外边距
外边距指的是当前盒子与其它盒子之间的距离,不会影响可见框的大小,而会影响到盒子的位置。
盒子有四个方向的外边距
- margin-top
- margin-right
- margin-bottom
- margin-left
由于页面中的元素都是靠左靠上摆放的,所以注意当我们设置上和左外边距时,会导致盒子自身的位置发生改变。如果是设置右和下外边距会改变其它盒子的位置。如果外边距设置的是负值,则元素会向反方向移动。
margin还可以设置为auto,auto一般只设置给水平方向的margin,如果指定,左外边距或右外边距的margin为auto则会将外边距设置为最大值,垂直方向外边距如果设置为auto,则外边距默认就是0。
如果将left和right同时设置为auto,则会居中。
垂直外边距的重叠
在网页中相邻的垂直方向的外边距会发生外边距重叠,所谓外边距重叠是指兄弟元素之间相邻外边距会取最大值而不是取和。
浏览器默认样式
浏览器为了在页面中没有样式时,也可以有一个比较好的效果,所以为很多的元素设置一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的。所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去掉。
清楚浏览器默认样式:
1 2 3 4 | *{
padding:0;
margin:0;
}
|
内联元素的盒模型
内联元素不能设置width和height,但可以设置水平方向的内边距,也可以设置垂直方向内边距,但是不会影响页面的布局。内联元素可以设置边框,但是垂直的边框不会影响到页面的布局,会影响水平方向的页面布局。
内联元素支持水平方向的外边距,水平方向的相邻外边距不会重叠,而是求和。内联元素不支持垂直方向外边距。
display
将一个内联元素变成块元素,通过display样式可以修改元素类型
-
inline:可以将一个元素作为内联元素显示
-
block:可以将一个元素设置块元素显示
-
inline-block:将一个元素转换为行内块元素,可以使一个元素既有行内元素的特点又有块元素的特点,既可设置行高,又不会独占一行。
-
none:使用该方式隐藏元素,不会在页面中显示,并且不再占据页面的位置。
visibility
可以用来设置元素的隐藏和显示状态。visible默认值,元素默认会在页面中显示。hidden元素会隐藏不显示,但它的位置会依然保持。
overflow
子元素默认是存在于父元素的内容区中,理论上讲子元素的大小超过了父元素的最大可以等于父元素的内容区,则超过的大小会在父元素意外的位置显示,超过父元素的内容,我们称为溢出内容,在父元素外边显示,通过overflow可以设置父元素如何处理溢出内容
