HTML页面
<div class="container">
<p>这是container效果</p><h3>hello world</h3>
</div>
<div class="container-fluid">
<p>这是container-fluid效果</p><h3>hello world</h3>
</div>
</body>
页面效果图

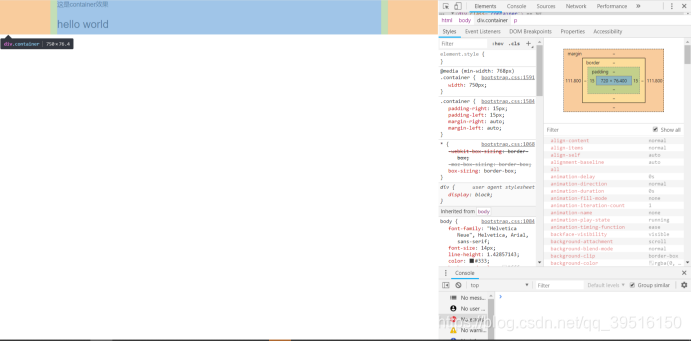
container-fluid测试结果

打开浏览器,f12后发现container-fluid容器只有固定的15px的padding
再看看container:

发现container容器不仅只有固定的15px的padding,还有一段margin






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








