一、基本搭建
项目搭建
使用 最新的 Vue3 + TS + Vite项目
执行命令
(本项目采用如下方式)
npm create vite@latest my-vite-app --template vue-ts
或者

运行项目
npm install
npm run dev
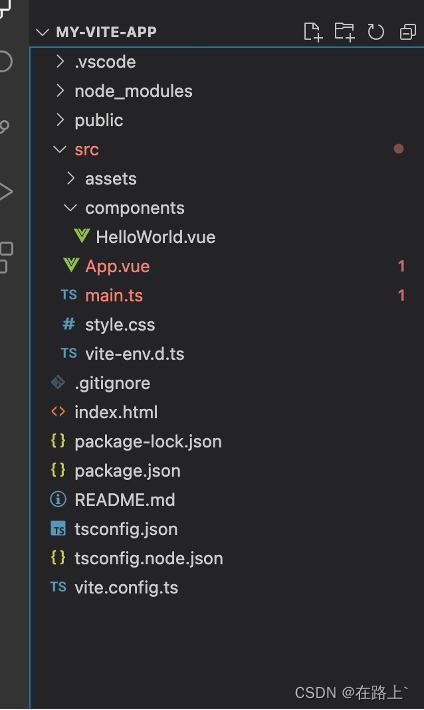
项目搭建初始化目录

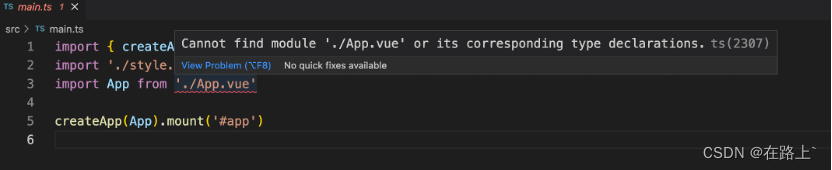
新搭建的项目可能会遇到个问题,比如

这种情况代码本身没有问题,程序能正常执行
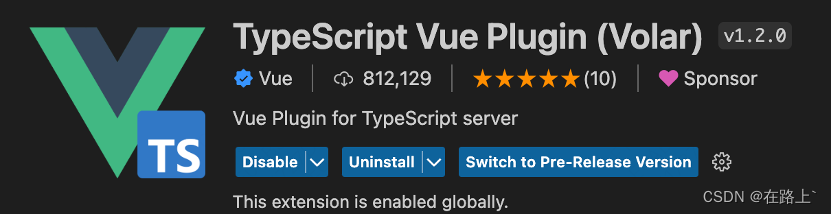
但是编辑器却会出现提示,这个问题是语法提示插件的问题,vue2.x之前都是使用vetur插件,vue3.x之后更换成volar插件,可以更好的支持TS,以及有类型推导
所以,安装了这个插件

之后,删除app.vue中的其它无用代码,最终页面如下:

二、vue3项目main.js文件发生的变化

核心代码:createApp(App).mount(‘#app’) = createApp(根组件).mount(‘public/index.html中的div容器’)
vue3.0中按需导出了一个createApp
全局定义属性值(axios为例)
vue2 的写法
main.js 中
import Vue from 'vue'
import App from './App.vue'
import axios from '@/utils/request.js'
Vue.prototype.$axios = axios
new Vue({
render: h => h(App),
}).$mount('#app')
// 或者
import api from './api' // 导入api接口
Vue.prototype.$api = api
Vue.prototype.$abc = 111
页面上
this.$api.user...
let abc = this.$abc //111
vue3写法
main.js 中
globalProperties官方提供的在全局挂载方法和属性,代替了Vue2中的Vue.prototype
const app = createApp(App)
//全局配置
app.config.globalProperties.foo = 'bar'
页面上
// mounted中 (和2.0中一样)但是3.0中很少使用mounted
let abc = this.foo //bar
三、vue3中的app单文件不再强制要求必须有根元素
<template>
<div>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
</template>
四、vue3编写组件的几种方式
1.选项式写法
<template>
<div>{{num3}}</div>
</template>
<script>
import { ref } from "vue";
export default {
props: {
testProps: {
type: Number,
default: () => {
return 888;
}
}
},
setup(props, context) {
console.log("setup的props", props);
console.log("testProps", props.testProps);
console.log("setup的context", context);
const num3 = ref(1);
return { num3 };
},
data() {
return {};
},
methods: {},
mounted() {}
};
</script>
2.组合式写法: setup vue3的语法糖
<template>
<div>{{num}}</div>
</template>
<script setup>
import { ref } from "vue";
const num = ref(123);
</script>
3.JSX写法:使用defineComponent来书写
<template>
<div>
<div> {{ count }}</div>
<button @click="addcount">点击加一</button>
</div>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
data() {
return { count: 1 };
},
methods: {
addcount() {
this.count++;
}
}
});
</script>
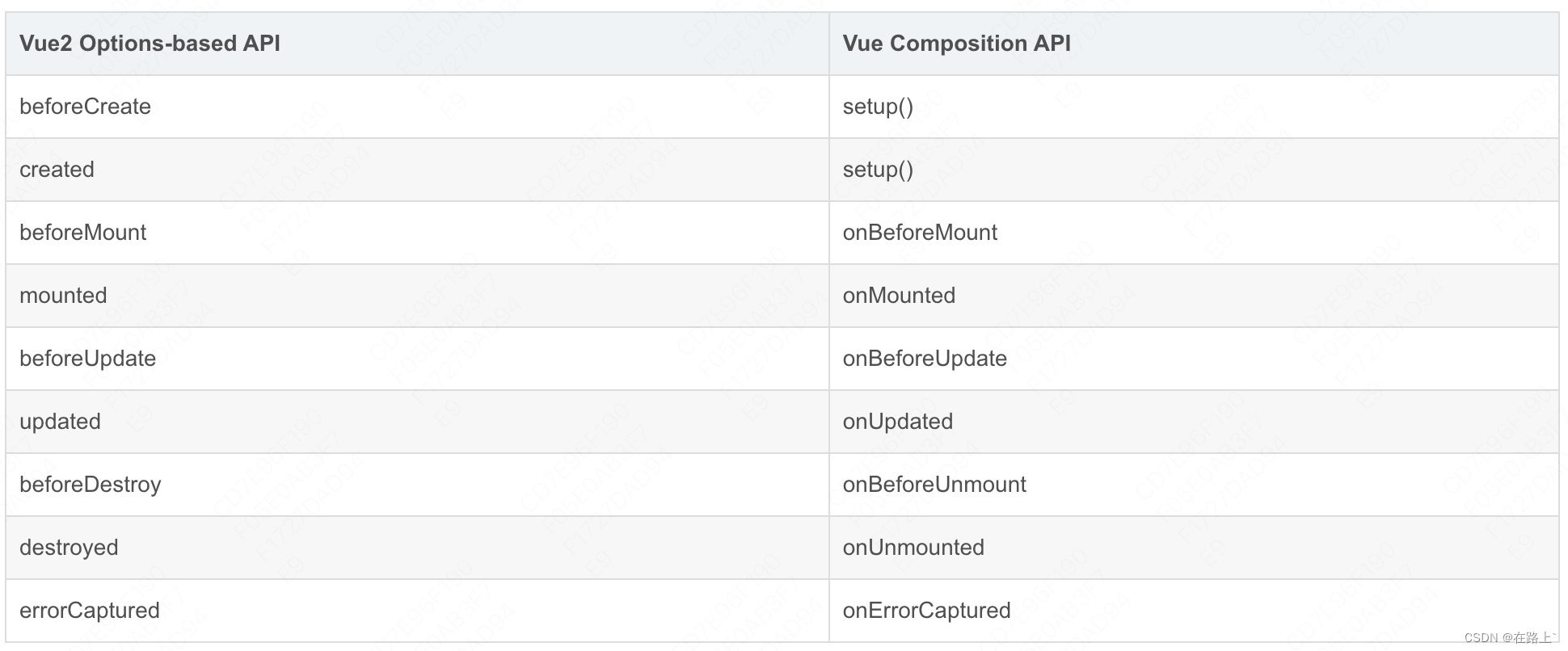
五、Vue 组合式 API 生命周期钩子