可选值:
– scroll :添加滚动条,不论内容是否溢出,都会添加水平和垂直方向的滚动条。
– auto :根据需要添加滚动条
– hidden :隐藏超出盒子的内容
– visible visible visible:默认值
文档流
文档流处在网页的最底层,它表示的是一个页面中位置,我们创建的元素默认都处在文档流中。
元素在文档流中的特点
块元素在文档流中会独占一行,块元素会自上向下排列。块元素在文档流中默认宽度是父元素的100%。块元素在文档流中的高度默认被内容撑开。
内联元素在文档流中只有自身的大小,会默认从左向右排列,如果在一行中不足以容纳所有的内联元素,则会到下一行,继续自左向右。内联元素的宽度和高度默认都被内容撑开。
当元素的宽度的值为auto时,此时指定内边距不会影响可见框的大小,而是会自动修改宽度,以适应内边距。
浮动
块元素在文档流中默认垂直排列,所以这个三个div自上至下依次排开,如果希望块元素在页面中水平排列,可以是使块元素脱离文档流。使用float来使元素浮动,从而脱离文档流。
可选值:
– none:不浮动
– left:向左浮动
– right :向右浮动
当为一个元素设置浮动以后(float属性是一个非none的值),元素会立即脱离文档流,元素脱离文档流以后,它下边的元素会立即向上移动看,元素移动后,会尽量向页面的左上或右上漂浮,直到遇到父元素的边框或者其他的浮动元素,如果浮动元素上边是一个没有浮动的元素,则浮动元素不会超过块元素。浮动的元素不会超过它上边的兄弟元素,最多最多一边齐。
浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动来设置文字环绕图片的效果。
当元素设置浮动以后,会完全脱离文档流,块元素脱离文档流以后,高度和宽度都被内容撑开。内联元素脱离文档流以后会变成块元素。
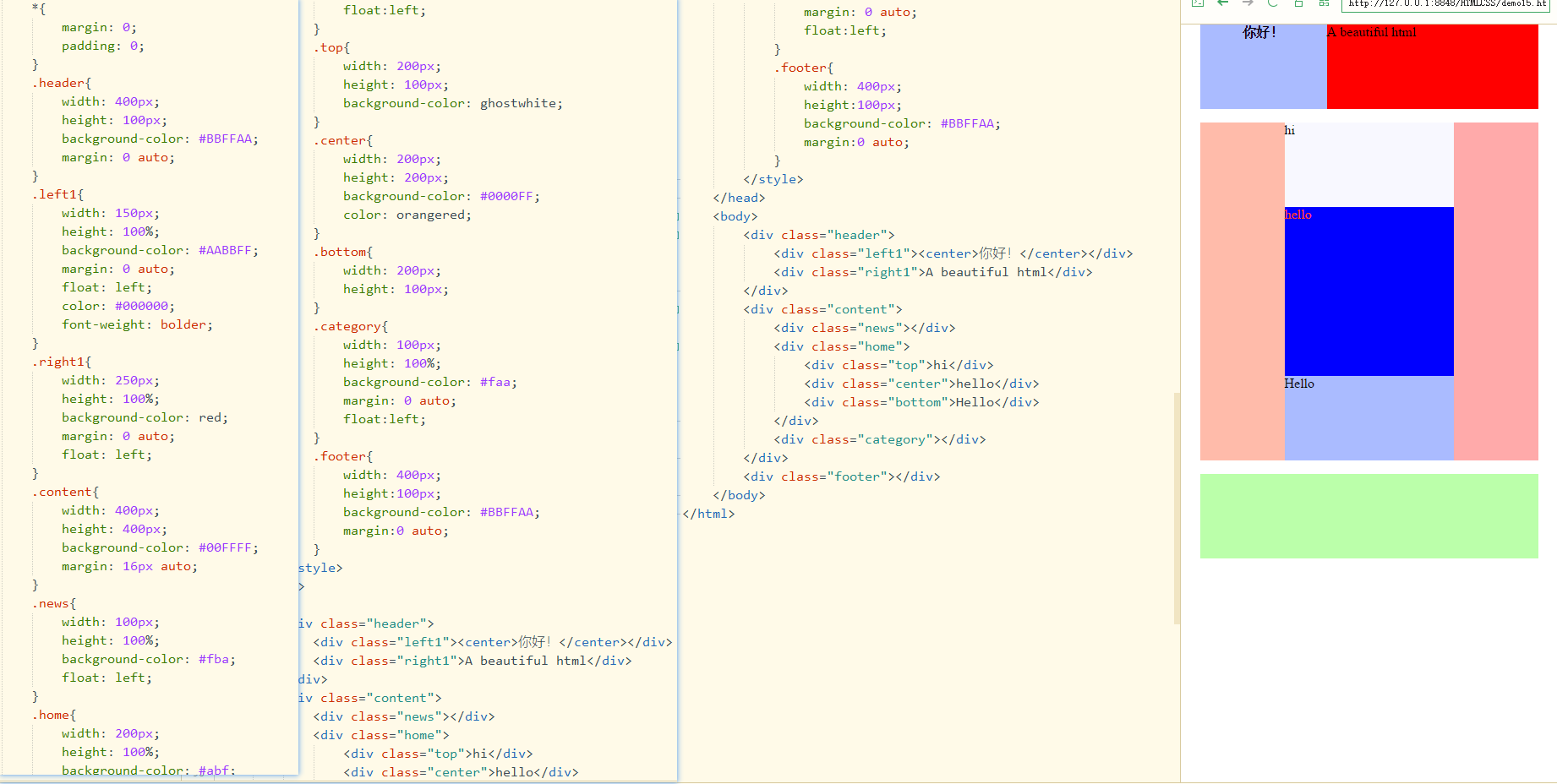
简单布局
高度塌陷问题
在文档流中,父元素的高度默认就是被子元素撑开的,也就是说子元素多高,父元素就多高。但是为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。由于父元素高度塌陷,则父元素下的所有元素都会向上移动。这样将会导致页面布局混乱。所以在开发中一定要避免出现的高度塌陷的问题,我们可以将父元素的高度写死,以免塌陷的问题出现,但是一定高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的!
