***前提:***因为要做js混淆,webpack3.0版本无法使用webpack-obfuscator,所以将webpack升级到了4.46.0版本
----webpack升级原文链接:https://my.oschina.net/u/4973111/blog/5344939
—js混淆原文链接:https://www.jb51.net/article/206359.htm
很详细::::
以下是我记得踩坑记录:::::
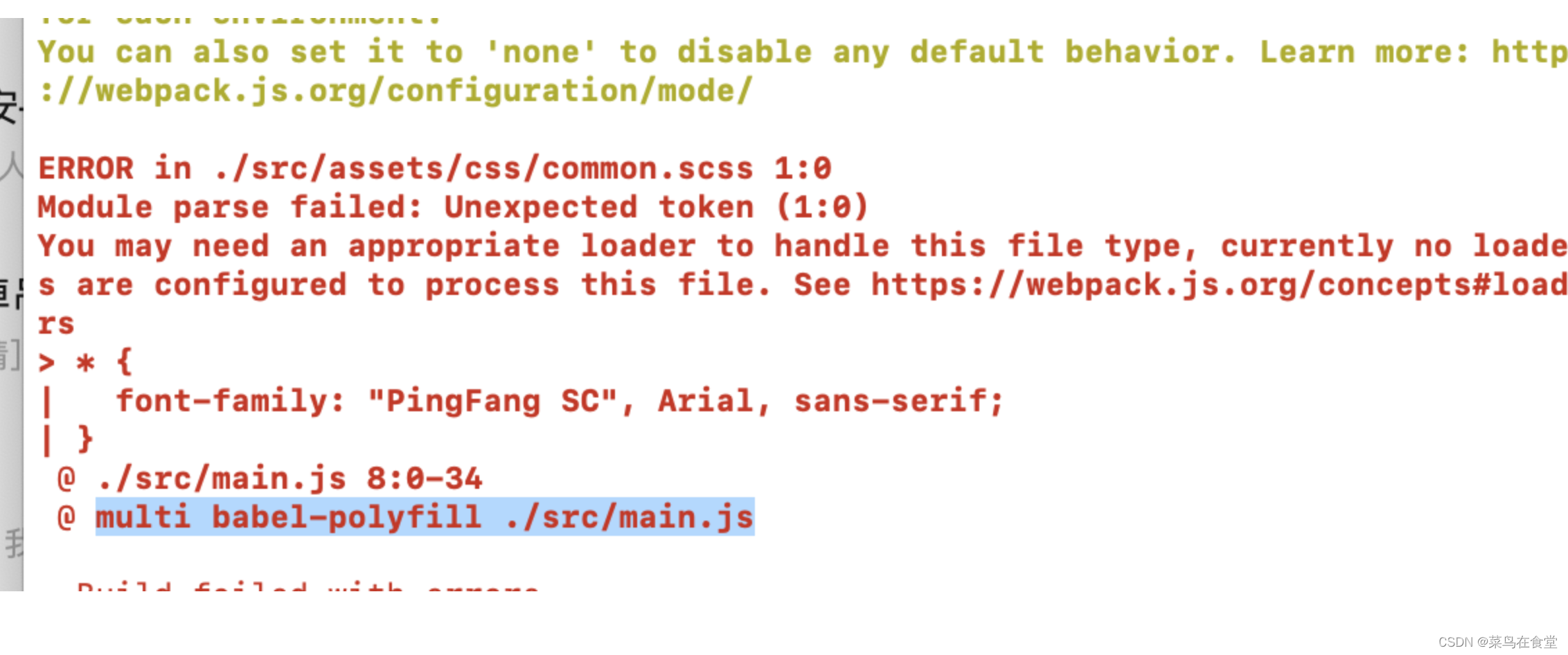
1.
原因:不认识scss了需要加sassloader
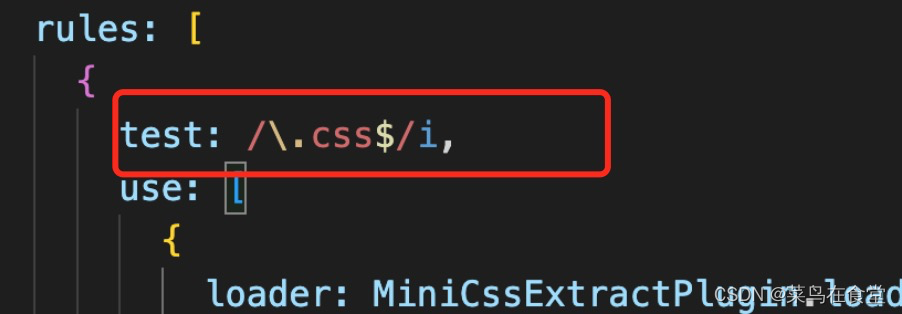
解决办法:我之前的webpack.prod.config.js中是这样写的

