push(hole1);
// 绘制右眼洞
var hole2 = new THREE.Path();
hole2.absellipse(23, 24, 2, 3, 0, Math.PI * 2, true);
shape.holes.push(hole2);
// 绘制嘴巴
var hole3 = new THREE.Path();
hole3.absarc(20, 16, 2, 0, Math.PI, true);
shape.holes.push(hole3);
return shape;
}
function createLine(shape) {
console.log(shape);
var mesh = new THREE.Line(shape.createPointsGeometry(10), new THREE.LineBasicMaterial({
color: 0xff3333,
linewidth: 2
}));
return mesh;
}
function createMesh(geom) {
// 定义两个材质对象
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
// 使用两个材质创建mesh对象
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
// 自定义形状绕y轴旋转
shape.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>
在上例中,我们用线段(line),曲线(curve)和样条(spline)创建出图形的轮廓。然后用THREE.Shape类的holes(洞)属性在这个图形中打了几个"洞"。
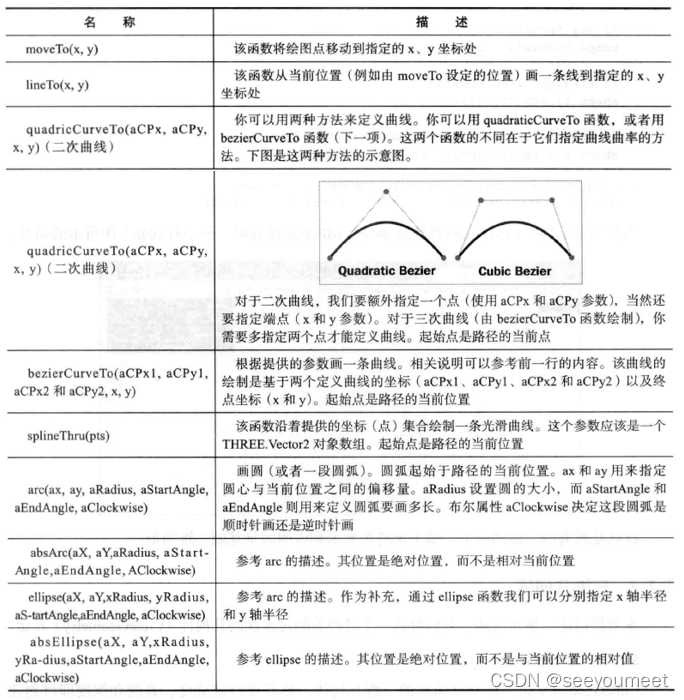
ShapeGeometry类没有别的选项可以用来定制图形了,所以我们要来看看THREE.Shape类用来绘制图形的各种函数:

最后一个需要说明的是Shape对象属性是holes(孔洞)属性,通过往这个属性中添加THREE.Shape对象,你可以在图形中打几个洞。
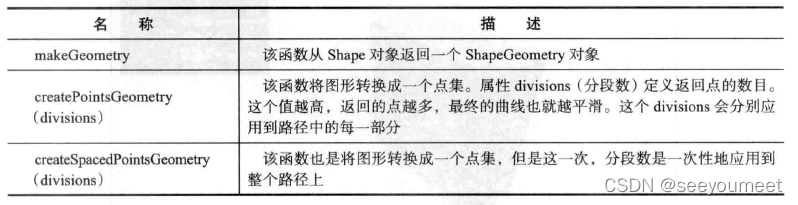
上例中我们使用THREE.ShapeGeometry(drawShape())函数,从Shape对象创建一个ShapeGeometry。Shape对象本身也有几个辅助函数,你可以用它们来创建几何体。

可以使用createPointsGeometry函数来创建一个点集,然后你可以使用这些点来创建线段:
new THREE.Line(shape.createPointsGeometry(10), new THREE.LineBasicMaterial({color: 0xff3333, linewidth: 2}));

三维几何体
RingGeometry
<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// 先向场景中添加一个圆环
var ring = createMesh(new THREE.RingGeometry());
scene.add(ring);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 50;
camera.lookAt(new THREE.Vector3(10, 0, 0));
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
this.innerRadius = 0;
this.outerRadius = 50;
this.thetaSegments = 8;
this.phiSegments = 8;
this.thetaStart = 0;
this.thetaLength = Math.PI * 2;
this.redraw = function () {
scene.remove(ring);
ring = createMesh(new THREE.RingGeometry(
controls.innerRadius,
controls.outerRadius,
controls.thetaSegments,
controls.phiSegments,
controls.thetaStart,
controls.thetaLength)
);
scene.add(ring);
};
};
var gui = new dat.GUI();
gui.add(controls, 'innerRadius', 0, 40).onChange(controls.redraw);
gui.add(controls, 'outerRadius', 0, 100).onChange(controls.redraw);
gui.add(controls, 'thetaSegments', 1, 40).step(1).onChange(controls.redraw);
gui.add(controls, 'phiSegments', 1, 20).step(1).onChange(controls.redraw);
gui.add(controls, 'thetaStart', 0, Math.PI * 2).onChange(controls.redraw);
gui.add(controls, 'thetaLength', 0, Math.PI * 2).onChange(controls.redraw);
function createMesh(geom) {
// 使用两种材质构建物体
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
// 旋转圆环
ring.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>

