HTML5笔记(三)
1.拖放
-
在HTML5中,拖放是一种常见的特性,其可以在抓取对象后拖放到另一个位置。任何元素都可以被拖放
-
拖放的整体流程为
- 元素被抓取,此时会为一个对象内部添加数据,存储起来
- 元素被放置,从添加了数据的对象内部获取数据,添加进被放置的容器中
<!DOCTYPE html> <html lang="zh"> <head> <title>Document</title> <script> // 设置中间寄存变量,用来存储元素id var temp = ''; // 取消默认事件,使得容器允许放置拖动元素 function allowDrop(ev) { ev.preventDefault(); } // 将拖动元素id付给中间寄存变量 function drag(ev) { temp = ev.target.id; } // 放置拖动元素,给容器添加子节点,节点id为拖动元素id function drop(ev) { ev.preventDefault(); ev.target.appendChild(document.getElementById(temp)); } </script> </head> <body> <div style="border: 1px solid black;width: 200px;height: 80px;" ondrop="drop(event)" ondragover="allowDrop(event)"> <!-- 设置元素允许被抓取 --> <p draggable="true" ondrag="drag(event)" id="a">Hello World</p> </div> <br> <div style="border: 1px solid black;width: 200px;height: 80px;" ondrop="drop(event)" ondragover="allowDrop(event)"> <!-- 设置元素允许被抓取 --> <p draggable="true" ondrag="drag(event)" id="b">Hello JS</p> </div> <br> <div style="border: 1px solid black;width: 200px;height: 80px;" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> <br> <div style="border: 1px solid black;width: 200px;height: 80px;" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> </body> </html>
2.WebSocket
-
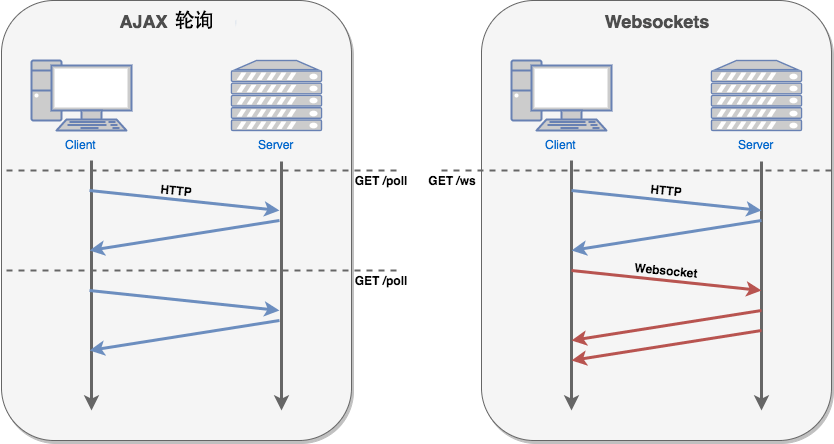
通常情况,在客户端获取服务端的推送数据时,需要使用轮询请求,即客户端不断向服务端发送http请求,然后由服务器返回最新的数据给客户端。这种传统模式需要不断发送请求,会浪费很多带宽资源。使用
WebSocket来改善。 -
在左图中,每次/poll都是一次全新的请求;在右图中,只需要在最开始向服务器发送建立WebSocket的要求即可,当请求建立后,可以直接通过TCP通讯来进行交换数据,如红线所示。

接下来使用nodejs来创建服务端,并完成基于websocket的简单在线聊天室创建-
作为聊天室,要具备以下几点功能,新用户进入提醒,当前房间人数,实时聊天。那么客户端就需要存在有以下几个部分
<!-- 对话框 --> <div id="chat" style="overflow-y: scroll;width:600px;height: 800px; border: 1px solid black;"></div> <!-- 对话内容 --> <input type="text" placeholder="输入聊天内容" id="text"> <!-- 聊天室连接 --> <button onclick="openChat()" id="op">点我连接聊天室</button> <!-- 消息发送 --> <button onclick="sendChat()" id="send" style="visibility: hidden;">点我发送消息</button> <!-- 退出聊天 --> <button onclick="closeChat()" id="clo" style="visibility: hidden;">点我退出聊天室</button> -
接下来书写事件处理函数
var ws=undefined; var user = ''; // 进入聊天室 function openChat(){ // 提示用户输入用户名 user = prompt("请输入用户名"); if(user){ // 连接聊天室,开启webSocket ws = new WebSocket('ws://127.0.0.1:3000'); ws.onopen = function () { alert("已经进入聊天室"); } // 收到消息时在对话框中填充 ws.onmessage = function(ev){ // 如果为纯数字,代表人数,放置在title if(!isNaN(ev.data)){ document.title = '当前聊天室内有'+ev.data+'人'; } // 否则为时间,放置在对话框中 else{ document.getElementById('chat').innerHTML += ev.data+'<br>'; } } // 退出聊天室时触发内容 ws.onclose = function(){ alert("已经退出聊天室"); } document.getElementById("op").style.visibility='hidden'; document.getElementById("clo").style.visibility='visible'; document.getElementById("send").style.visibility='visible'; } } // 退出聊天室 function closeChat() { if(ws){ // 把当前用户名传递给服务端 ws.close(1000,user); document.getElementById("clo").style.visibility='hidden'; document.getElementById("op").style.visibility='visible'; document.getElementById("send").style.visibility='hidden'; } } // 发送聊天消息 function sendChat(){ if(ws){ ws.send(user+':'+document.getElementById('text').value); } } -
nodejs服务端,要具备广播,收发内容的功能
// 引入模块并制作一个socket服务器 const Server = require("ws").Server; const wsServer = new Server({ port: 3000 }); // 定义聊天室内人数 var sockets = 0; // 配置连接事件时回调 wsServer.on('connection', function (socket) { sockets++; // 广播数据,人数 wsServer.clients.forEach((x) => { x.send(sockets); }); // 广播新用户消息 wsServer.clients.forEach((x) => { x.send('一名新用户已经连接'); }); // 收到消息时广播 socket.on('message', function (message) { // socket.send('【'+new Date().toTimeString()+'】'+message); wsServer.clients.forEach((x) => { x.send('【' + new Date().toTimeString() + '】' + message, sockets); }) }); // 用户退出时广播 socket.on('close',function(_,reason) { sockets--; wsServer.clients.forEach((x) => { x.send('用户'+reason+'已经断开连接'); }); wsServer.clients.forEach((x) => { x.send(sockets); }) }); }); -
效果

-
参考文章






















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