把用红框标记出来的这行改成:test: /.s?css$/,
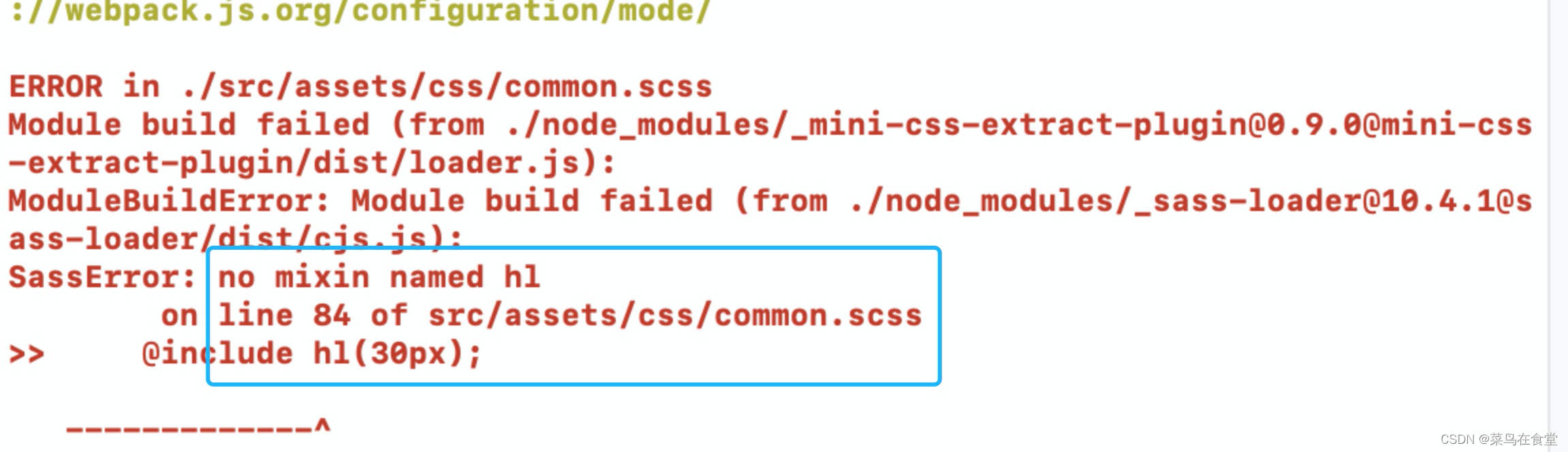
(2)然后就会出现下一个bug