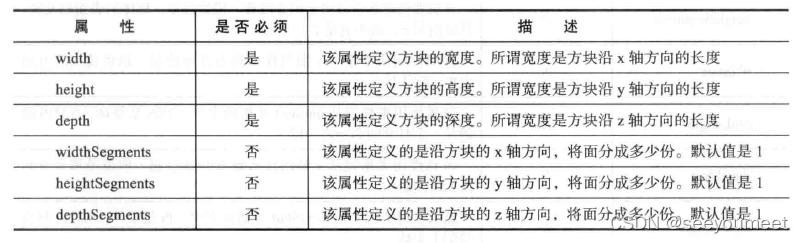
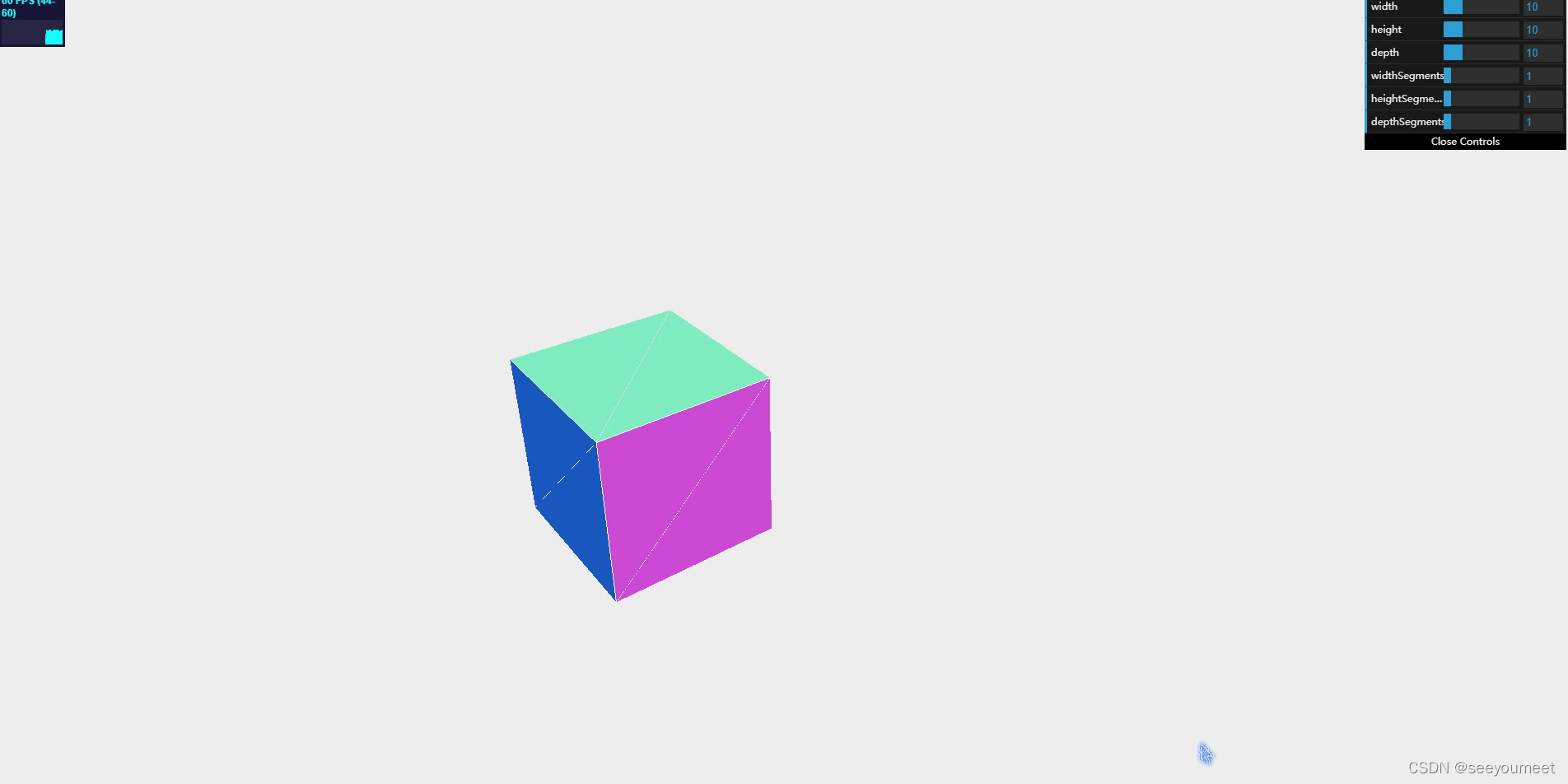
CubeGeometry
CubeGeometry是一种非常简单的三维几何体,你只要指定宽度,高度和深度即可创建出一个方块。
通过改变CubeGeometry对象的width(宽度),height(高度)和depth(深度),你就可以控制网格的尺寸。当然,这三个属性也是在创建一个方块时必须提供给构造方法的。

