一、案例效果
Ps: 有头部,左侧导航,脚部,根据左侧导航点击不同的菜单右侧切换不同的页面内容(页面不刷新跳转)
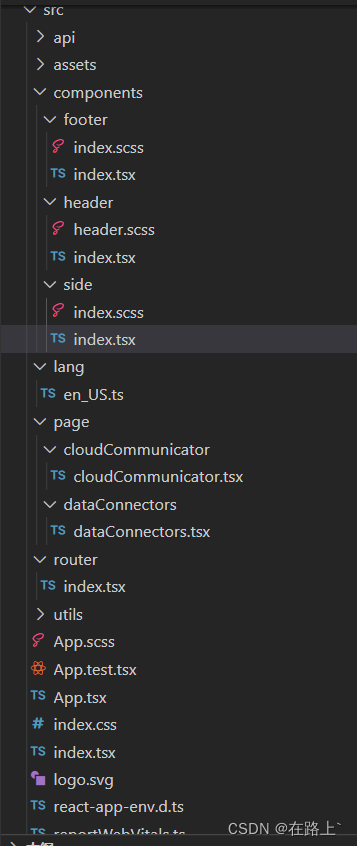
二、页面结构

三、示例代码
index.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import Routers from './router';
import reportWebVitals from './reportWebVitals';
import enUS from './lang/en_US';
import { IntlProvider } from 'react-intl';
import { BrowserRouter } from 'react-router-dom';
import App from './App';
const langMap = {
en: enUS,
};
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<IntlProvider locale="en" messages={langMap.en}>
<BrowserRouter>
<App>
<Routers />
</App>
</BrowserRouter>
</IntlProvider>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
App.tsx
import React, { PropsWithChildren } from 'react';
import './App.scss';
import "antd/dist/antd.css";
import { injectIntl } from 'react-intl';
import { Layout } from 'antd';
import SideBox from './components/side';
import Footer from './components/footer';
const App = function InitApp(props: PropsWithChildren<any>) {
const { Header, Sider, Content } = Layout;
return (
<>
<Layout className="LayoutBox">
<Sider width={150}><SideBox /></Sider>
<Layout>
<Header>Header</Header>
<Content> conternt {props.children}</Content>
<Footer/>
</Layout>
</Layout>
</>
)
}
export default injectIntl(App);
./router/index.tsx
import { Suspense, lazy } from 'react'
import { Routes, Route } from 'react-router-dom';
const CloudCommunicator = lazy(() => import('../page/cloudCommunicator/cloudCommunicator'));
const DataConnectors = lazy(() => import('../page/dataConnectors/dataConnectors'));
const Routers = () => {
return <Suspense fallback={'...loading'}>
<Routes>
<Route path='/' element={<CloudCommunicator />} />
<Route path='/cloudCommunicator' element={<CloudCommunicator />} />
<Route path='/dataConnectors' element={<DataConnectors />} />
</Routes>
</Suspense>
}
export default Routers
./page/cloudCommunicator/cloudCommunicator
import React from 'react';
import { injectIntl } from 'react-intl';
const CloudCommunicator = function InitCloudCommunicator() {
return (
<div>CloudCommunicatorggggggggg </div>
)
}
export default injectIntl(CloudCommunicator);
./page/dataConnectors/dataConnectors
import React from 'react';
import { injectIntl } from 'react-intl';
const DataConnectors = function InitDataConnectors() {
return (
<div>dataConnectors</div>
)
}
export default injectIntl(DataConnectors);
./components/side/index.tsx
import React, { useState } from 'react';
import { injectIntl } from 'react-intl';
import headerIcon from '../../assets/img/header_icon.png';
import type { MenuProps } from 'antd';
import { Menu } from 'antd';
import { useNavigate } from 'react-router-dom';
import './index.scss';
const items: MenuProps['items'] = [
{
label: (
<div className='menuItem'>
<img role="presentation" src={headerIcon} alt="" />
</div>
),
key: 'cloudCommunicator',
},
{
label: (
<div className='menuItem'>
<img role="presentation" src={headerIcon} alt="" />
</div>
),
key: 'dataBuffering',
},
{
label: (
<div className='menuItem'>
<img role="presentation" src={headerIcon} alt="" />
</div>
),
key: 'mqttBroker',
},
{
label: (
<div className='menuItem'>
<img role="presentation" src={headerIcon} alt="" />
</div>
),
key: 'dataConnectors',
},
{
label: (
<div className='menuItem'>
<img role="presentation" src={headerIcon} alt="" />
</div>
),
key: 'osiPiAf',
},
];
const SideBox: React.FC = () => {
const [current, setCurrent] = useState('mail');
const navigate = useNavigate();
const onClick: MenuProps['onClick'] = e => {
console.log('click ', e);
navigate(`/${e.key}`)
setCurrent(e.key);
};
return (
<div className="sideBox">
<div className="logoBox">
<div className='logo'>
<img role="presentation" src={headerIcon} alt="" />
</div>
</div>
<Menu onClick={onClick} selectedKeys={[current]} mode="inline" items={items} />;
</div>
);
};
export default injectIntl(SideBox);
四、遇到的报错信息
react-router-dom 6.x useNavigate() may be used only in the context of a <Router> component
Uncaught Error: useNavigate() may be used only in the context of a component.
未捕获错误:useNavigate()只可以用在<路由器>上下文的组件中。
原因:导航组件写到外面了!!!
解决方法:
把要导航跳转的组件写到里面

举例
Header组件中有类似点击按钮等导航跳转操作,就需要将Header组件写到BrowserRouter的里边:
Footer组件无类似操作,所以写到BrowserRouter的外边了。
<div className="App">
<BrowserRouter>
<Header /> // Header组件中有导航跳转操作,写在BrowserRouter的里边
<Routes>
<Route path="/" element={<Home />} />
<Route path="/login" element={<Login />} />
<Route path="/register" element={<Register />} />
<Route path="*" element={<div>NotFound</div>} />
</Routes>
</BrowserRouter>
<Footer /> // Footer组件无导航跳转操作,写到BrowserRouter的外边
</div>
























 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