解决高度塌陷问题
根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context,简称BFC,该属性可以设置打开或者关闭,默认是关闭的。当开启元素的BFC以后,元素将会具有如下的特性:
- 父元素的垂直外边距不会和子元素重叠
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素可以包含浮动的子元素
如何开启元素的BFC
-
设置元素浮动——使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失,而且使用这种方式也会导致下边的元素上移,不能解决问题。
-
设置元素绝对定位
-
设置元素为inline-block——可以解决问题,但是会导致宽度丢失,不推荐使用这种方式。
-
将元素的overflow设置为一个非visible的值
推荐方式:将overflow设置为hidden是副作用最小的开启BFC的方式。
但是在IE6及以下的浏览器中并不支持BFC,所以使用这种方式不能兼容IE6。在IE6中虽然没有BFC,但是具有另一个隐含的属性叫做haslayout,该属性的作用和BFC类似,所在IE6浏览器可以通过开haslayout来解决该问题。开启方式有很多,我们直接使用一种副作用最小的——直接将元素的zoom设置为1即可。
zoom表示放大的意思,后边跟着一个数值,写几就将元素放大几倍,zoom:1;表示不放大元素,但是通过该样式可以开启haslayout。zoom这个样式只在IE中支持,其他浏览器都不支持。
clear可以用来清除其他浮动元素对当前元素的影响,可选值:
- none:默认值,不清除浮动
- left:清除左侧浮动元素对当前元素的影响
- right:清除右侧浮动元素对当前元素的影响
- both:清除两侧浮动元素对当前元素的影响,清除影响对它最大的那个元素的浮动。
清除浮动以后,元素会回到其他元素浮动之前的位置。
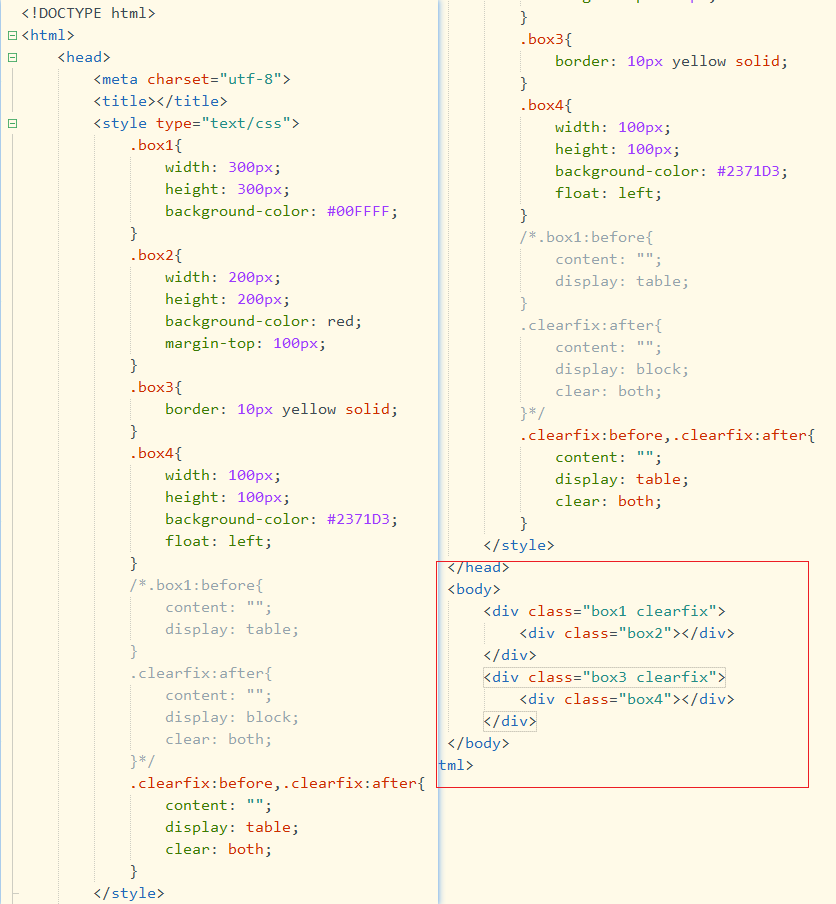
解决高度塌陷方案二
可以直接在高度塌陷的父元素的最后,添加一个空白的div,由于这个div并没有浮动,所以它是可以撑开父元素的高度的,然后进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度,基本没有副作用。或者通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,这样做和添加一个div的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用。
1 2 3 4 5 6 7 | .clearfix:after{
content:"";
displayP:block;
clear:both;
}
......
