前言
这篇文章包括一些前端题目,包括js,jquery,vue等等
正文
1. javascript与Java的不同?
Java代码必须编译才能执行,而JavaScript不需编译,只需由浏览器解释执行;
Java多运行于服务器,而JavaScript多用于客户端;
JavaScript使用的是弱类型的语言,而Java使用的是强类型的语言。
JSP(java server page) 运行于服务器
2. javascript数据类型
Javascript 有三种主要数据类型、两种复合数据类型和两种特殊数据类型。
主要(基本)数据类型是:
字符串,数值,布尔
复合(引用)数据类型是:对象,数组
特殊数据类型是:
Null,Undefined
NaN:not a number
3. js 的prototype
用来增加自定义方法到String对象
<SCRIPT LANGUAGE="JavaScript">
String.prototype.startWith = function(str)
{
//alert(str.length);
//0,截取原字符串str.length字符
//alert(this.substr(0,str.length));
return this.substr(0, str.length) == str;
}
var s="ajaxbooks"
var flag = s.startWith("aj");
//alert(flag )
</SCRIPT>
4. String相关的方法
确定和定位字符串中的子串的方法:
indexOf(搜寻值,[起始位置]):由左至右搜寻该字串第一次出现的位置
lastIndexOf(搜寻值,[起始位置]):由右至左搜寻该字串第一次出现的位置
charAt(index):输出索引值所指的字符
substring(索引值A[,索引值B]):输出由索引值A至索引值B-1所构成的字串
substr(索引值A, 字串长度):输出由索引值A开始的子串
处理文本字符串的方法:
toLowerCase():转换成小写
toUpperCase():转换成大写
split(“字符”) :按指定字符分割(返回值为数组)
concat(str2 [, str3]):将几段字串结合成一个字符串
replace(x,y) :用字串y 取代字串x
est(regExp):检验字符串与正则表达式是否匹配(返回值为true或false)
5. 一般事件
• 获得焦点事件onFocus
• 失去焦点事件onBlur
• 内容改变事件 onChange
• 载入页面onLoad
• 卸载页面onUnload
• 单击事件onClick
• 鼠标移动事件onmousemove
• 鼠标按下事件onmousedown
• 鼠标抬起事件onmouseup
• 鼠标移上事件onmouseover
• 鼠标移开事件onmouseout
• 键按下事件onkeydown
• 键抬起事件onkeyup
• 键按下并抬起事件onkeypress
• 表单提交事件onsubmit
• 表单重置事件onreset
6. DOM常用方法
• createElement(标签名) 建立一个指定名称的元素。
• createTextNode (字符串) 建立一个新的text 节点
• appendChild(oNode)追加一个子节点(作为最后的子结点)
• insertBefore在某子结点前插入一个新的子节点
• cloneNode()为给定节点创建一个副本,参数为true或false,true 表示同时复制该节点的子节点,false则不复制任何子节点。
• removeChild()将从一个给定元素里删除一个子节点
• replaceChild() 把给定父元素里的一个子节点替换为另外一个节点
• hasChildNodes()用来检查给定元素是否有子节点
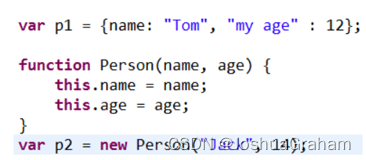
7. 在 js中如何创建一个对象?

8. $(document).ready() 是个什么函数?为什么要用它?
ready() 函数用于在文档进入ready状态时执行代码。当DOM 完全加载(例如HTML被完全解析DOM树构建完成时),jQuery允许你执行代码。使用$(document).ready()的最大好处在于它适用于所有浏览器,jQuery帮你解决了跨浏览器的难题。
9. 如何将一个 HTML 元素添加到 DOM 树中?
可以通过 appendTo() 方法在指定的 DOM 元素末尾添加一个现存的元素或者一个新的 HTML 元素
10. 如何在点击一个按钮时使用 jQuery 隐藏一个图片?
$(’#ButtonToClick’).click(function(){ $(’#ImageToHide’).hide(); });
11. jQuery 库中的 $() 是什么 ?
答:$ () 函数是 jQuery() 函数的别称,$() 函数用于将任何对象包裹成 jQuery 对象,接着你就被允许调用定义在 jQuery 对象上的多个不同方法。可以将一个选择器字符串传入 $() 函数,它会返回一个包含所有匹配的 DOM 元素数组的 jQuery 对象
12. Ajax技术简介
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
13. Ajax基本步骤?优缺点?应用场景?
实现一个AJAX异步调用和局部刷新,通常需要以下几个步骤:
创建XMLHttpRequest对象,也就是创建一个异步调用对象.
创建一个新的HTTP请求,使用open(get/post,url,true/false)方法,并指定该 HTTP请求的方法、URL及验证信息.
设置响应HTTP请求状态变化的函数.
使用send()方法发送HTTP请求.
获取异步调用返回的数据.
使用JavaScript和DOM实现局部刷新.
Ajax的优点:
最大的一点是页面无刷新,给用户的体验非常好。
使用异步方式与服务器通信,不需要打断用户操作,具有更加迅速的响 应能力。
ajax 的原则是“按需取数据”,最大程度的减少冗余请求,减少服务器 的负荷。
Ajax的缺点:
破坏浏览器后退按钮的正常行为。在动态更新页面后,用户无法回到前 一个页面的状态.