通过增加各个分段(segment)属性,你可以将方块的6个大面分成很多小面,这在使用MeshFaceMaterial材质为方块的不同部分指定不同的材质时比较有用。
<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
var cube = createMesh(new THREE.CubeGeometry(10, 10, 10, 1, 1, 1));
scene.add(cube);
camera.position.x = -20;
camera.position.y = 30;
camera.position.z = 40;
camera.lookAt(new THREE.Vector3(10, 0, 0));
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
scene.add(spotLight);
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
// cube.children[0]说明要改变的是铺上了eshNormalMaterial材质的子cube对象的属性
this.width = cube.children[0].geometry.parameters.width;
this.height = cube.children[0].geometry.parameters.height;
this.depth = cube.children[0].geometry.parameters.depth;
this.widthSegments = cube.children[0].geometry.parameters.widthSegments;
this.heightSegments = cube.children[0].geometry.parameters.heightSegments;
this.depthSegments = cube.children[0].geometry.parameters.depthSegments;
this.redraw = function () {
scene.remove(cube); // 移除原有的cube方块
cube = createMesh(new THREE.CubeGeometry(controls.width, controls.height, controls.depth, Math.round(controls.widthSegments), Math.round(controls.heightSegments), Math.round(controls.depthSegments)));
scene.add(cube); // 添加新的cube方块
};
};
var gui = new dat.GUI(); // 控制CubeGeometry几何体的各种属性
gui.add(controls, 'width', 0, 40).onChange(controls.redraw);
gui.add(controls, 'height', 0, 40).onChange(controls.redraw);
gui.add(controls, 'depth', 0, 40).onChange(controls.redraw);
gui.add(controls, 'widthSegments', 0, 10).onChange(controls.redraw);
gui.add(controls, 'heightSegments', 0, 10).onChange(controls.redraw);
gui.add(controls, 'depthSegments', 0, 10).onChange(controls.redraw);
function createMesh(geom) {
// 使用两个材质来创建cube方块
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
// 旋转方块
cube.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>
事实上,CubeGeometry还有另一种等价写法,即BoxGeometry。

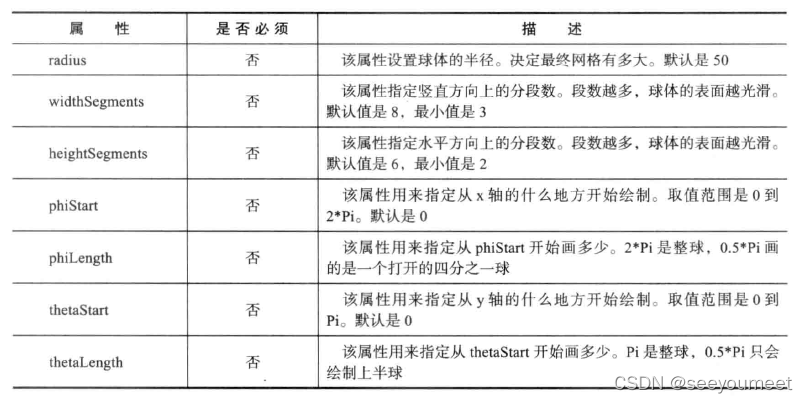
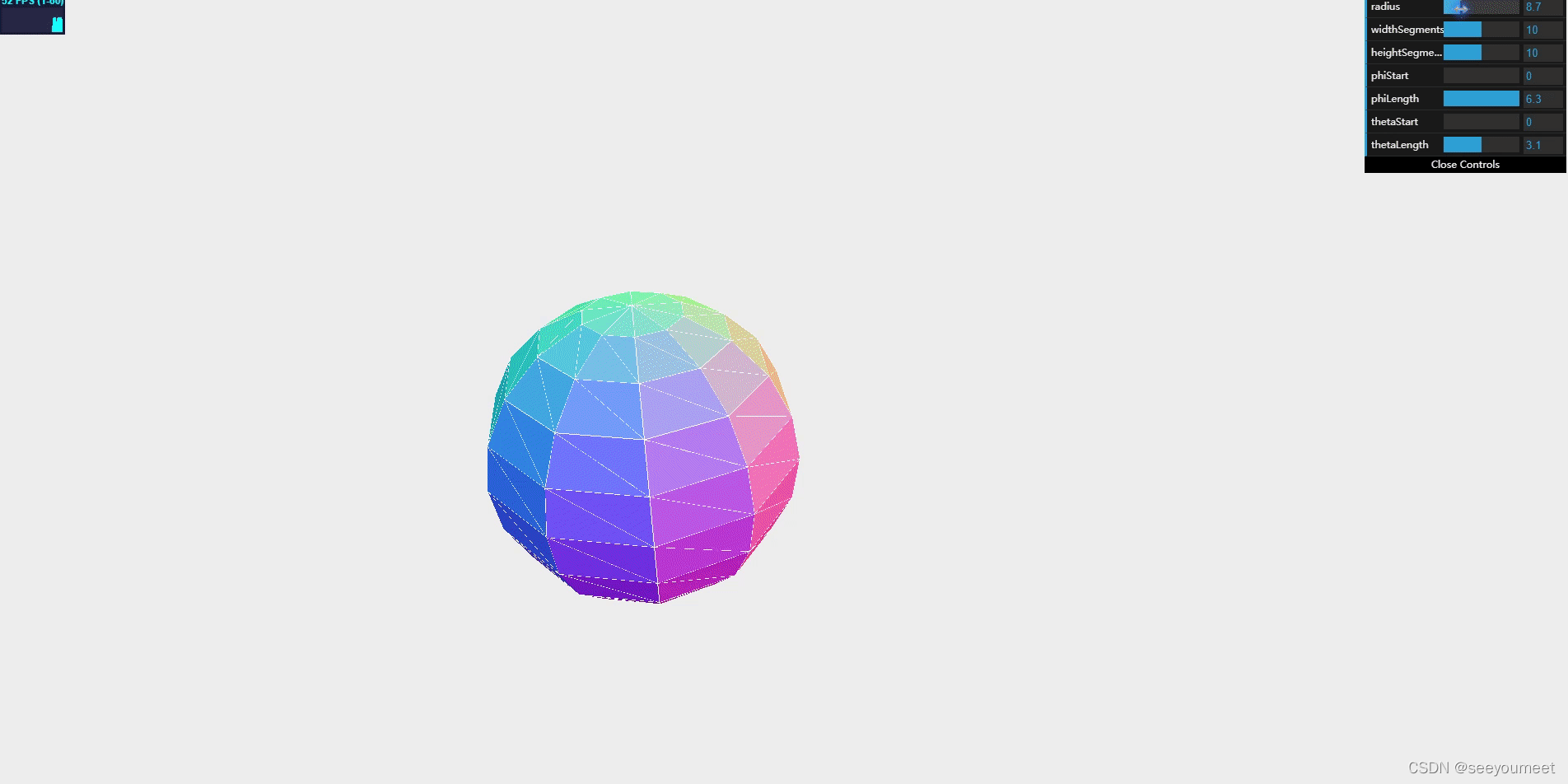
SphereGeometry
通过SphereGeometry可以创建一个三维球体。
<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
var sphere = createMesh(new THREE.SphereGeometry(4, 10, 10));
scene.add(sphere);
camera.position.x = -20;
camera.position.y = 30;
camera.position.z = 40;
camera.lookAt(new THREE.Vector3(10, 0, 0));
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
this.radius = sphere.children[0].geometry.parameters.radius;
this.widthSegments = sphere.children[0].geometry.parameters.widthSegments;
this.heightSegments = sphere.children[0].geometry.parameters.heightSegments;
this.phiStart = 0;
this.phiLength = Math.PI * 2;
this.thetaStart = 0;
this.thetaLength = Math.PI;
this.redraw = function () {
scene.remove(sphere);
sphere = createMesh(new THREE.SphereGeometry(
controls.radius,
controls.widthSegments,
controls.heightSegments,
controls.phiStart,
controls.phiLength,
controls.thetaStart,
controls.thetaLength
));
scene.add(sphere);
};
};
// 测试SphereGeometry的各种属性
var gui = new dat.GUI();
gui.add(controls, 'radius', 0, 40).onChange(controls.redraw);
gui.add(controls, 'widthSegments', 0, 20).onChange(controls.redraw);
gui.add(controls, 'heightSegments', 0, 20).onChange(controls.redraw);
gui.add(controls, 'phiStart', 0, 2 * Math.PI).onChange(controls.redraw);
gui.add(controls, 'phiLength', 0, 2 * Math.PI).onChange(controls.redraw);
gui.add(controls, 'thetaStart', 0, 2 * Math.PI).onChange(controls.redraw);
gui.add(controls, 'thetaLength', 0, 2 * Math.PI).onChange(controls.redraw);
function createMesh(geom) {
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
sphere.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>
SphereGeometry的各种属性如下:

通过这些属性,可以控制物体的形状和样式。

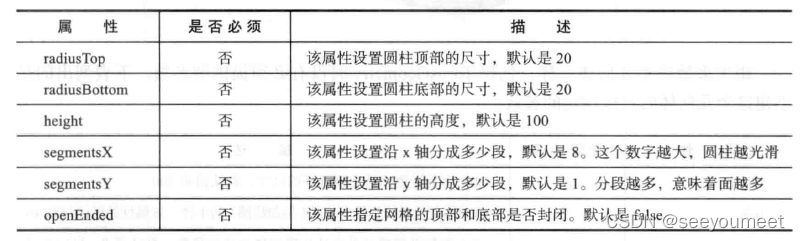
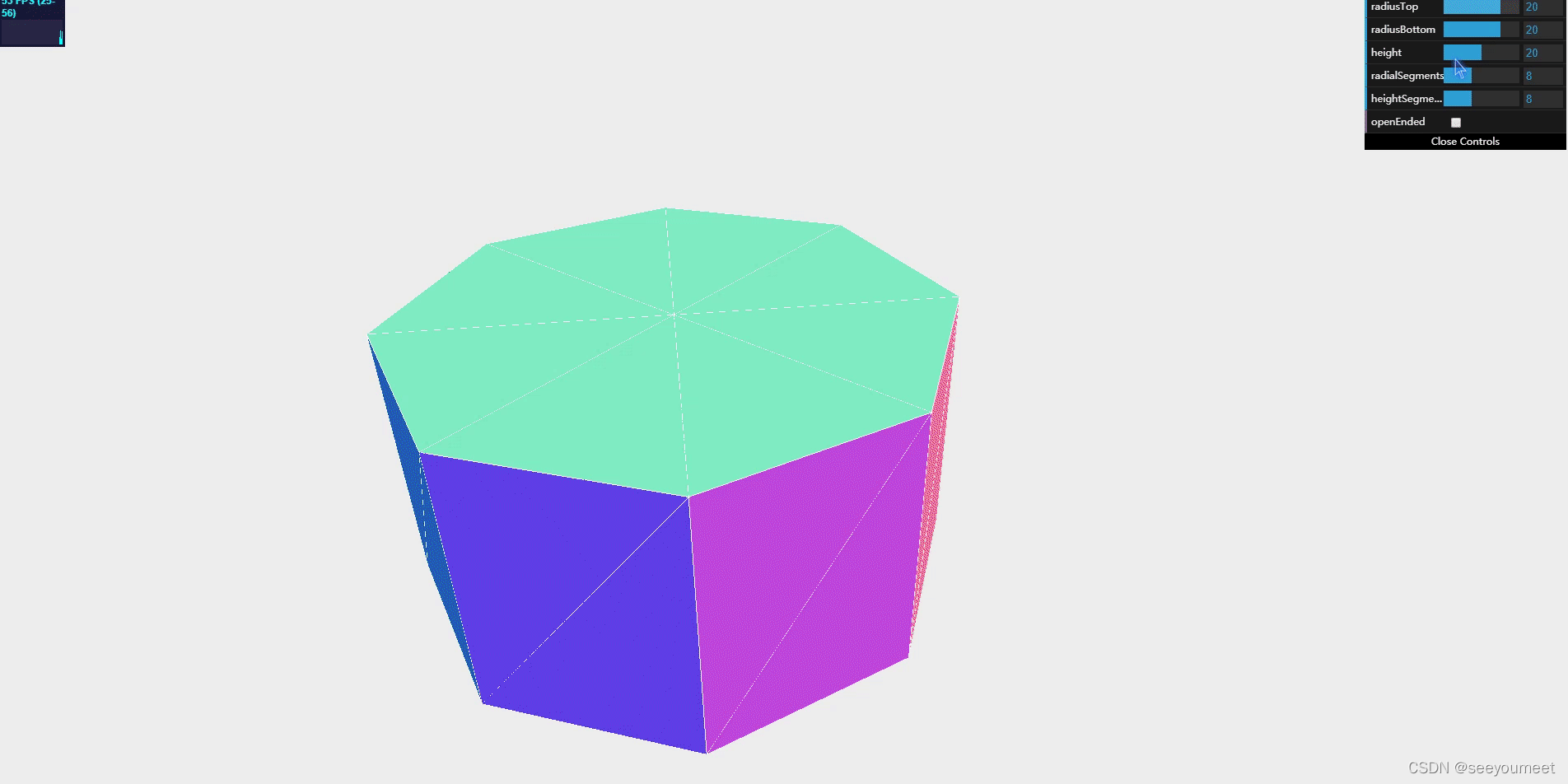
CylinderGeometry
通过CylinderGeometry几何体我们可以创建圆柱和类似圆柱的物体。
创建CylinderGeometry时,没有必须提供给构造方法的参数,所以你只要调用new THREE.CylinderGeometry()即可创建出一个圆柱。当然,提供下面这些参数也可以使圆柱的外观更个性化。

