bootstrap作为一个前端组件库, 可以方便大家做页面开发, 这篇文章来解释下Accordion组件如何使用.
Accordion组件功能介绍
Accordion的中文是手风琴, 它的作用是在比较狭小的空间里可以写上比较多的文字.
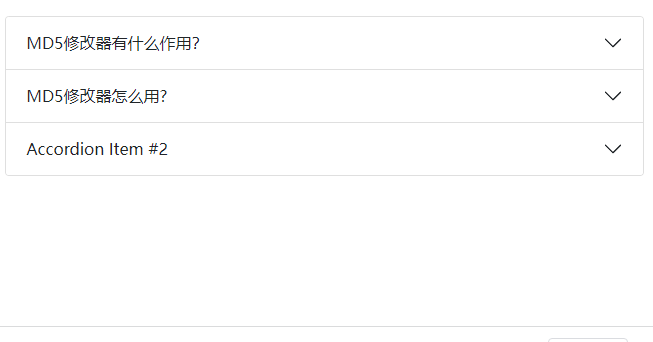
下面是一个示例:
在初始状态下, 所有文字是收缩的.

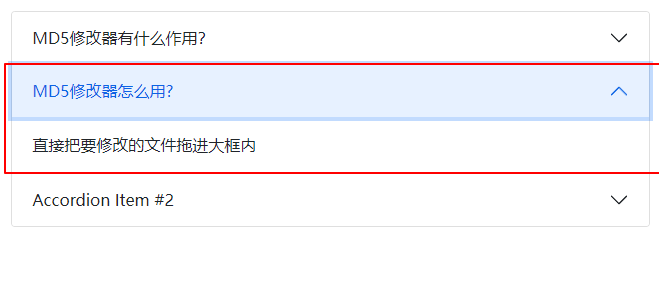
但是当我点击某个标题时, 就会展开.

当我点击下一个标题时, 前面展开的会收缩, 然后展开当前点击标题的内容.

由此我们可以知道, Accordion组件的作用就是在狭小的空间内展示比较多的文字内容.
Accordion组件的使用
首先aria-<label>标签是给无障碍人士使用的, 我们去除掉, 以防加重了我们学习的难度. 其次我们只使用一个子项目来解析, 这样更容易理解, 整个代码就如下面这样:

其中我画出红线的六个点非常重要, 弄懂这六个点就明白了怎么使用.
标记一: 这是我们自定义整个Accordion的ID, 用来配合
data-bs-parent使用(标记六), 他们两个联合起来的作用就是, 当有多个子项目的时候, 其中一个展开, 其他的全部会收缩起来.
标记二:
data-bs-toggle="collapse"意思是让该按钮具备控制某个元素展开和收缩的功能.
标记三:
data-bs-target="<子项自定义ID>"这个属性用来配合标记二和标记五使用, 它用来告诉btn按钮控制哪个元素进行收缩和展开.
标记四:
show是用来控制是否刚加载时就展开内容.
标记五: 配合标记三使用.
标记六: 配合标记一使用.
总结
-
标记二, 标记三, 标记五三个必须一起使用, 也必须使用.
-
标记一, 标记六两个必须一起使用, 不是必须使用, 但是推荐使用, 因为我们使用该组件的目的就是要在狭小的空间内展示最多的文字.
-
标记四, 这个无所谓, 看个人需求.





















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