<div class="box1 clearfix">
|
导航条练习
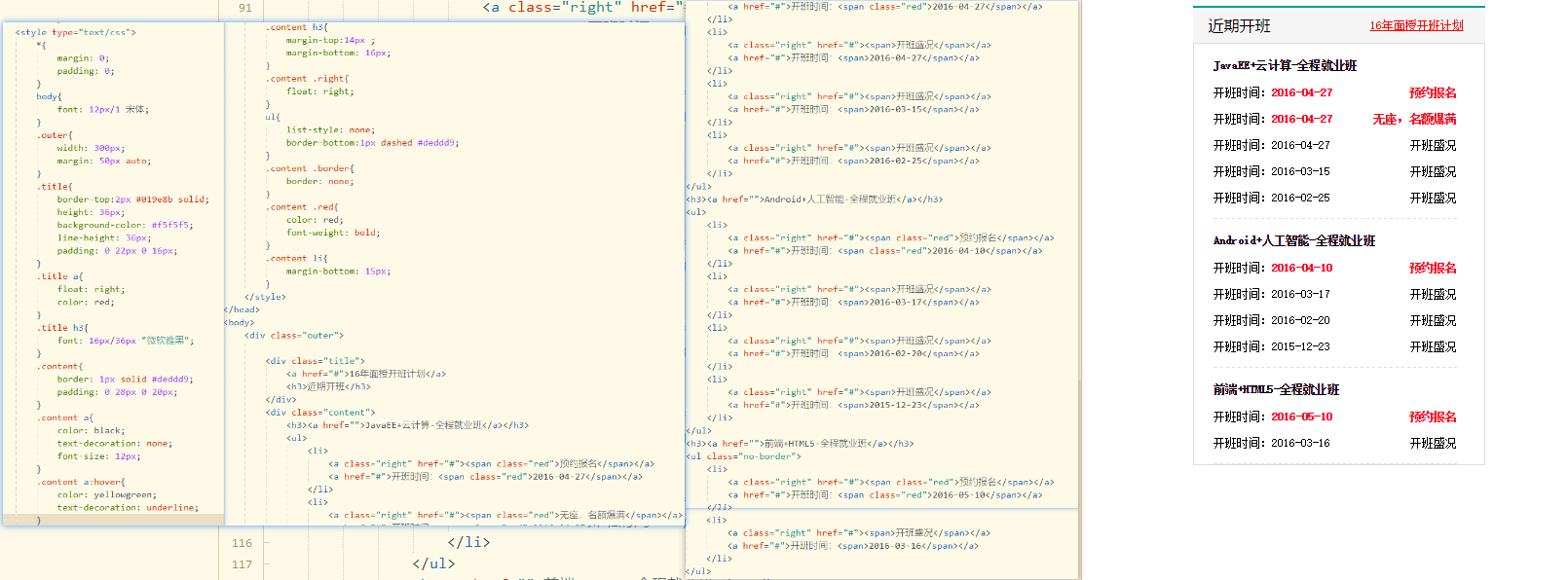
开班信息练习
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font: 12px/1 宋体;
}
.outer{
width: 300px;
margin: 50px auto;
}
.title{
border-top:2px #019e8b solid;
height: 36px;
background-color: #f5f5f5;
line-height: 36px;
padding: 0 22px 0 16px;
}
.title a{
float: right;
color: red;
}
.title h3{
font: 16px/36px "微软雅黑";
}
.content{
border: 1px solid #deddd9;
padding: 0 28px 0 20px;
}
.content a{
color: black;
text-decoration: none;
font-size: 12px;
}
.content a:hover{
color: yellowgreen;
text-decoration: underline;
}
.content h3{
margin-top:14px ;
margin-bottom: 16px;
}
.content .right{
float: right;
}
ul{
list-style: none;
border-bottom:1px dashed #deddd9;
}
.content .border{
border: none;
}
.content .red{
color: red;
font-weight: bold;
}
.content li{
margin-bottom: 15px;
}
</style>
</head>
<body>
<div class="outer">
<div class="title">
<a href="#">16年面授开班计划</a>
<h3>近期开班</h3>
</div>
<div class="content">
<h3><a href="">JavaEE+云计算-全程就业班</a></h3>
<ul>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2016-04-27</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">无座,名额爆满</span></a>
<a href="#">开班时间:<span class="red">2016-04-27</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2016-04-27</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2016-03-15</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2016-02-25</span></a>
</li>