<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// 先向场景中添加一个圆柱
var cylinder = createMesh(new THREE.CylinderGeometry(20, 20, 20));
scene.add(cylinder);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 50;
camera.lookAt(new THREE.Vector3(10, 0, 0));
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
this.radiusTop = 20;
this.radiusBottom = 20;
this.height = 20;
this.radialSegments = 8;
this.heightSegments = 8;
this.openEnded = false;
this.redraw = function () {
scene.remove(cylinder); // 移除原来的cylinder
// 使用THREE.CylinderGeometry构造一个圆柱
cylinder = createMesh(new THREE.CylinderGeometry(
controls.radiusTop,
controls.radiusBottom,
controls.height,
controls.radialSegments,
controls.heightSegments,
controls.openEnded)
);
scene.add(cylinder); // 添加新的cylinder
};
};
var gui = new dat.GUI();
gui.add(controls, 'radiusTop', -40, 40).onChange(controls.redraw);
gui.add(controls, 'radiusBottom', -40, 40).onChange(controls.redraw);
gui.add(controls, 'height', 0, 40).onChange(controls.redraw);
gui.add(controls, 'radialSegments', 1, 20).step(1).onChange(controls.redraw);
gui.add(controls, 'heightSegments', 1, 20).step(1).onChange(controls.redraw);
gui.add(controls, 'openEnded').onChange(controls.redraw);
function createMesh(geom) {
// 创建圆柱时使用多重材质
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
// 旋转圆柱
cylinder.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>

