安装依赖
安装webpack npm install webpack -D
webpack4以上需要 npm install webpack-cli -D
编译TS npm install ts-loader -D
TS环境 npm install typescript -D
热更新服务 npm install webpack-dev-server -D
HTML模板 npm install html-webpack-plugin -D配置文件生成
package.json
npm init -y 或者 npm init
{
"name": "zl",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "zl",
"license": "ISC"
}tsconfig.json
tsc --init新建webpack.config.js并进行配置
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack');
module.exports = {
entry: './src/index.ts',
mode: 'development',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index.js'
},
module: {
rules: [
{
test: /\.ts$/,
use: 'ts-loader'
}
]
},
devServer: {
port: 1988,
proxy: {
}
},
resolve: {
extensions: ['.js', '.ts']
},
plugins: [
new htmlWebpackPlugin({
template: './public/index.html'
})
]
}配置启动方式
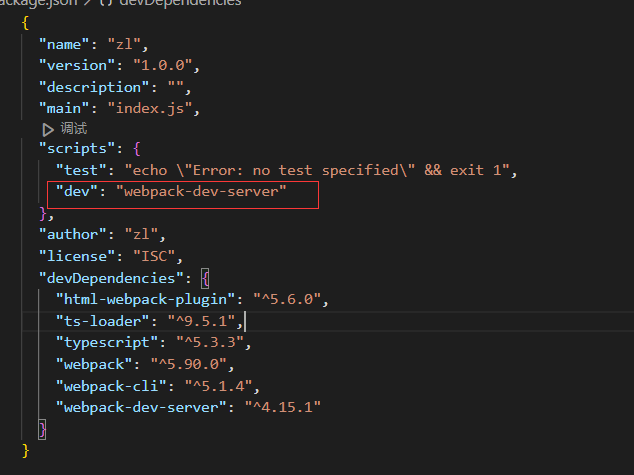
配置完以后,需要去package.json中配置启动方式
"dev": "webpack-dev-server"
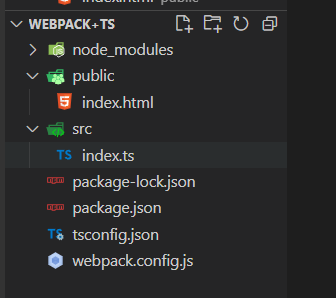
目录结构
其中public和src都是自己创建

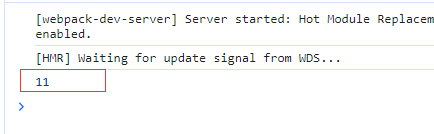
启动以后
src/index.ts
let a: number = 11
console.log(a);输出结果

打包
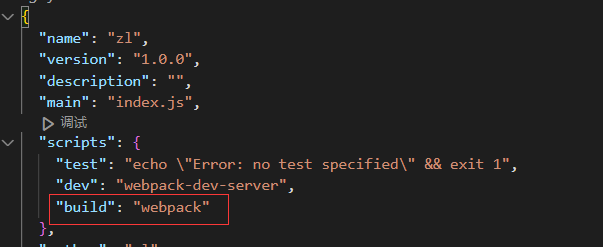
配置打包命令

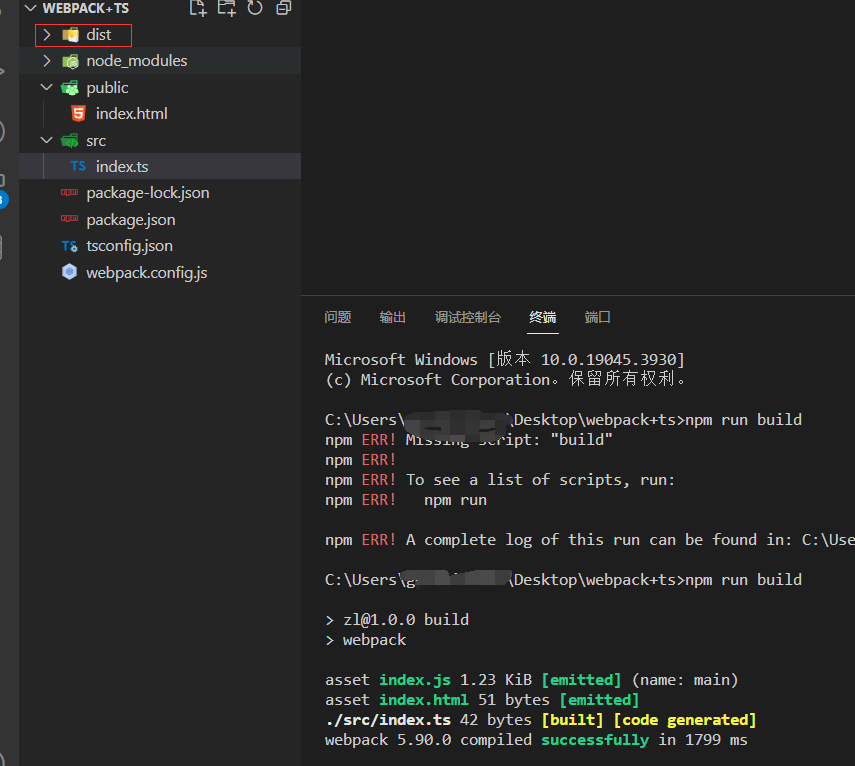
"build": "webpack"开始打包
npm run build
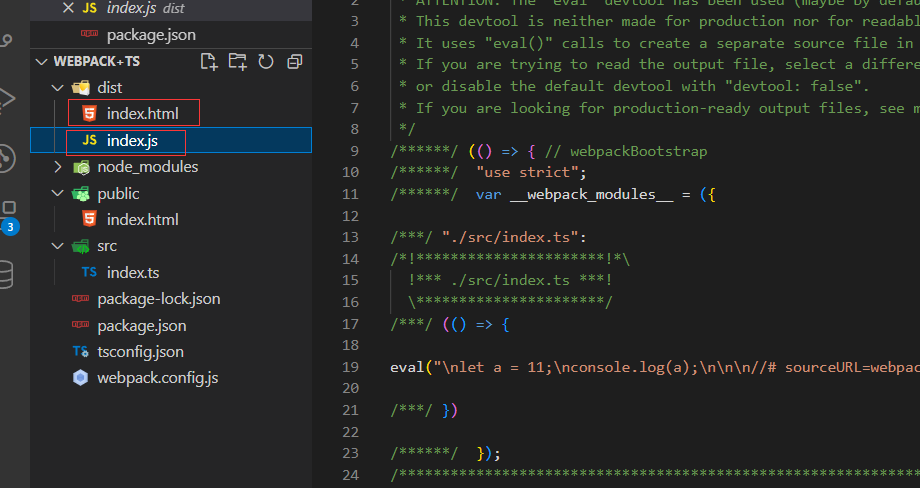
可以看到打包文件已经输出在dist目录下了






















 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








