<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<button v-on:click='counter++'>+</button>
<button v-on:click='counter--'>-</button>
</div>
<script src="../js/vue.js"></script>
<script>
</script>
<script>
const app=new Vue({
el:'#app',
data:{
counter:0
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
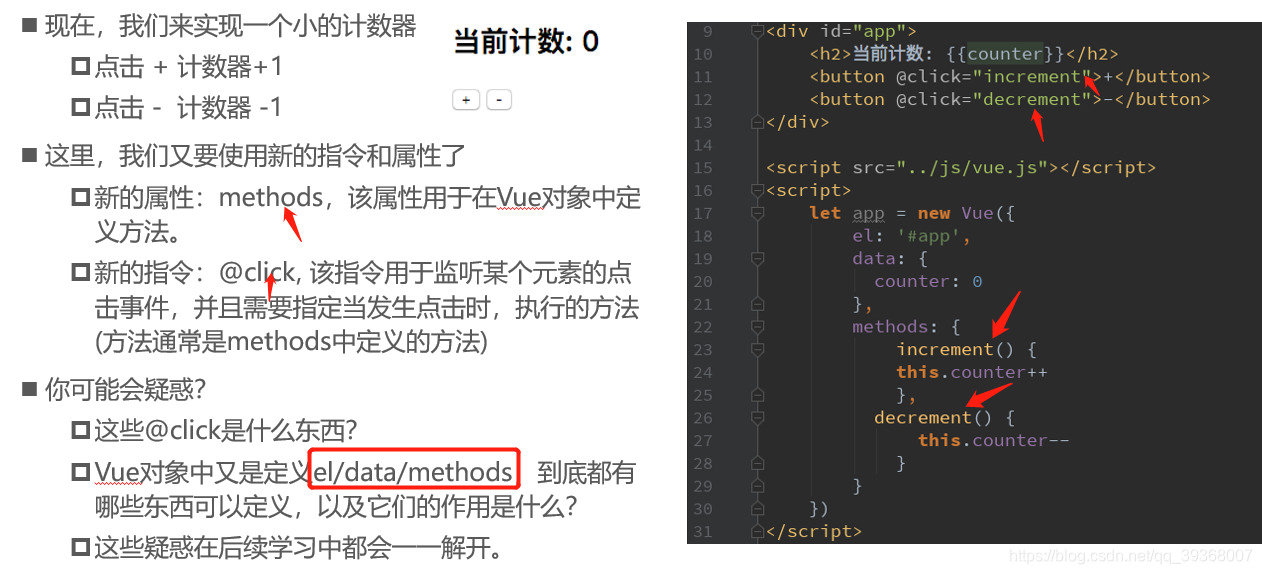
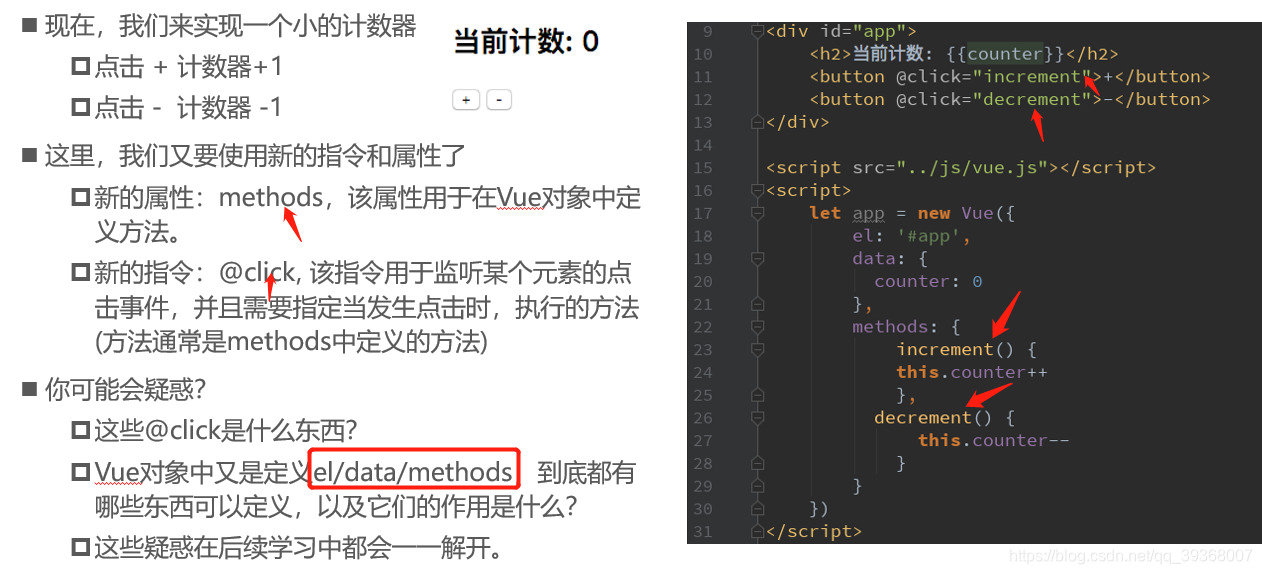
<div id="app">
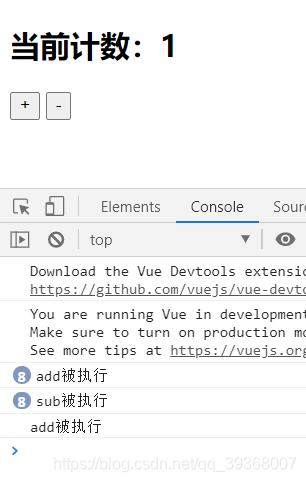
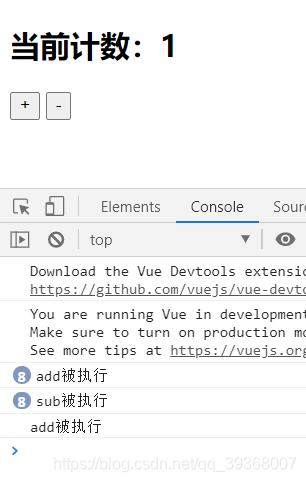
<h2>当前计数:{{counter}}</h2>
<!-- <button v-on:click='counter++'>+</button>
<button v-on:click='counter--'>-</button> -->
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
</script>
<script>
const app=new Vue({
el:'#app',
data:{
counter:0
},
methods:{
add: function(){
console.log('add被执行');
this.counter++;
},
sub: function(){
console.log('sub被执行');
this.counter--;
}
}
})
</script>
</body>
</html>


























 3229
3229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