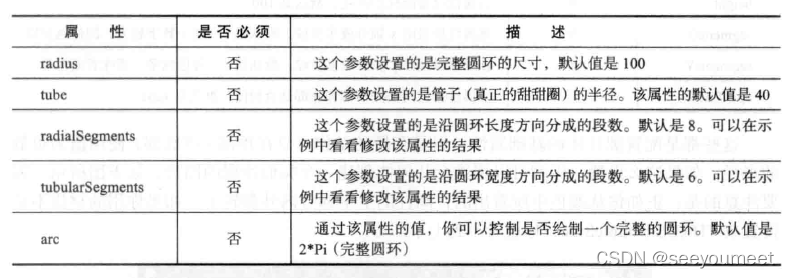
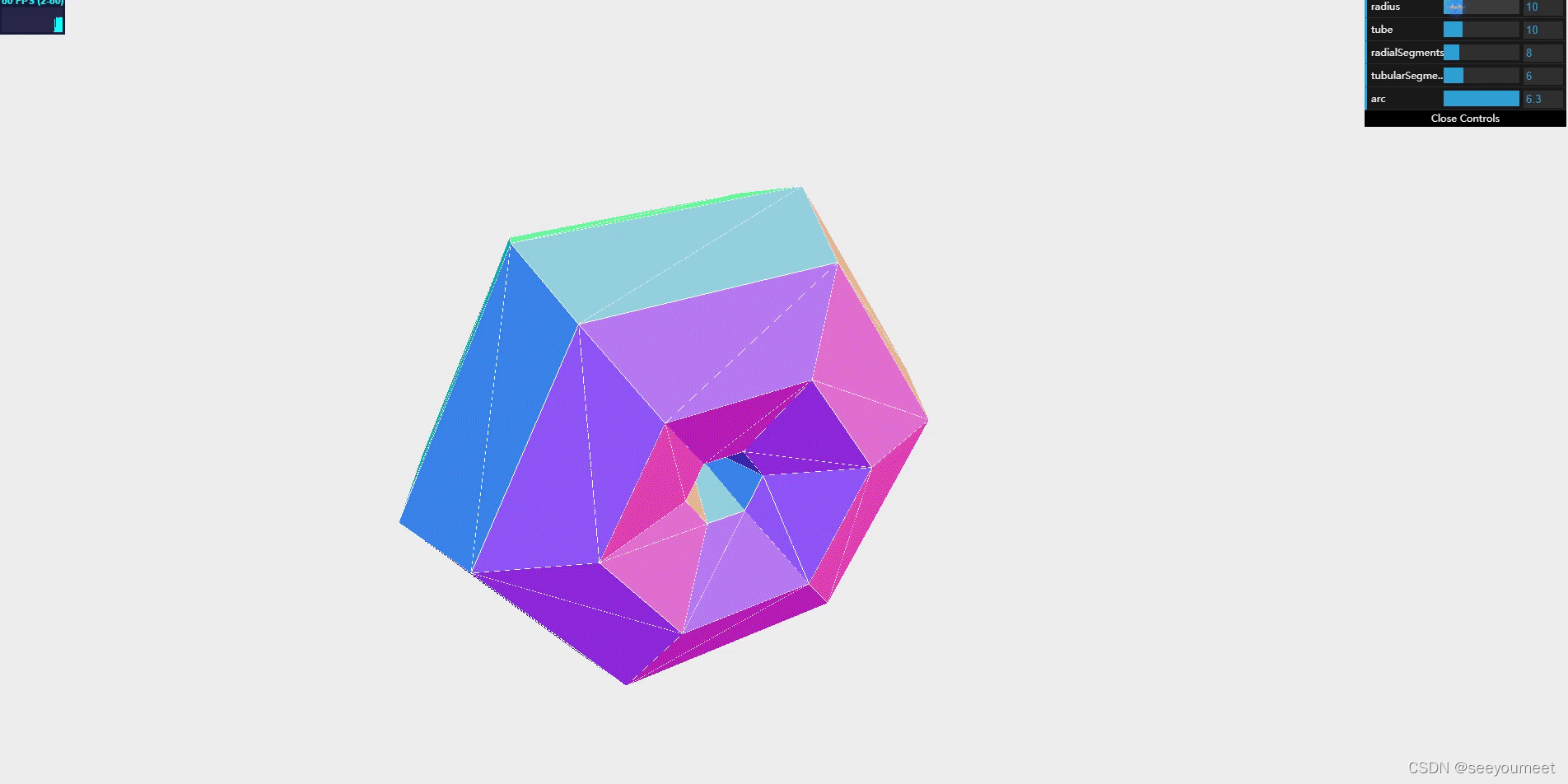
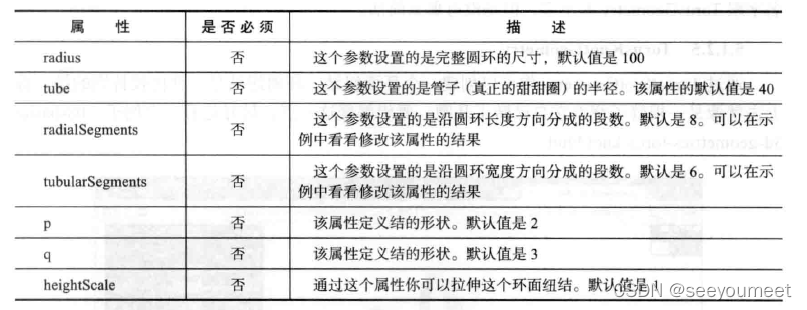
TorusGeometry
Torus(圆环)是一种简单的图形,看上去像是甜甜圈。
跟大多数简单几何体的创建一样,创建TorusGeometry时没有必须提供的参数,下表列出了创建这个几何体时可以指定的参数:

<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// 先向场景中添加一个
var torus = createMesh(new THREE.TorusGeometry(10, 10, 8, 6, Math.PI * 2));
scene.add(torus);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 50;
camera.lookAt(new THREE.Vector3(10, 0, 0));
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
// 更改铺上MeshNormalMaterial材质的那个物体的一些TorusGeometry几何体属性
this.radius = torus.children[0].geometry.parameters.radius;
this.tube = torus.children[0].geometry.parameters.tube;
this.radialSegments = torus.children[0].geometry.parameters.radialSegments;
this.tubularSegments = torus.children[0].geometry.parameters.tubularSegments;
this.arc = torus.children[0].geometry.parameters.arc;
this.redraw = function () {
scene.remove(torus); // 移除场景中原来的torus
torus = createMesh(new THREE.TorusGeometry(
controls.radius,
controls.tube, Math.round(controls.radialSegments),
Math.round(controls.tubularSegments),
controls.arc)
);
scene.add(torus); // 向场景中添加torus
};
};
var gui = new dat.GUI();
gui.add(controls, 'radius', 0, 40).onChange(controls.redraw);
gui.add(controls, 'tube', 0, 40).onChange(controls.redraw);
gui.add(controls, 'radialSegments', 0, 40).onChange(controls.redraw);
gui.add(controls, 'tubularSegments', 1, 20).onChange(controls.redraw);
gui.add(controls, 'arc', 0, Math.PI * 2).onChange(controls.redraw);
function createMesh(geom) {
// 使用两个材质构建torus对象
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
// 旋转圆盘
torus.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>