使用 JavaScript 作 Ajax 的引擎,JavaScript 的兼容性和 Debug困难
Ajax的应用场景:
对数据进行联动过滤的场景(三级联动)
注册验证用户名是否存在
vue部分
1. vue的构成
项目结构:node_modules:存放各种项目的外置组件,例如ui组件,axios跨域等
src下有components:存放.vue页面文件
assets:静态资源
router:路由,页面导航
main.js引入组件
具体到.vue文件下
界面展示代码template、业务实现代码script、界面布局代码style
2. vue数据交互:
通常使用axios,后台使用@crossorigin或跨域配置类,自动地同时或顺序的多个axios需要进行链式调用,
3. 什么是Vue生命周期?
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期
它可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后
beforeCreate阶段:vue实例的挂载元素el和数据对象data都是undefined,还没有初始化。
created阶段:vue实例的数据对象data有了,可以访问里面的数据和方法,未挂载到DOM,el还没有
beforeMount阶段:vue实例的el和data都初始化了,但是挂载之前为虚拟的dom节点
mounted阶段:vue实例挂载到真实DOM上,就可以通过DOM获取DOM节点
beforeUpdate阶段:响应式数据更新时调用,发生在虚拟DOM打补丁之前,适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器
updated阶段:虚拟DOM重新渲染和打补丁之后调用,组成新的DOM已经更新,避免在这个钩子函数中操作数据,防止死循环
beforeDestroy阶段:实例销毁前调用,实例还可以用,this能获取到实例,常用于销毁定时器,解绑事件
destroyed阶段:实例销毁后调用,调用后所有事件监听器会被移除,所有的子实例都会被销毁
4. vue特点?
轻量级框架
只关注视图层,是一个构建数据的视图集合,大小只有几十kb
Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统
简单易学
国人开发,中文文档,不存在语言障碍,易于理解和学习
双向数据绑定
也就是所谓的响应式数据绑定。这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出同步的响应。
也就是说,vue.js会自动响应数据的变化情况,并且根据用户在代码中预先写好的绑定关系,对所有绑定在一起的数据和视图内容都进行修改。而这种绑定关系,就是以input 标签的v-model属性来声明的,因此你在别的地方可能也会看到有人粗略的称vue.js为声明式渲染的模版引擎。
通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
组件化
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
视图,数据,结构分离
使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作
虚拟DOM
传统开发中,用JQuery或者原生的JavaScript DOM操作函数对DOM进行频繁操作的时候,浏览器要不停的渲染新的DOM树,导致页面看起来非常卡顿。
而Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。
运行速度更快
像比较与react而言,同样都是操作虚拟dom,就性能而言,vue存在很大的优势
5. 常用的vue标签
template ,script,style,v-for,在element ui下的标签,el-col,el-row,el-card,el-button,el-video等
6. vue如何绑定事件
v-on绑定多个事件
v-on:click、v-on:change
7. vue页面间传值
通过
.
r
o
u
t
e
r
,
传值,另一个页面通过
t
h
i
s
.
.router,传值,另一个页面通过this.
.router,传值,另一个页面通过this.route.query.参数名接值
具体细化有:使用query传值–地址栏可见
this.
r
o
u
t
e
r
.
p
u
s
h
(
p
a
t
h
:
"
/
r
e
s
u
l
t
"
,
q
u
e
r
y
:
n
a
m
e
:
′
j
a
c
k
′
)
;
或者使用
p
a
r
a
m
s
传值–地址栏不可见,可以和
q
u
e
r
y
一起用
t
h
i
s
.
router.push({ path: "/result", query: { name: 'jack' } }); 或者使用params传值–地址栏不可见,可以和query一起用 this.
router.push(path:"/result",query:name:′jack′);或者使用params传值–地址栏不可见,可以和query一起用this.router.push({
path: “/result”,
name: “Result”,
query: { name: ‘name’ },
params: { usersitelist: ‘userlist’ }
});
8. vue如何实现数据绑定?
首先在script 下的data下的return里,声明数据,并赋初值,通常是空或者0,之后就可以在标签中使用数据,当数据发生变动时,会触发相应的监听回调,生成新的虚拟DOM树,再更新视图
9. v-for的用法?
通常用户展示列表数据,v-for=(item,index)in x,:key=“y”
更加贴近传统html语法的写法是v-for=“x in xs” :key=“y”
key一般用id,x是子对象,xs是list对象
10. vue前后端分离判断用户身份怎么做的?
通过session或token,session实现简单,但安全性较差,可以伪造请求,而token就是jwt生成token令牌发放给用户,登陆时会校验token,然后才可以操作后台的接口
11. vue的优点和缺点
优点:数据双向绑定,数据驱动视图
组件化,可以做到单独的css文件
社区活跃
模块化,轻量级,易入门
缺点:
不支持旧版本的浏览器
大量组件,浪费内存(每个组件都会实例化一个Vue实例,实例的属性和方法很多)和性能.
12. vue与react,angularJS的区别
与AngularJS的区别
相同点:
都支持指令:内置指令和自定义指令;都支持过滤器:内置过滤器和自定义过滤器;都支持双向数据绑定;都不支持低端浏览器。
不同点:
AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观;在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢;Vue.js使用基于依赖追踪的观察并且使用异步队列更新,所有的数据都是独立触发的。
与React的区别
相同点:
React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用;中心思想相同:一切都是组件,组件实例之间可以嵌套;都提供合理的钩子函数,可以让开发者定制化地去处理需求;都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载;在组件开发中都支持mixins的特性。
不同点:
React采用的Virtual DOM会对渲染出来的结果做脏检查;Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作Virtual DOM。
13. vue中什么时候使用get,什么时候使用post
通常如搜索,查询这种无影响数据行为的可以用get,添加删改可以用post,vue中get是在?后以&连续拼接参数的,post是以Form Data(数据格式为表单)的形式进行传递;若指定content-type为application/json,则参数会以Request Payload 的形式进行传递(数据格式为JSON)






















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








