官方给的示例Element - The world's most popular Vue UI framework
,数据是写死的。但是实际情况中,我们往往需要进行动态合并多列。所以就需要我们自己进行处理(讲道理,这个功能,我觉得官方插件可以实现)
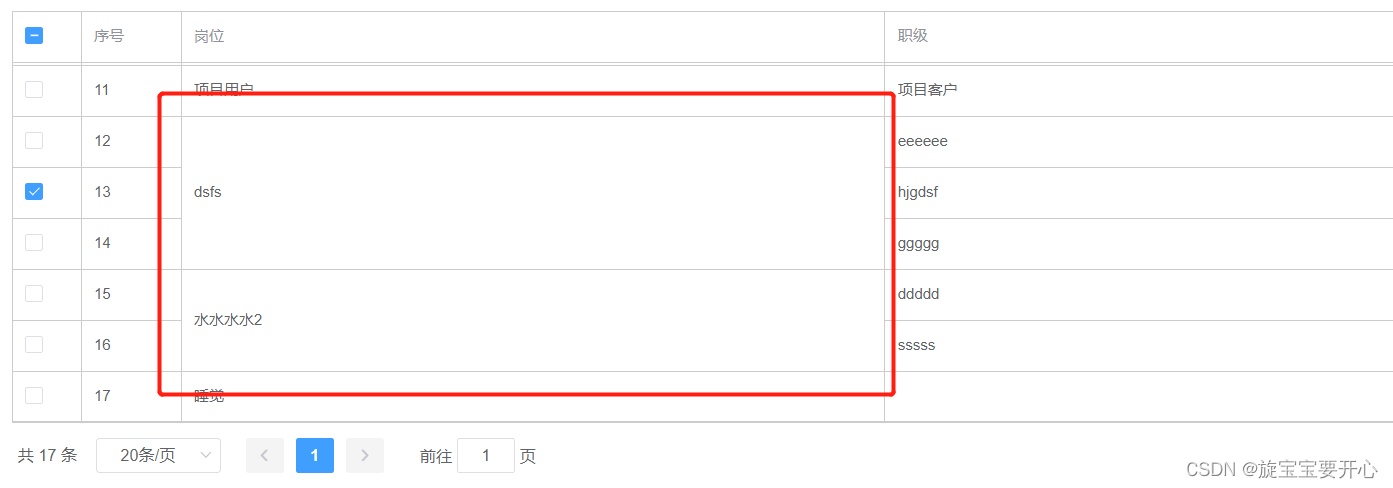
效果图:

html部分:重点在:span-method="objectSpanMethod"属性
<el-table ref="menuTable" :data="tableData" :span-method="objectSpanMethod" style="width: 100%" border height="calc(100vh - 140px)">
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="zIndex" label="序号" width="80"> </el-table-column>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