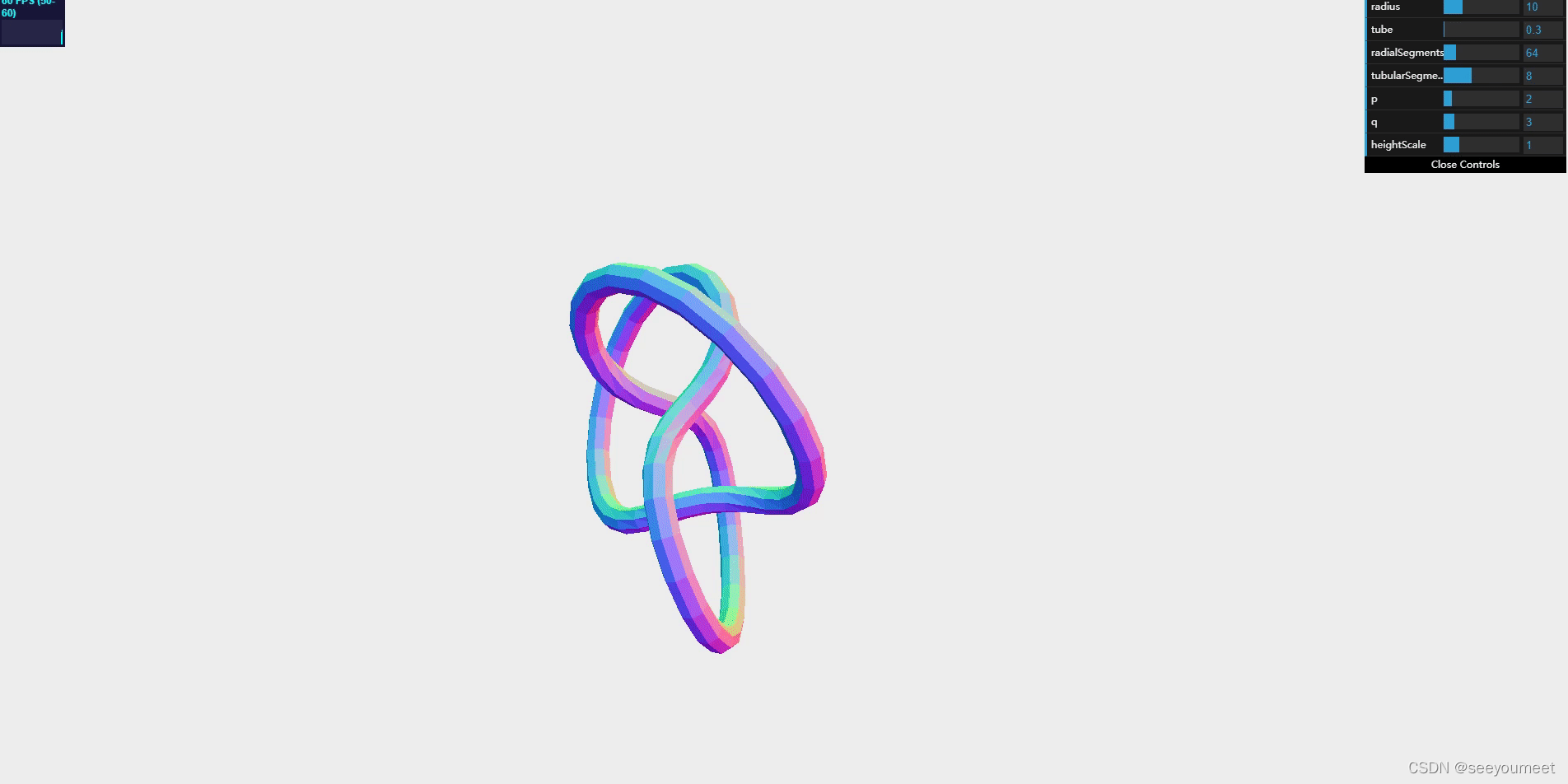
TorusKnotGeometry
通过TorusKnotGeometry你可以创建一个环面纽结,环面纽结是一种比较特别的结,看上去就像是一根管子绕着它自己转了它自己转了几圈。

修改属性p和q,你就可以创建出各种各样漂亮的几何体,p属性定义该结绕其轴多久旋转一次,q属性定义该结绕其内部旋转多少次。如果这听上去很空洞,你也不必担心。
<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// 先向场景中加入一个kont对象
var knot = createMesh(new THREE.TorusKnotGeometry(10, 1, 64, 8, 2, 3, 1));
scene.add(knot);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 50;
camera.lookAt(new THREE.Vector3(10, 0, 0));
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
this.radius = knot.children[0].geometry.parameters.radius;
this.tube = 0.3;
this.radialSegments = knot.children[0].geometry.parameters.radialSegments;
this.tubularSegments = knot.children[0].geometry.parameters.tubularSegments;
this.p = knot.children[0].geometry.parameters.p;
this.q = knot.children[0].geometry.parameters.q;
this.heightScale = knot.children[0].geometry.parameters.heightScale;
this.redraw = function () {
scene.remove(knot); // 移除原来的纽结
knot = createMesh(new THREE.TorusKnotGeometry(
controls.radius,
controls.tube, Math.round(controls.radialSegments),
Math.round(controls.tubularSegments),
Math.round(controls.p),
Math.round(controls.q),
controls.heightScale)
);
scene.add(knot); // 添加新的knot对象
};
};
var gui = new dat.GUI();
gui.add(controls, 'radius', 0, 40).onChange(controls.redraw);
gui.add(controls, 'tube', 0, 40).onChange(controls.redraw);
gui.add(controls, 'radialSegments', 0, 400).step(1).onChange(controls.redraw);
gui.add(controls, 'tubularSegments', 1, 20).step(1).onChange(controls.redraw);
gui.add(controls, 'p', 1, 10).step(1).onChange(controls.redraw);
gui.add(controls, 'q', 1, 15).step(1).onChange(controls.redraw);
gui.add(controls, 'heightScale', 0, 5).onChange(controls.redraw);
function createMesh(geom) {
// 使用MeshNormalMaterial材质创建物体
var meshMaterial = new THREE.MeshNormalMaterial({});
meshMaterial.side = THREE.DoubleSide;
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
// 旋转纽结
knot.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>