</ul>
<h3><a href="">Android+人工智能-全程就业班</a></h3>
<ul>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2016-04-10</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2016-03-17</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2016-02-20</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2015-12-23</span></a>
</li>
</ul>
<h3><a href="">前端+HTML5-全程就业班</a></h3>
<ul class="no-border">
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2016-05-10</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2016-03-16</span></a>
</li>
</ul>
</div>
</div>
</body>
</html>
|
相对定位与绝对定位
定位:定位指的是将指定的元素放到页面的任意位置,通过定位可以任意的摆放元素。通过position属性来设置元素的定位
可选值:
-
static:默认值,元素没有开启定位
-
relative:开启元素的相对定位
当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生了变化。相对定位是相对于元素在文档流中原来的位置进行定位。相对定位的元素不会脱离文档流。相对定位会使元素提升一个层级。相对定位不会改变元素的性质,块还是块,内联还是内联。
通常偏移量只需要使用两个就可以对一个元素进行定位。
-
absolute:开启元素的绝对定位
开启绝对定位,会使元素脱离文档流。开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化。绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位都会同时开启父元素的相对定位),如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位。绝对定位会使元素提升一个层级。绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认都被内容撑开。
-
fixed:开启元素的固定定位(也是绝对定位的一种)
固定定位是一种绝对定位,它的大部分特点和绝对定位一样。不同的是固定定位永远都会相对于浏览器窗口进行定位,固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动。IE6不支持固定定位。
元素层级
如果定位元素的层级是一样的,则下边的元素会盖住上边的,通过z-index属性可以用来设置元素的层级,可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级。层级越高,越优先显示。对于没有开启定位的元素不能使用z-index。父元素的层级永远盖不住子元素的层级。
