组件之间通信的场景
总结下Vue组件之间通信的几种场景,一般可以分为如下几种场景:
1.父子组件之间的通信
2.兄弟组件之间的通信
3.隔代组件之间的通信
父子组件之间的通信(主要讨论)
父传子definePropos
props可以实现父子组间通信,在vue3中我们可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用!
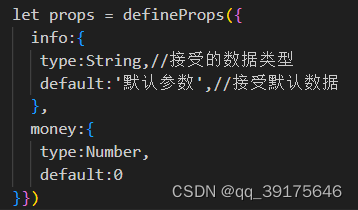
父组件给子组件传递数据:
![]()
子组件获取父组件传递数据:方式1

子组件获取父组件传递数据:方式2
![]()
子组件获取到props数据就可以在模板(template)中使用了,但是切记props是只读的(只能读取,不能修改)
子传父defineEmits
使用defineEmits接受自定义事件(一种是原生的DOM事件,另外一种自定义事件。)
原生DOM事件可以让用户与网页进行交互,比如click、dbclick、change、mouseenter、mouseleaved等。
自定义事件可以实现子组件给父组件传递数据。比如在父组件内部给子组件(Event2)绑定一个自定义事件:
![]()
在Event2子组件内部触发这个自定义事件

我们可以看得出在script标签内部,使用了defineEmits方法,此方法是vue3提供的方法,不需要引入直接使用。defineEmits方法执行,传递一个数组,数组元素即为将来组件需要触发的自定义事件类型,此方执行会返回一个$emit方法用于触发自定义事件。
子组件暴露属性给父组件defineExpose
当父组件想直接调用子组件的属性或者方法时,子组件可以使用defineExpose暴露自身的属性或者方法,父组件中使用ref调用子组件暴露的属性或方法。

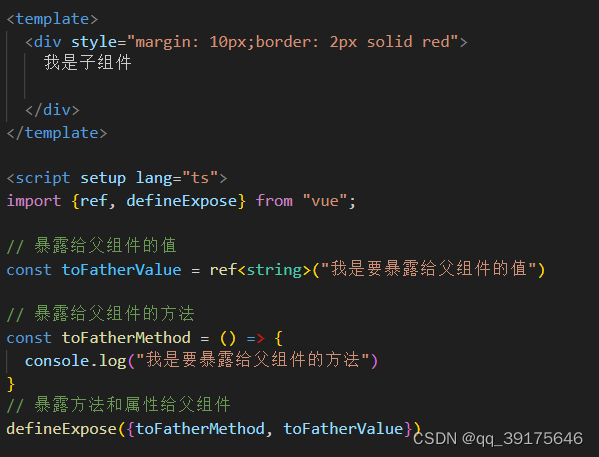
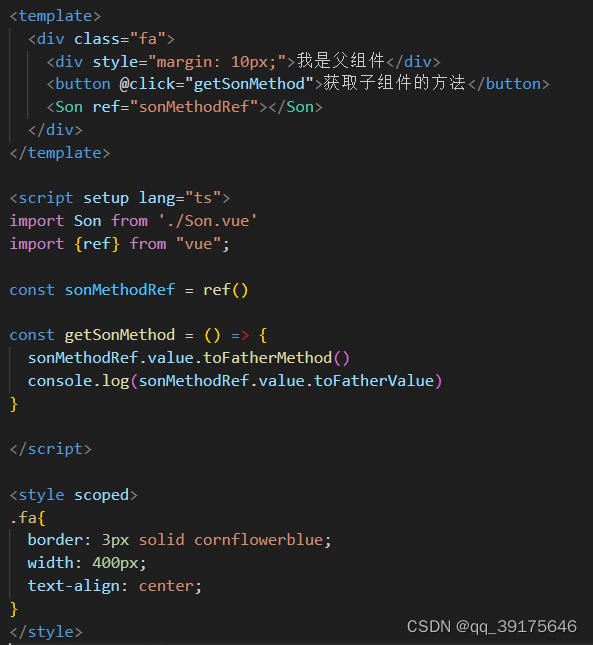
如下为父组件Father.vue

在子组件中定义属性toFatherValue和方法toFatherMethod,而后通过defineExpose暴露出来。
父组件调用时,为子组件绑定一个ref,并定义一个ref变量sonMethodRef,通过调用sonMethodRef,来获取子组件暴露出来的属性和方法。
依赖注入Provide/Inject
从上面的介绍里我们可以了解到父子组件之间的通信,但是却存在这样的情况:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦:
provide 和 inject 可以帮助我们解决这一问题( 一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖。)
如下父组件root:

如下为子组件Footer.vue:

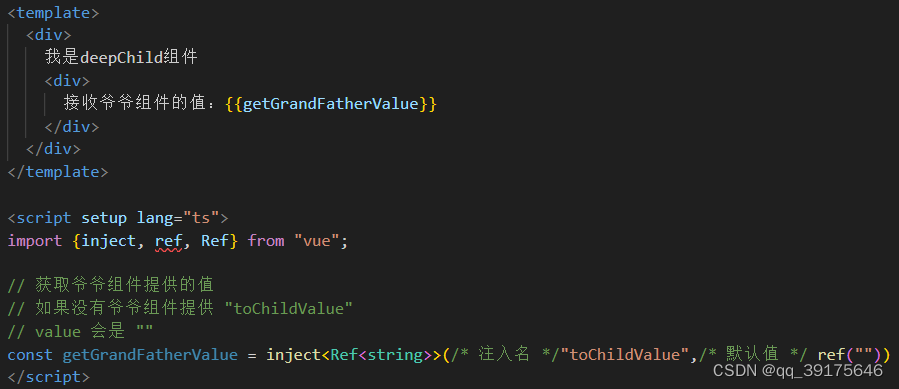
如下为孙子组件DeepChild.vue






















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








