生命周期的定义
从vue实例化产生开始到vue实例被销毁这段时间的整个过程。这个过程vue将他细分为了8个阶段,方便开发人员在不通的阶段自定义当前阶段的页面渲染内容。8个阶段,vue官网将其定义为生命周期钩子函数。
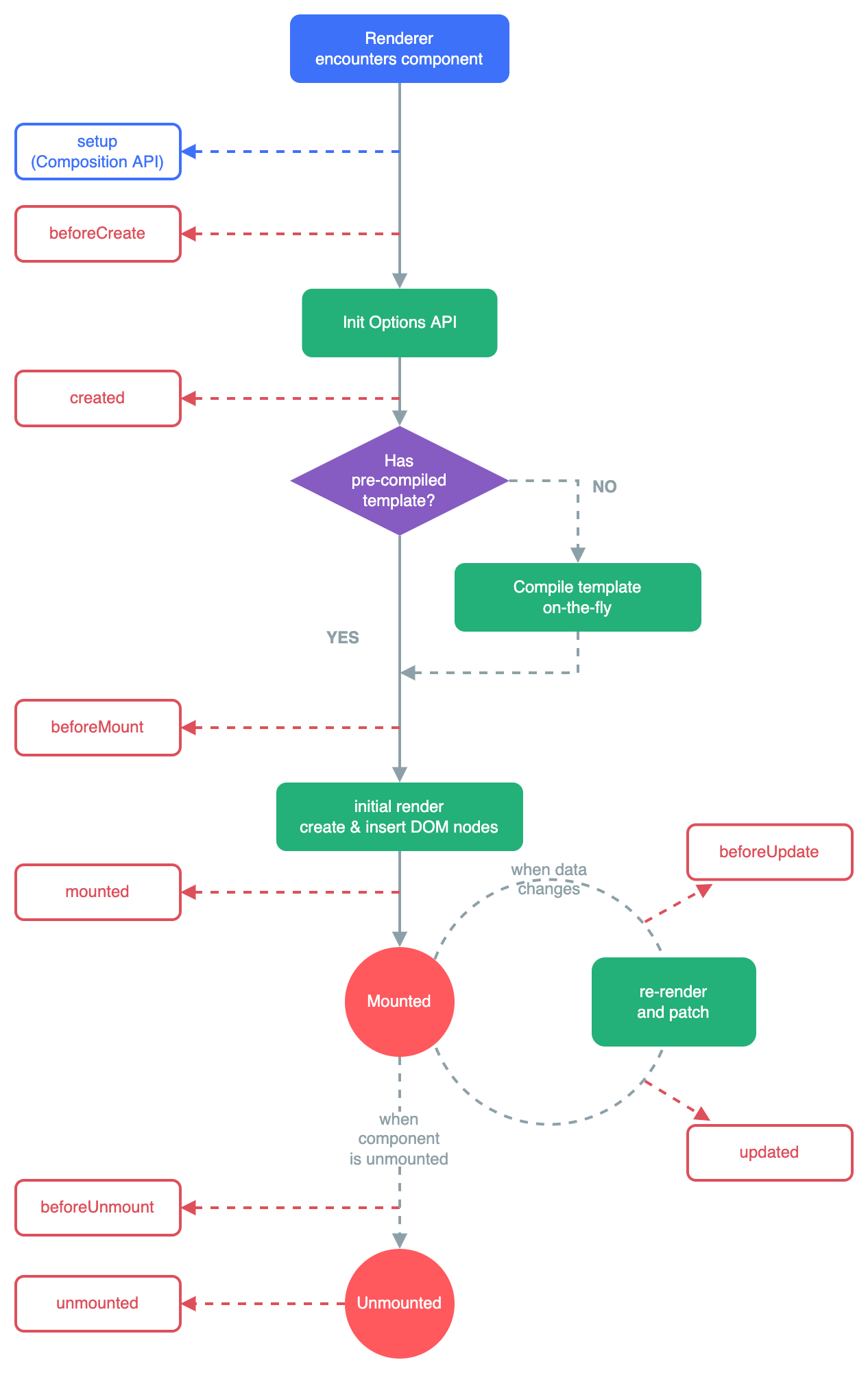
生命周期图解

——借用官网图解
Vue的生命周期
主要Vue生命周期事件被分为两个钩子,分别在事件之前和事件之后调用,vue应用程序中有4个主要事件(8个钩子)。在 Vue 实例被创建出来时(new Vue),生命周期函数开始初始化。
● 创建–在组件创建时执行
● 挂载–DOM被挂载时执行
● 更新–当响应数据被修改时执行
● 销毁–在元素被销毁之前立即执行

在vue3.x【composition API】中,需要将生命周期钩子引入项目,才能使用。
![]()
一、创建阶段(初始化相关属性):beforeCreate()、created()
这个阶段获取不到data中的数据。
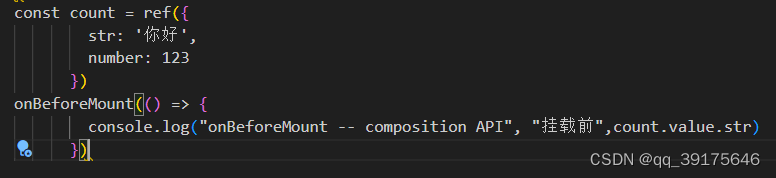
二、挂载前阶段:beforeMount()、onBeforeMount()
在组件DOM实际渲染之前调用,此时根元素还不在,在组合API中,想访问的话就必须在根元素上使用ref。

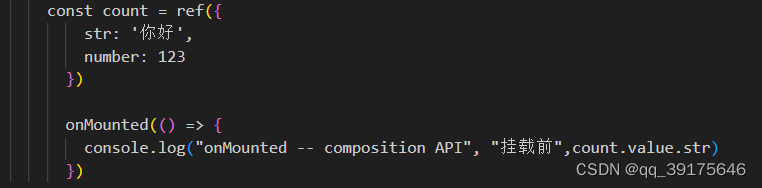
三、挂载后阶段:mounted()、onMounted()
注意点:默认情况下,在组件的生命周期中只会触发一次

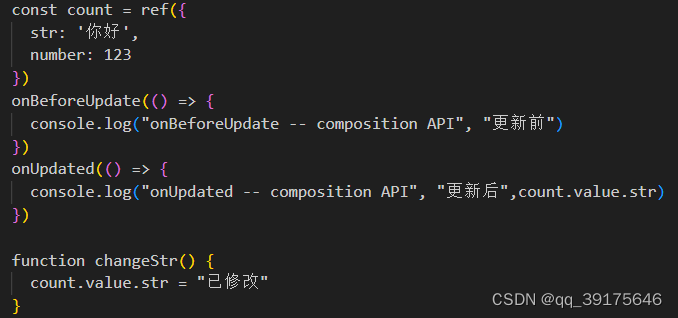
四、更新阶段(元素或组件的变更操作):beforeUpdate()、updated()、onBeforeUpdate()、onUpdated()
数据更新时调用,DOM更新后,updated()、onUpdated()方法就会调用和可以重复触发的

五、销毁阶段(销毁相关属性):beforeUnmount()和onBeforeUnmounted()、unmounted()和onUnmounted()
关闭页面(不是关闭浏览器)






















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








