很多时候,我们显示图片都需要用按钮来显示,比如,按一下按钮使图片显示,在按一下使图片消失。或者说,我们需要通过一个按钮去切换图片,按一下就到下一张图片等一些其他的功能。
上一节学习了通过按钮去切换界面。这一章我们可以通过按钮去显示图片,原理就是我们按一下按钮,去创界一个window窗口,window窗口里显示位图,在按一下按钮关闭这个窗口就达到了那个效果。
主要显示效果是:按一下显示图片,在按一下显示关闭显示图片,回到那个界面。
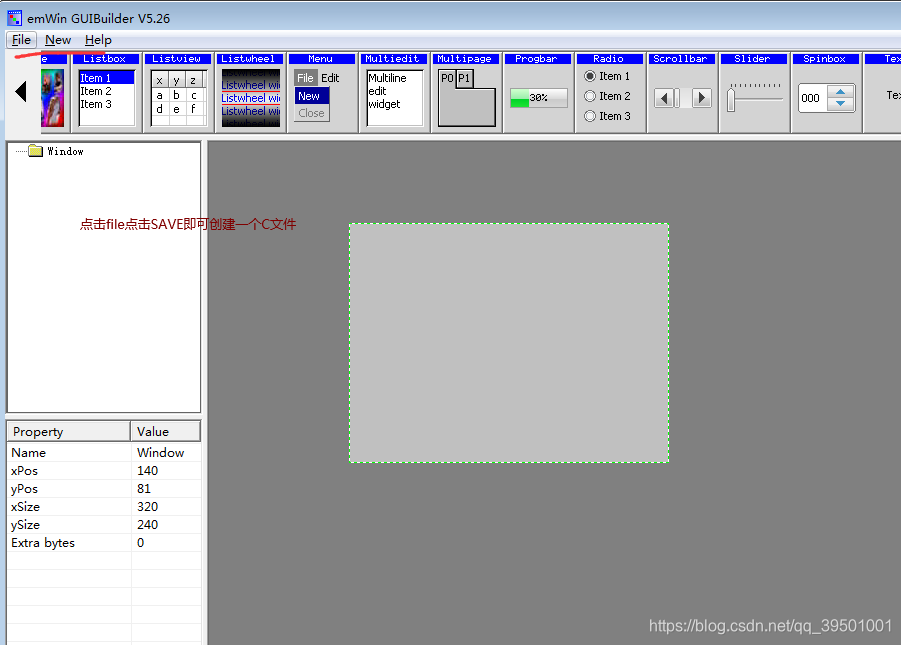
第一步:利用builder创建窗口文件

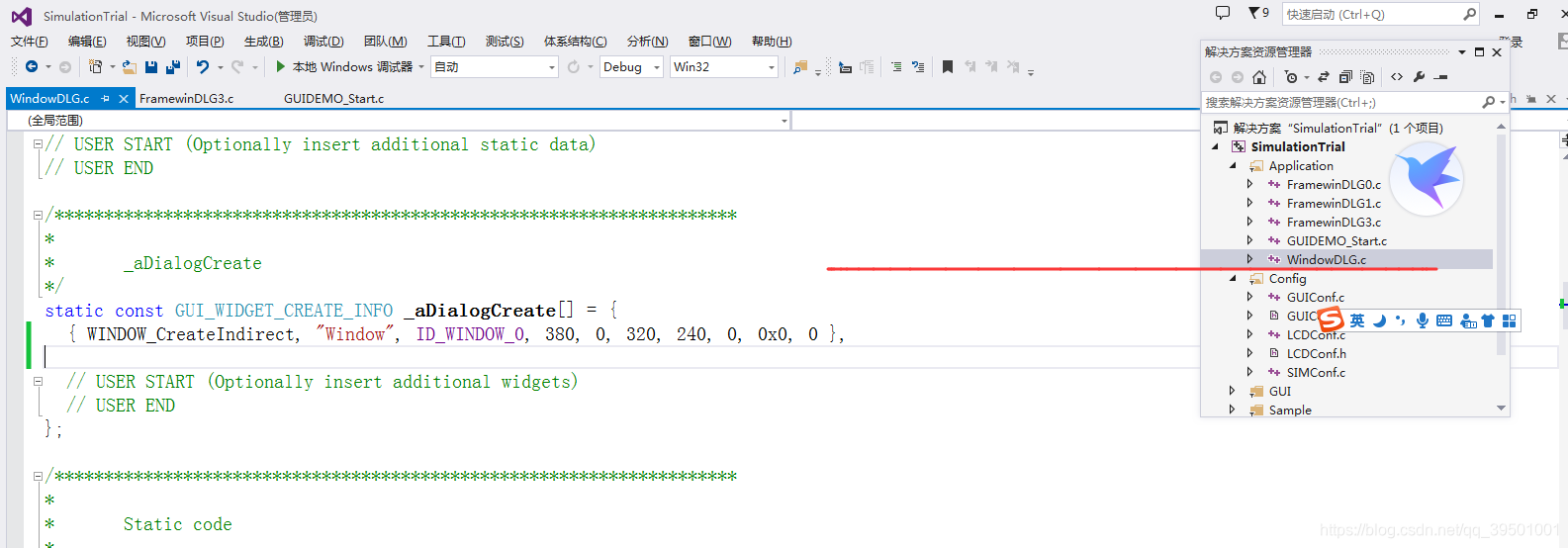
然后添加进工程:

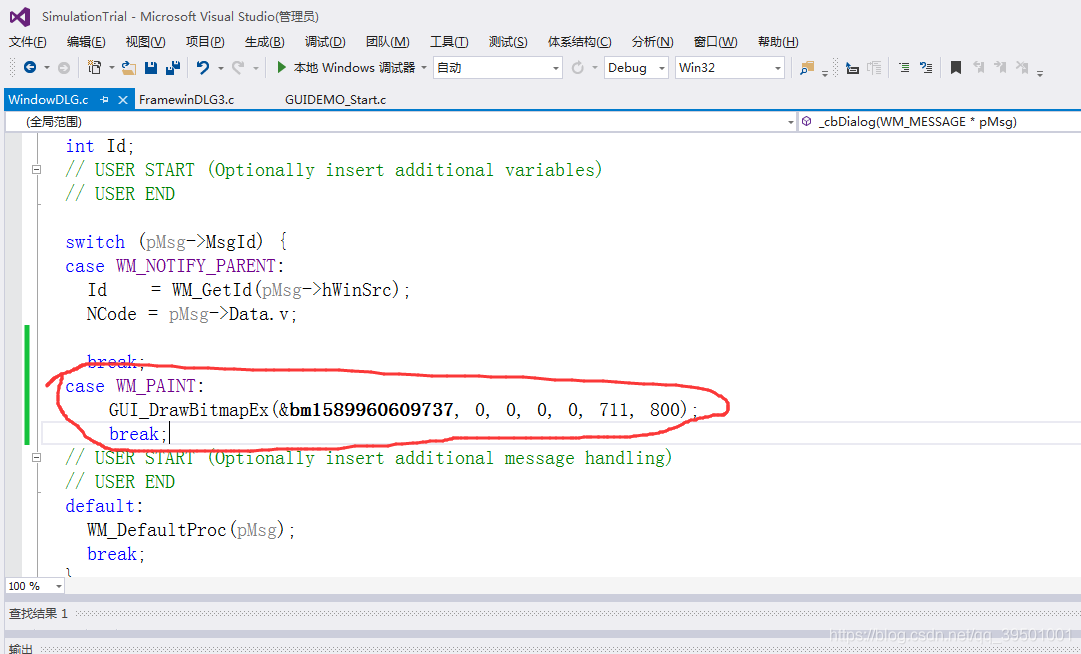
然后下一个步骤其实和上一节设置背景差不多,我们把这个窗口背景全部用图片填充。只需要创建的文件里添加几行代码就好了,这个数组调用的就是第一页那个数组,和第一个界面是同一张图片:

因为第一次按钮执行的语句和第二次按钮执行的语句会不一样,第一次是创建窗口,第二次是删除窗口。所以我们需要一个判断条件。
case ID_BUTTON_1: // Notifications sent by 'Button'
switch (NCode)
{
case WM_NOTIFICATION_RELEASED:
i++;
if (i==1)
{
hItem1 = CreateWindow(); //获取句柄
}
else
{
WM_DeleteWindow(hItem1); //删除窗口
i = 0;
}
break;
}
break;
这样就可以实现按钮显示和关闭图片的效果了。按一下按钮:效果如图:

在按一下按钮:

这还有一个问题,第二次按按钮,可以随便点背景也可以达到一样的效果。但是原理是不一样的。
点按钮上:它是删除了小图片那个窗口,屏幕上只有一个窗口了
点其他地方:这个小图片窗口还是存在的,相当于屏幕上有两个窗口,只不过小图片那个窗口被这个大窗口覆盖掉了,但真实还是存在的。
进阶:可以使用按钮来切换图片,






















 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








