由于最近误删了一个东西,导致Windows10系统崩溃,好像是把系统引导给搞坏了,看了网上一大堆的方法来拯救,最终还是嫌麻烦,就直接重装系统,那么问题就来了,导致我的Git和Node.js也出现了一些问题,不能直接导出,就很麻烦,然后又去下载这两个东西和安装以及配置。
1.Git安装教程
下载地址:Git下载地址
开始安装
第一步:点击next
第二步:根据自己想安装软件的位置来选者路径(我这里选择的是D:\app\blog_software)
第三步:安装配置文件,更具自己需要选择
第四步:不创建启动文件夹(勾选Don’t create a Star Menu folder)
第五步:选择默认编辑器
第六步:点击Next
第七步:使用默认设置就行
第八步:默认
第九步:在终端模拟器选择页面,默认即可,配置后Git
第十步:最后配置Git额外选择默认安装
第十一步:安装完成
检验 :
2.Node.js安装
下载地址:Node.js官网下载地址
第一步:下载完成后,开始安装
第二步:接受协议
第三步:根据自己要安装的地方选择安装目录(我这里选择D:\app\blog_software\Node.js路径下)
第四步:选择安装项,一般默认
第五步:点击“Install”按钮,开始安装
第六步:过程
完成安装
检验:
1.node -v 查看 node 版本
2.npm -v 查看 npm 版本
3.环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\app\blog_software\Node.js】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,打开cmd命令窗口,输入
1 2 | npm config set prefix "D:\app\blog_software\Node.js\node_global" npm config set prefix "D:\app\blog_software\Node.js\node_cache" |
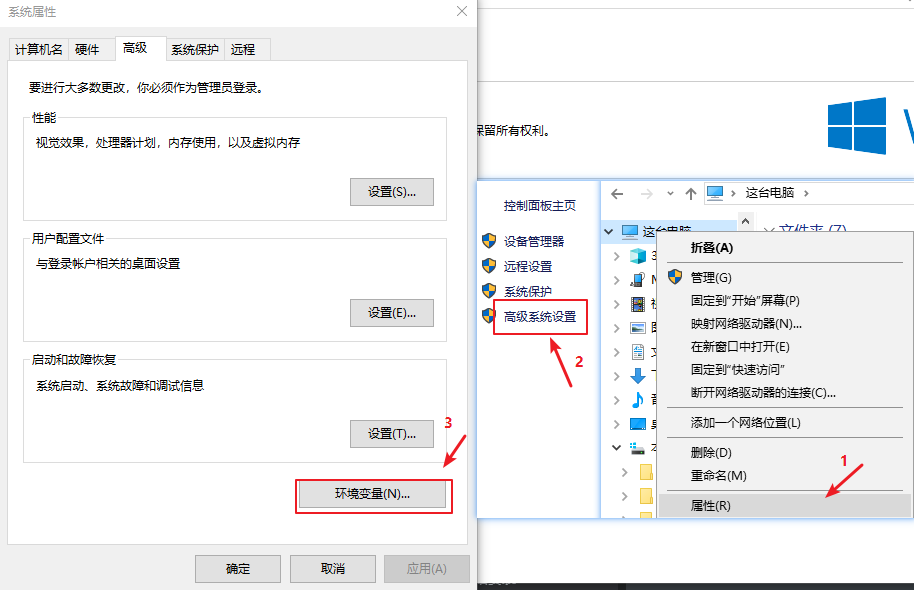
接下来设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
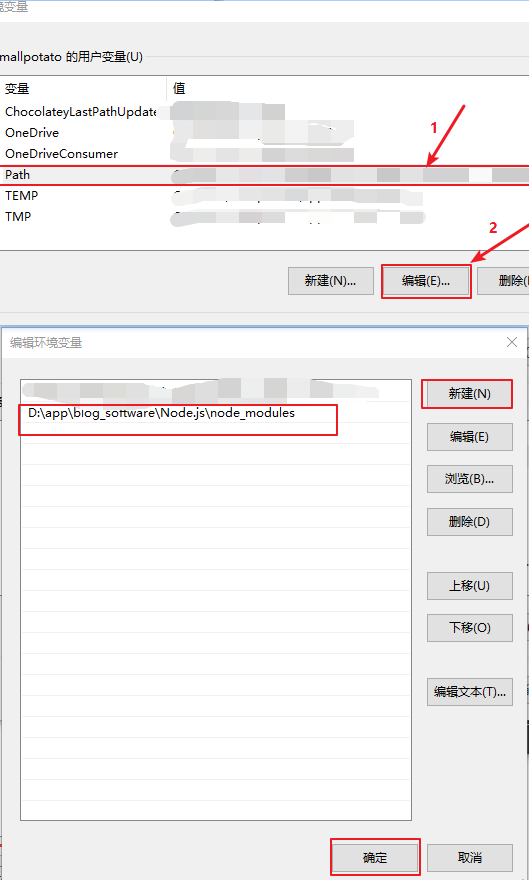
在用户变量里选择Path,点击新建,在弹出的框中点击新建,然后在其中添加node_modules文件夹的位置。
完成所有的操作,可以在任意地方测试
















































 3180
3180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