因为 setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显式地定义它们。换句话说,在这些钩子中编写的任何代码都应该直接在 setup 函数中编写。
这些函数接受一个回调函数,当钩子被组件调用时将会被执行:
在 Vue3 组合 API 中实现生命周期钩子函数可以在 setup() 函数中使用带有 on 前缀的函数:
import { onBeforeMount, onMounted } from 'vue';
export default {
setup() {
onBeforeMount(() => {
console.log('component beforeMount!');
})
onMounted(() => {
console.log('component mounted!');// 组件被挂载时,我们用 onMounted 钩子记录一些消息
})
}
};
六、定义方法
const handleOk = () => {}
function handleOk() {}
七、ref:创建一个响应式的数据对象
返回值是一个对象,且只包含一个 .value 属性。
在 setup() 函数内,由 ref() 创建的响应式数据返回的是对象,所以需要用 .value 来访问。
第一种写法
<script setup lang="ts">
import { ref } from 'vue'
// 定义简单的数据
const dataTest = ref(111)
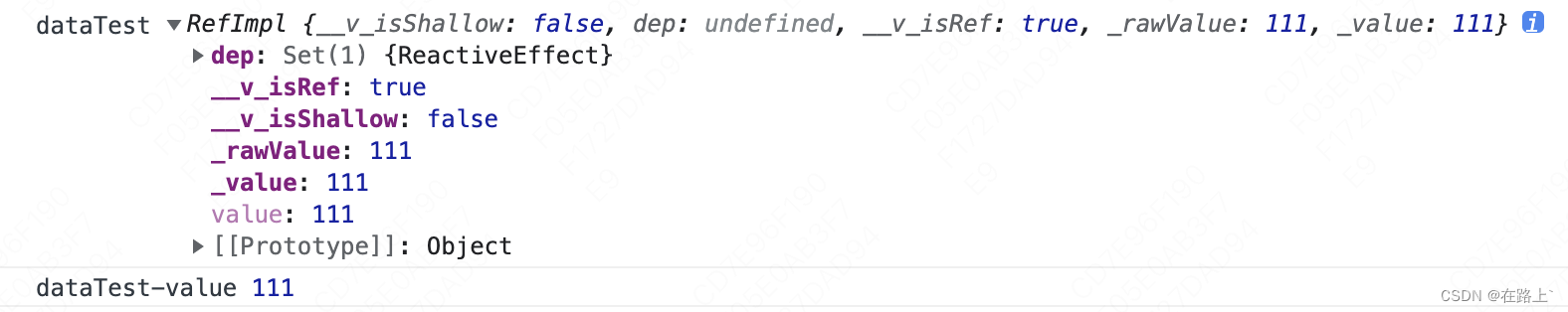
console.log('dataTest', dataTest)
console.log('dataTest-value', dataTest.value)
</script>
打印结果如下:

在Vue3中数据代理可以使用单一数据了,并且也改进了数据代理的方式,使用的是Proxy完成了数据代理, Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
即使是Vue3中使用的Proxy的代理方式也不能进行普通数据的代理,所以当调用Ref的时候其实仍然创建了一个Proxy对象,并且Vue帮你给这个对象了一个value属性,属性值就是你定义的内容,改变的时候监视的改变依然是通过Proxy的数据劫持来进行响应式的处理,而模板中()使用的时候Vue会默认调用对应的value属性,从而完成模板中的内容的直接调用
例如:
<template>
<h1>{{ msg }}</h1>
<div class="card">
<button type="button" @click="count++">count is {{ count }}</button>
<p>我是dataTest数据: {{dataTest}} </p>
</div>
</template>
展示效果为:

第二种写法
<script setup lang="ts">
import { ref } from 'vue'
const testFn = () => {
// 定义简单数据
const num = ref(1233);
// 定义复杂数据
const num2 = ref({ b: "我是num2中的b", c: "我是num3" });
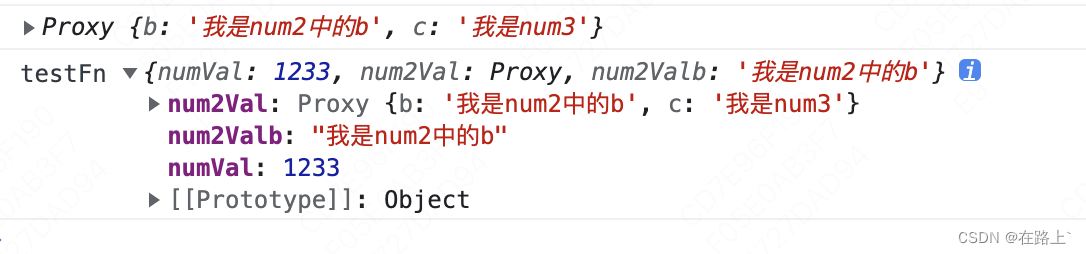
console.log(num2.value); //Proxy {a: '我是num2'}
return {
numVal: num.value,
num2Val: num2.value,
num2Valb: num2.value.b,
};
}
console.log('testFn', testFn())
</script>

八、reactive 创建响应式复杂数据数据
reactive就是用来完善ref的获取时直接省去.value,只能定义复杂数据类型的数据
<script setup lang="ts">
import { ref, reactive } from 'vue'
// 定义对象
const reactiveTestObj = reactive({
name: '章三',
age: 18
})
// 定义数组
const reactiveTestArr = reactive([
{ text: 'javascript'},
{ text: 'java'},
{ text: 'c#'}
])
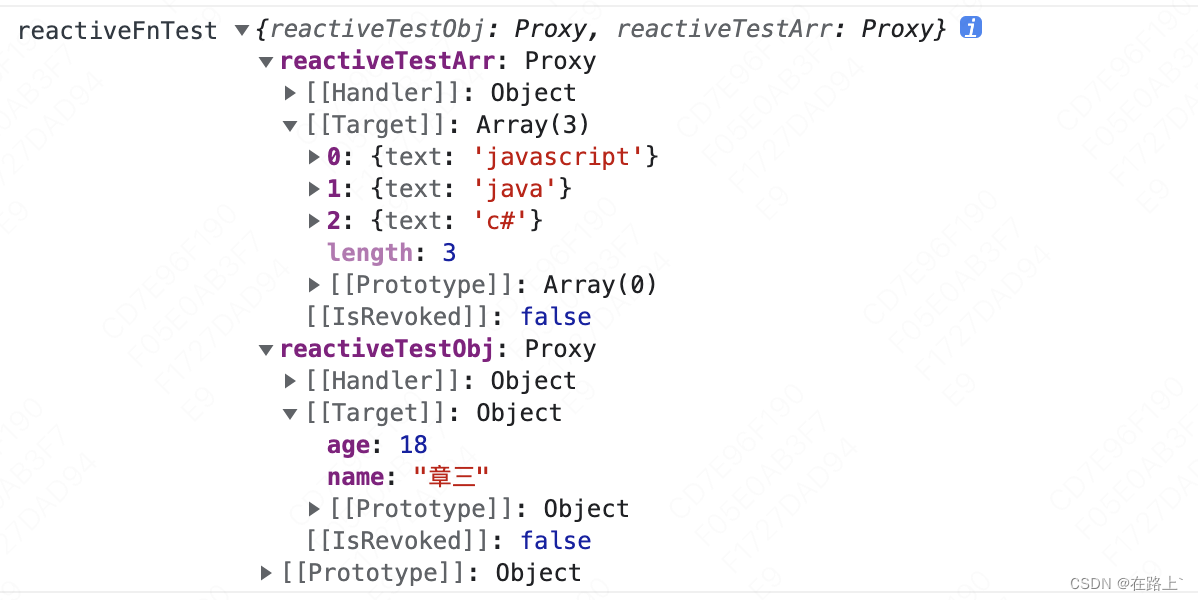
const reactiveFnTest = () => {
return {
reactiveTestObj, // reactiveTestObj Proxy {name: '章三', age: 18}
reactiveTestArr // reactiveTestArr Proxy {0:{...},1:{...},2:{...}}
}
}
console.log('reactiveFnTest', reactiveFnTest())
</script>























 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