透明背景
opacity可以用来设置元素背景的透明,它需要一个0~1之间的值,0表示全透明,1表示完全不透明,0.5表示半透明。opacity属性在IE8及以下的浏览器中不支持,IE8及以下的浏览器需要使用如下属性代替alpha(opacity=透明度)。透明度,需要一个0~100之间的值,0表示完全透明,100表示完全不透明,50为半透明。
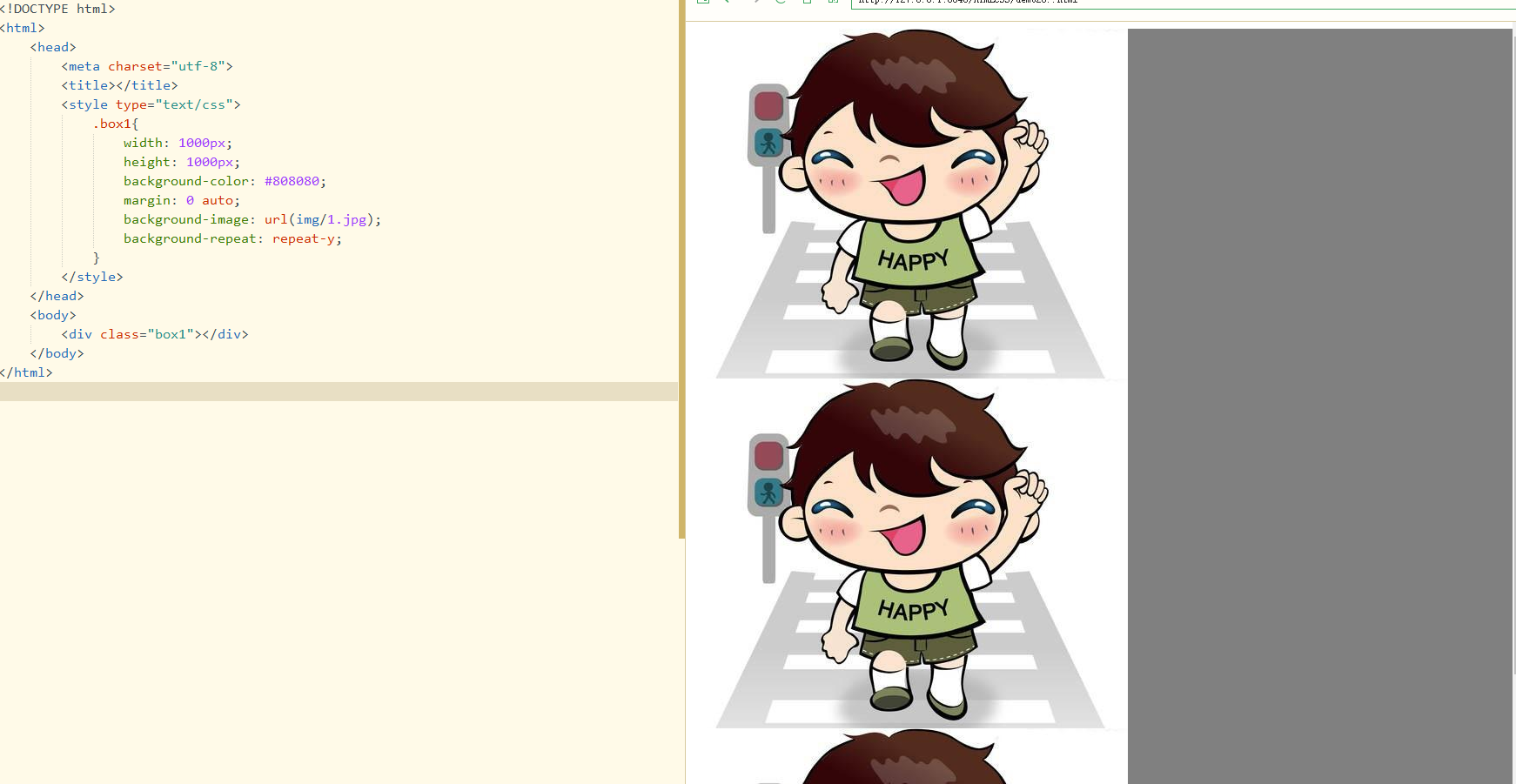
背景
background-color:red;
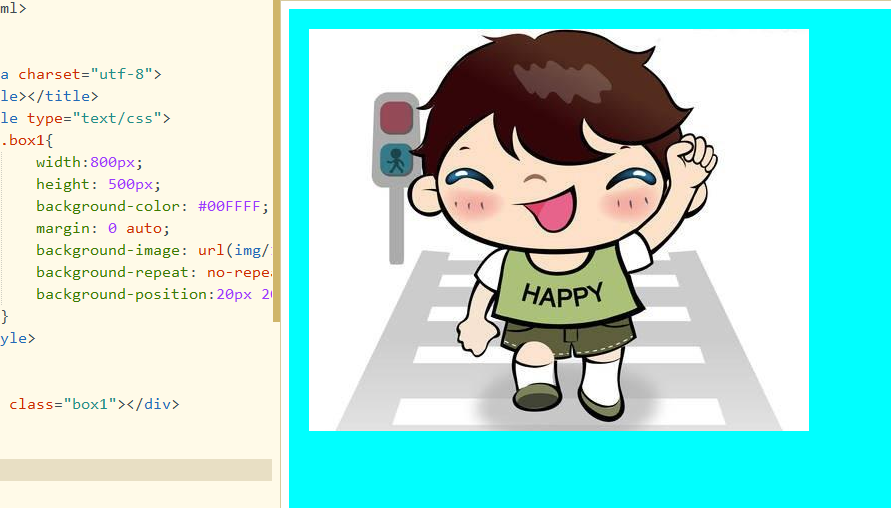
使用background-image:url(相对路径);来设置背景图片,如果
背景图片大于元素,默认会显示图片的左上角
背景图片和元素一样大,则会将背景图片全部显示
背景图小于元素大小,则会默认将背景图片平铺以充满元素
可以同时为一个元素指定背景颜色和背景图片,这样背景颜色将会作为背景图片的底色。
用background-repeat:repeat;来设置背景图片的重复方式,可选值:
- repeat:默认值,背景图片会双向重复(平铺)
- no-repeat:背景图片不会重复,有多大就显示多大
- repeat-x:背景图片沿水平方向重复
- repeat-y:背景图片沿垂直方向重复
用background-position:center center;来设置背景图片的位置(九宫格)用right、left、center、top、bottom。第一个值是左右,第二个值是上下。如果只给出一个值,则第二个值默认值是center。也可以直接指定两个偏移量,第一个值水平偏移量,第二个是垂直偏移量。如果是正值就向右或下偏移,如果是负值就向左或上偏移。
用background-attachment:fixed;来设置背景图片是否随页面一起滚动,可选值:
- scroll:默认值,背景图片随着窗口滚动
- fixed:背景图片会固定在某一位置,不随页面滚动
不随窗口滚动的图片,我们一般都是设置给body,而不设置给其他元素。
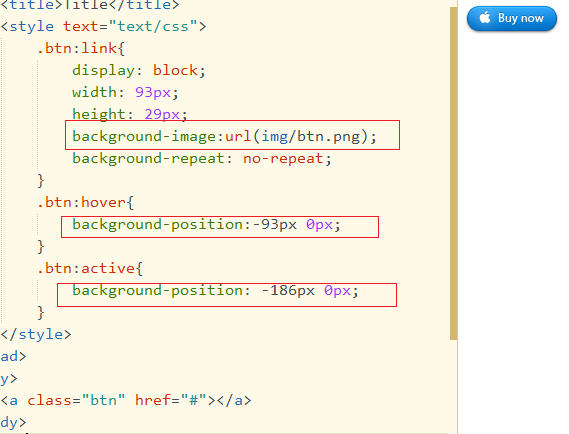
按钮练习
产生闪烁的原因:背景图片是以外部资源加载进网页的,浏览器没加载一个外部资源就需要单独的发送一次请求,但是我们外部资源并不是同时加载,浏览器会在资源被使用采取才去加载资源。由于加载图片需要一定时间,所以在加载和显示过程会有一段时间,背景图片无法显示,导致出现闪烁的情况。
解决方法:通过将三张图片整合到一张图片上,这样就可以同时将三张图片一起加载,就不会出现闪烁问题,再用background-position来切换要显示的图片的位置,这种技术叫做图片整合技术(css-sprite)。
整合技术优点:
- 将多个图片整合成一张图片里,浏览器只需要发送一次请求,可以同时加载多个图片,提高访问效率,提高了用户体验。
- 将多个图片整合为一张图片,减小了图片的总大小,提高请求的速度,增加了用户体验。
背景简写方式
background: red url() center center no-repeat fixed;
没有顺序要求,也没有数量要求,不写就代表默认值。