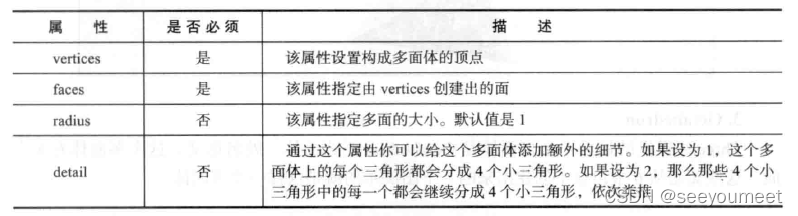
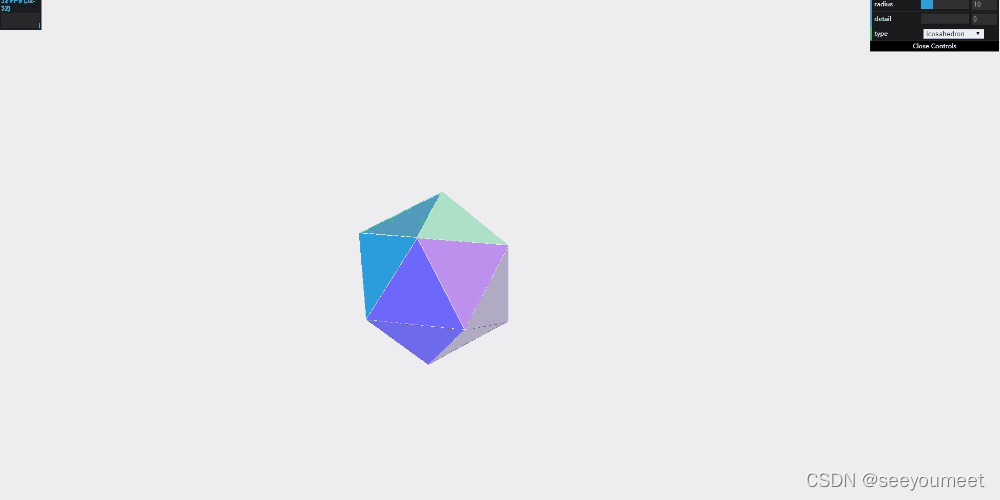
PolyhedronGeometry
使用这个几何体,可以很容易地创建多面体。所谓多面体,是指只有平面和直边的几何体。但是大多数情况下,你不会直接使用这种几何体。Threejs内部已经提供了几种特定的多面体,可以直接使用,不必再直接设置PolyhedronGeometry的定点和面。
当你创建多面体,可以传入下面的四个属性:

<!DOCTYPE html>
<html>
<head>
<title>第5话 threejs中的各种几何体</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="threejs-example"></div>
<script type="text/javascript">
function init() {
var stats = initStats();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// 先向场景中加入一个IcosahedronGeometry几何体
var polyhedron = createMesh(new THREE.IcosahedronGeometry(10, 0));
scene.add(polyhedron);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 50;
camera.lookAt(new THREE.Vector3(10, 0, 0));
document.getElementById("threejs-example").appendChild(webGLRenderer.domElement);
var controls = new function () {
this.radius = 10;
this.detail = 0;
this.type = 'Icosahedron';
this.redraw = function () {
scene.remove(polyhedron);
switch (controls.type) {
// 下面的四个都是threejs预定义的多面体
// 正20面体(有20个相同三角形面的多面体,这些三角形面是由12个顶点创建出来的,使用时只需指定radius和detail即可)
case 'Icosahedron': polyhedron = createMesh(new THREE.IcosahedronGeometry(controls.radius, controls.detail));
break;
// 正四面体(有4个三角形面,这些面由4个顶点创建出来)
case 'Tetrahedron': polyhedron = createMesh(new THREE.TetrahedronGeometry(controls.radius, controls.detail));
break;
// 正八面体
case 'Octahedron': polyhedron = createMesh(new THREE.OctahedronGeometry(controls.radius, controls.detail));
break;
case 'Dodecahedron':polyhedron = createMesh(new THREE.DodecahedronGeometry(controls.radius, controls.detail));
break;
case 'Custom': // 自定义多面体(需要)
var vertices = [
1, 1, 1, // 第一个顶点的相对三维坐标
-1, -1, 1,
-1, 1, -1,
1, -1, -1
];
var faces = [
2, 1, 0, // 顶点数组vertices中,索引为2,1,0的顶点组成一张面
0, 3, 2,
1, 3, 0,
2, 3, 1
];
polyhedron = createMesh(new THREE.PolyhedronGeometry(
vertices,
faces,
controls.radius,
controls.detail)
);
break;
}
scene.add(polyhedron);
};
};
var gui = new dat.GUI();
gui.add(controls, 'radius', 0, 40).step(1).onChange(controls.redraw);
gui.add(controls, 'detail', 0, 3).step(1).onChange(controls.redraw);
gui.add(controls, 'type', ['Icosahedron', 'Tetrahedron', 'Octahedron', 'Dodecahedron', 'Custom']).onChange(controls.redraw);
function createMesh(geom) {
// 使用两个材质创建物体
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
var step = 0;
renderScene();
function renderScene() {
stats.update();
// 旋转多面体
polyhedron.rotation.y = step += 0.01;
requestAnimationFrame(renderScene);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>






















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