原因:minxin.scss没有被引入成功在common.scss文件中,升级之前是不需要在common.scss中引入的,升级之后就需要在common.scss文件中引入这个minxin。
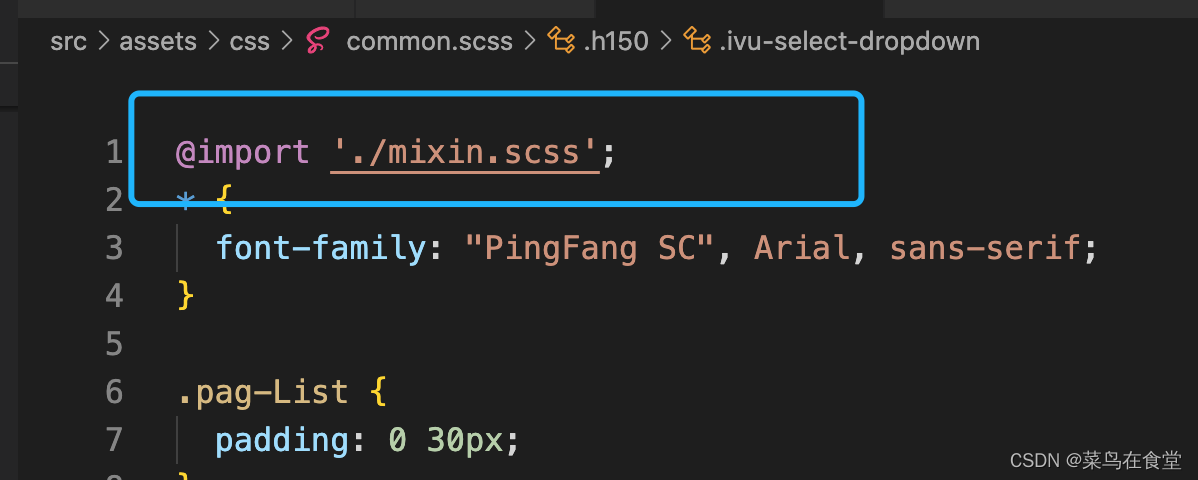
解决办法:
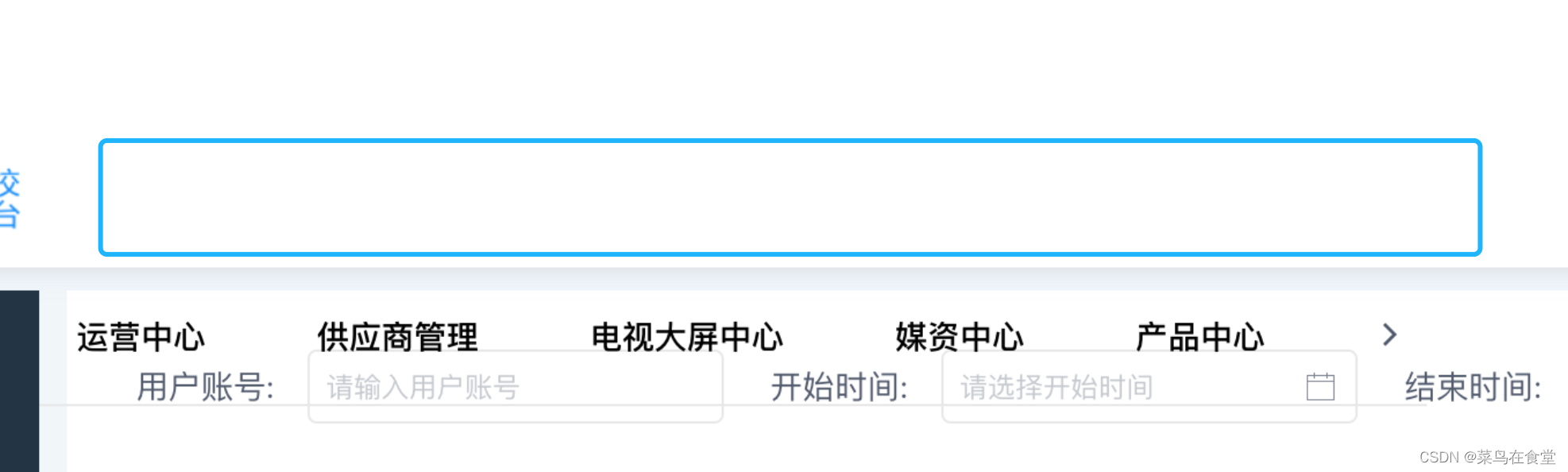
(3).升级之后项目之中的顶部样式失效;

描述:顶部目录应该在蓝色框那块,并且字体样式也失效了
解决办法:总体再重新加display:flex,
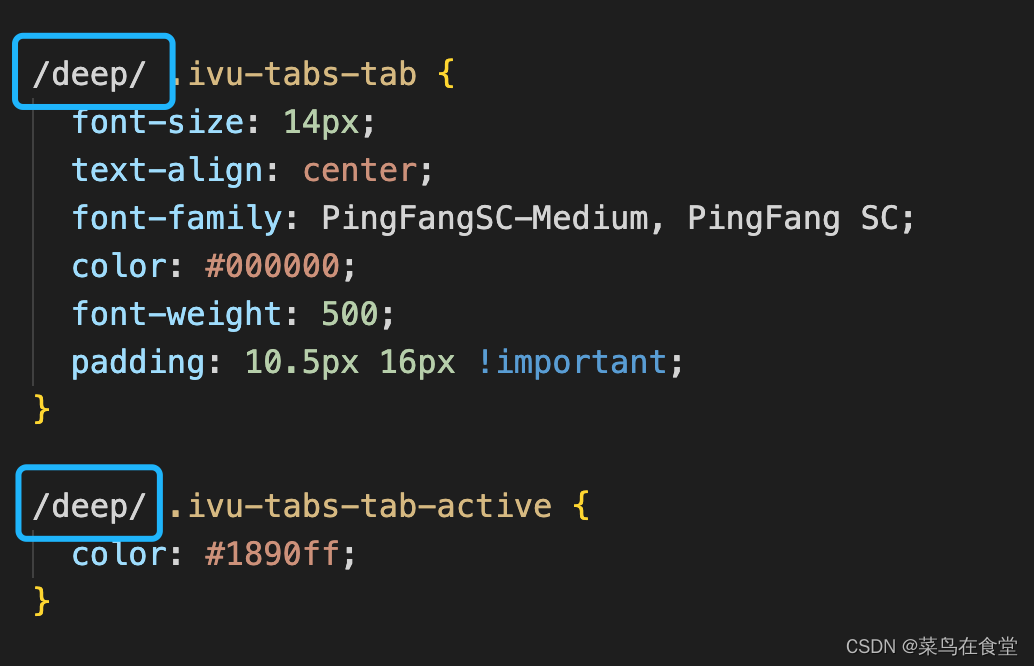
之前的深度监听样式是>>> 样式失效 换成/deep/样式渲染成功。

