节流阀顾名思义,就像是水龙头的阀门,控制着开关,避免水流不停的流出。实现比较简单,直接上代码。不懂留言。
<body>
<button onclick="test()">没有节流阀</button>
<button onclick="test1()">有节流阀</button>
</body>
<script>
var test = () => {
console.log('没节流阀:1' + new Date())
}
var flag = true;//节流阀开关
var test1 = () => {
if (flag === true) {//为true的时候执行
flag = false;//然后马上把flag设置成false
console.log('有节流阀:1' + new Date());
setTimeout(() => {//设置定时器,1秒之后flag变成true,即1秒后点击才能执行
flag = true;
}, 1000)
}
}
</script>
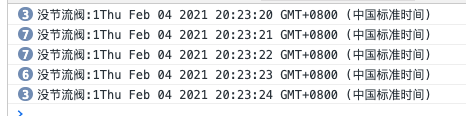
没有节流阀的效果:手速一秒可以点6 7下的样子。

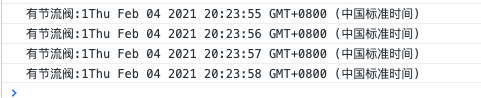
有节流阀的效果:点再快1秒也只能触发一次
























 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