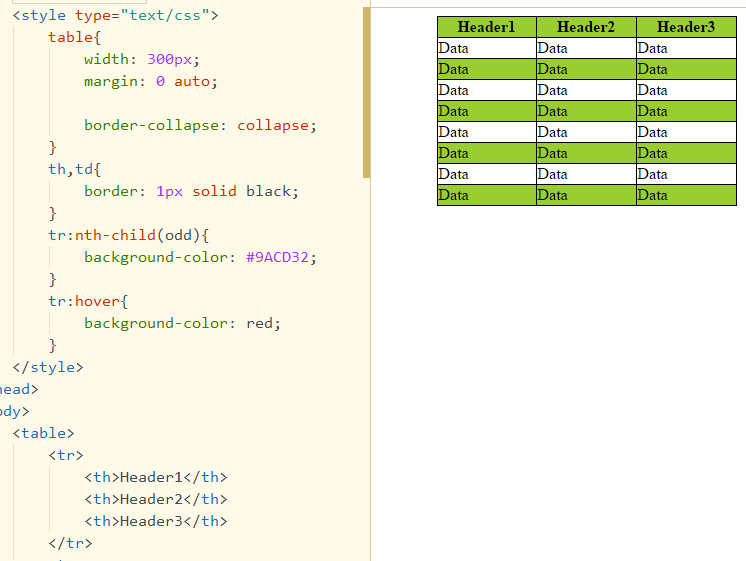
表格
通过border-spacing:0px属性来设置table与td边框之间距离。
通过border-collapse:collapse;来设置表格边框合并。
在一些情况下表格是非常长的,这时就需要将表格分为三个部分,表头,表格主体,表格底部。thead、tbody、tfoot来区分表格的不同部分,他们都是table的子标签,都需要直接写到table中,tr需要写到这些标签中,并且thead中内容永远会显示到表格头部,tbody中内容永远都会显示在表格的底部,tfoot中的内容永远都会显示在表格底部。
如果表格中没有写tbody,浏览器会自动在表格中添加tbody,并且将所有的tr都放到tbody中,所以注意tr并不是table的子元素,而是tbody的子元素,通过table > tr 无法选中进行,需要通过tbody > tr 来选择设置。
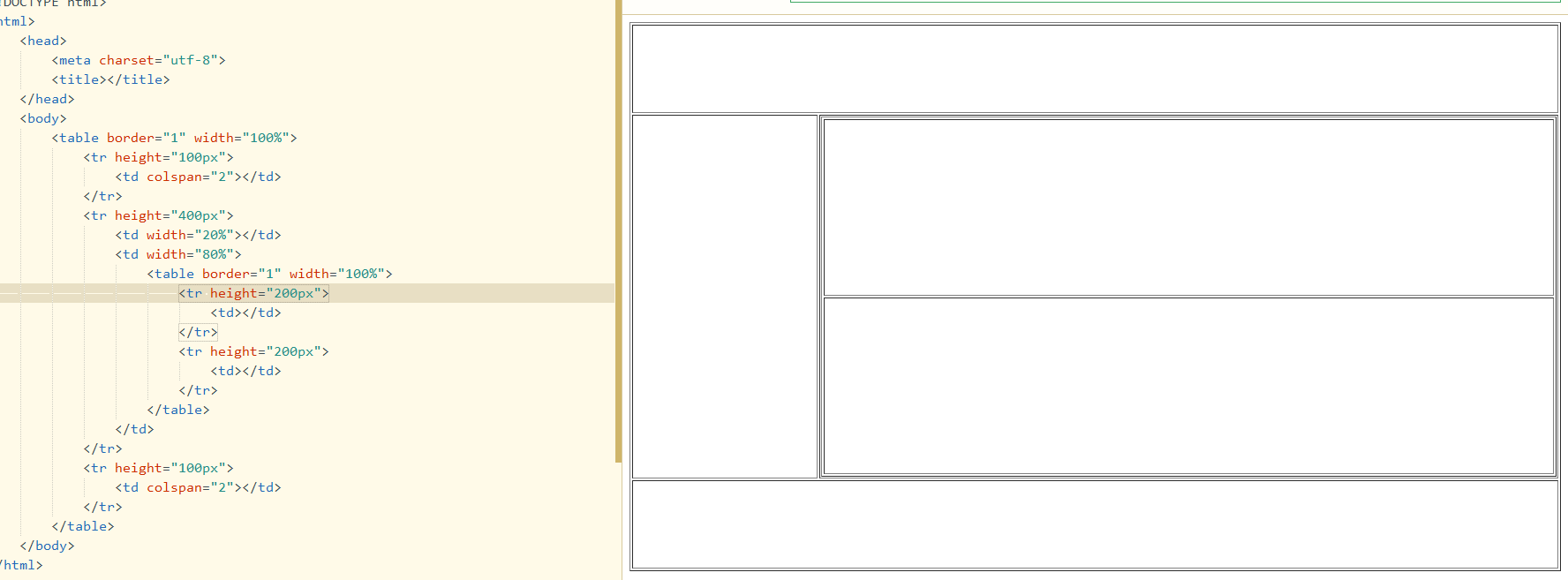
表格布局
表格的列数由td最多的决定,表格可以嵌套,可以在td中放置一个表格。
已经被淘汰,不易维护。
clearfix
子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素。使用空的table标签可以隔离父元素的外边距,阻止外边距的重叠。
即可解决高度塌陷,又可确保父元素和子元素的垂直外边距不会重叠
表单
使用 <form> </form> 标签来创建一个表单
表单中必须要有两个属性 action和method,
action表示提交单到服务器中的地址 method 。
用户填写的消息会附在url地址的后边以查询字符串的形式发送给服务器url地址?查询字符串
格式:属性名=属性值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | 用户名<input type="text" name="username" value="admin"> 密码<input type="password" name="password"> 单选按钮: 性别<input type="radio" name="gender" value="man" />男 <input type="radio" name="gender" value="woman" />女 多选框: <input type="checkbox" name="hobby" value="zq">足球 <input type="checkbox" name="hobby" value="ymq">羽毛球 <input type="checkbox" name="hobby" value="ppq">乒乓球 下拉列表: <select name="char"> <optgroup label="前两个"> <option value="A">a</option> <option value="B" selected="selected">b</option> </optgroup> <optgroup label="后两个"> <option value="C">c</option> <option value="D">d</option> </optgroup> </select> 如果希望在单选框中或多选框中指定默认选项,则可以在希望选中的项中添加checked="checked"属性。而在下拉列表option中添加selected="selected"来设置默认选中项。在select添加一个multiple="multiple",则下拉列表变成一个多选的下拉列表。 |