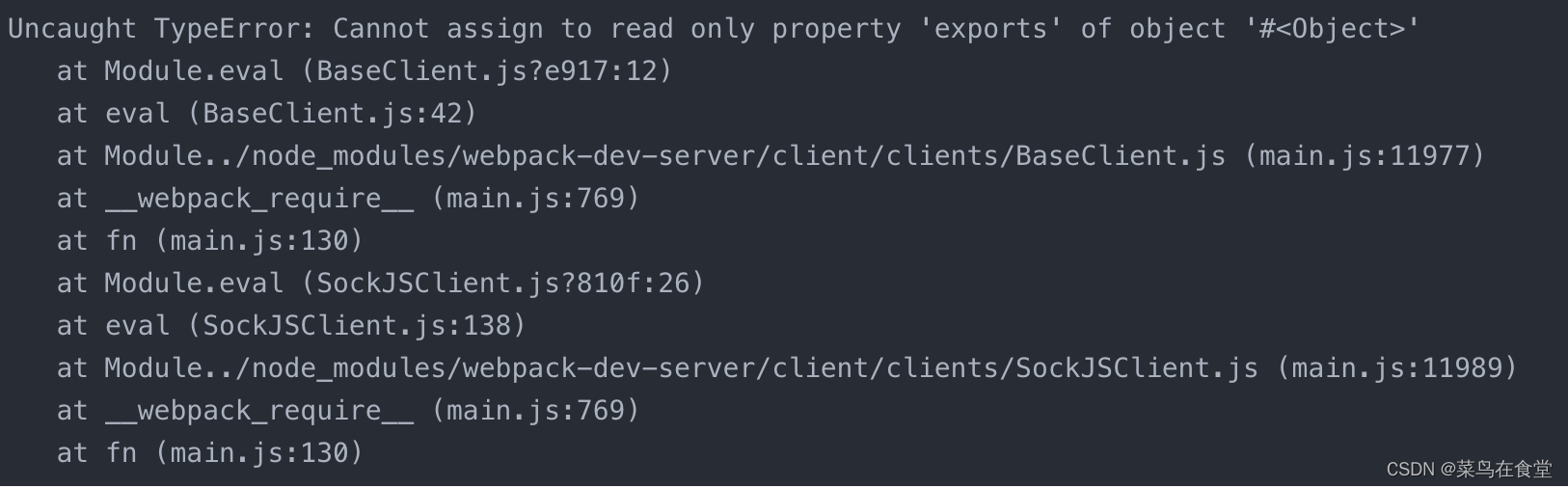
(4)项目启动,页面无法加载,控制台报错

原因:export和import共用了导致不兼容引起的!!!
解决办法:npm install babel-plugin-transform-es2015-modules-commonjs
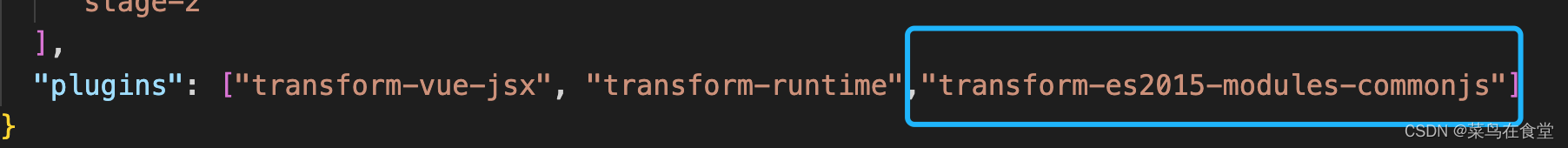
最后在根目录下的babelrc文件中配置





 为了实现JS混淆,将webpack从3.0升级到4.46.0,过程中遇到了多个问题。包括scss识别问题,需要添加sassloader;minxin.scss引入失败,解决办法是在common.scss中引入;顶部样式失效,通过添加display:flex和更改深度选择器为/deep/修复;以及由于export和import共用导致的不兼容错误,通过安装babel-plugin-transform-es2015-modules-commonjs并配置babelrc解决。
为了实现JS混淆,将webpack从3.0升级到4.46.0,过程中遇到了多个问题。包括scss识别问题,需要添加sassloader;minxin.scss引入失败,解决办法是在common.scss中引入;顶部样式失效,通过添加display:flex和更改深度选择器为/deep/修复;以及由于export和import共用导致的不兼容错误,通过安装babel-plugin-transform-es2015-modules-commonjs并配置babelrc解决。
















 698
698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