在select中可以使用optgroup对选项进行分组,可以通过lable属性来指定分组的名字。
<label for="id中的值">文字</label>用来设置点击文字就跳到该选项框中。
fieldset 、legend 、label
• fieldset 用来为表单项进行分组。
• legend 用于指定每组的名字。
• label 标签用来为表单项定义描述文字。
框架集
框架集和内联框架的作用类似,都是用于在一个页面中引入其他的外部的页面,框架集可以同时引入多个页面,而内联框架只能引入一个,在h5标准中,推荐使用框架集,而不使用内联框架 。使用frameset来创建一个框架集,注意frameset不能和body出现在同一个页面中,所以要使用框架集,页面中就不可以使用body标签。
属性:
-
rows:指定框架集中的所有的框架,一行一行的排列
-
cols:指定框架集中所有的页面,一列一列的排列
这两个属性frameset必须选择一个,并且需要在属性中指定每一部分所占的大小。
franeset和iframe一样,它里边的内容都不会被搜索引擎所检索,所以如果使用框架集则意味着页面中不能有自己的内容,只能引入其他页面,而我们每单独加载一个页面,浏览器都需要重新发送一次请求,引入几个页面就需要发送几次请求
IE6中png修复
在IE6中对图片格式png24,则会导致透明度效果无法正常显示
解决方法:
- 可以使用png8来代替png24,即可解决问题,但是使用png8来代替png24以后,图片的清晰度会有所下降。
- 使用Javascript来解决问题,需要向页面中引入一个外部的Javascript文件然后再写一个简单的JS代码,来处理该问题。
有一些情况,有一些特殊的代码我们只需要在某些特殊浏览器中执行,而其他的浏览器中不需要执行,这时就可以使用CSS Hack来解决该问题,CSS Hack实际上指的是一个特殊的代码,这段代码只在某些浏览器中可以识别,而其它浏览器不能识别,通过这种方式,来为一些浏览器设置特殊的代码。
1 2 3 4 | 条件HACK只对IE浏览器有效,其他浏览器都会将它识别为注释,IE10及以上的浏览器已经不支持这种方式。 <!--[if IE 6]> ....... <![endif]--> |
属性级HACK
1 2 3 4 5 6 7 8 | .body{
background-color:red;
/*在样式前添加一个下划线,则该样式只有IE6及以下的浏览器才可以识别*/
_background-color:yellow;
/*在样式前添加一个*的样式,只有在IE7及以下的浏览器才能识别*/
*background-color:blue;
/**/
}
|
CSS Hack一般情况下不使用。

















































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








