前言
最近给一个dicom-demo项目加了一个展示tag的功能,主要是方便自己平常定位问题查tag使用。没想到项目搞完了,发现云服务器到期了,尴尬…
后来想了下,使用github page不也行么!!!下面主要以dicom 这个项目为例子,展示下如何将自己的项目部署在github page上
一、在项目中新增配置
因为我这个项目使用的vite, 所以下边主要以vite为例
- 在 vite.config.js 中设置正确的 base。
如果你要部署在 https://.github.io/ 上,你可以省略 base 使其默认为 ‘/’。
如果你要部署在 https://.github.io// 上,例如你的仓库地址为 https://github.com//,那么请设置 base 为 ‘//’。
此步骤主要是设置打包后静态资源前缀, CRA项目可参考下方链接homepage - 在项目根路目录下,新建deploy.sh文件(文件大致意思就是在build完后的dist目录中,新建仓库,然后将内容推到远程仓库的gh-pages),内容如下:
#!/usr/bin/env sh
# 删除dist, 否则第二次会提示fatal: A branch named 'main' already exists.
rm -rf dist
# 发生错误时终止
set -e
# 构建
npm run build
# 进入构建文件夹
cd dist
# 如果你要部署到自定义域名
# echo 'www.example.com' > CNAME
git init
git checkout -b main
git add -A
git commit -m 'deploy'
# 如果你要部署在 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:wangliang101/dicom-demo.git main:gh-pages
cd -
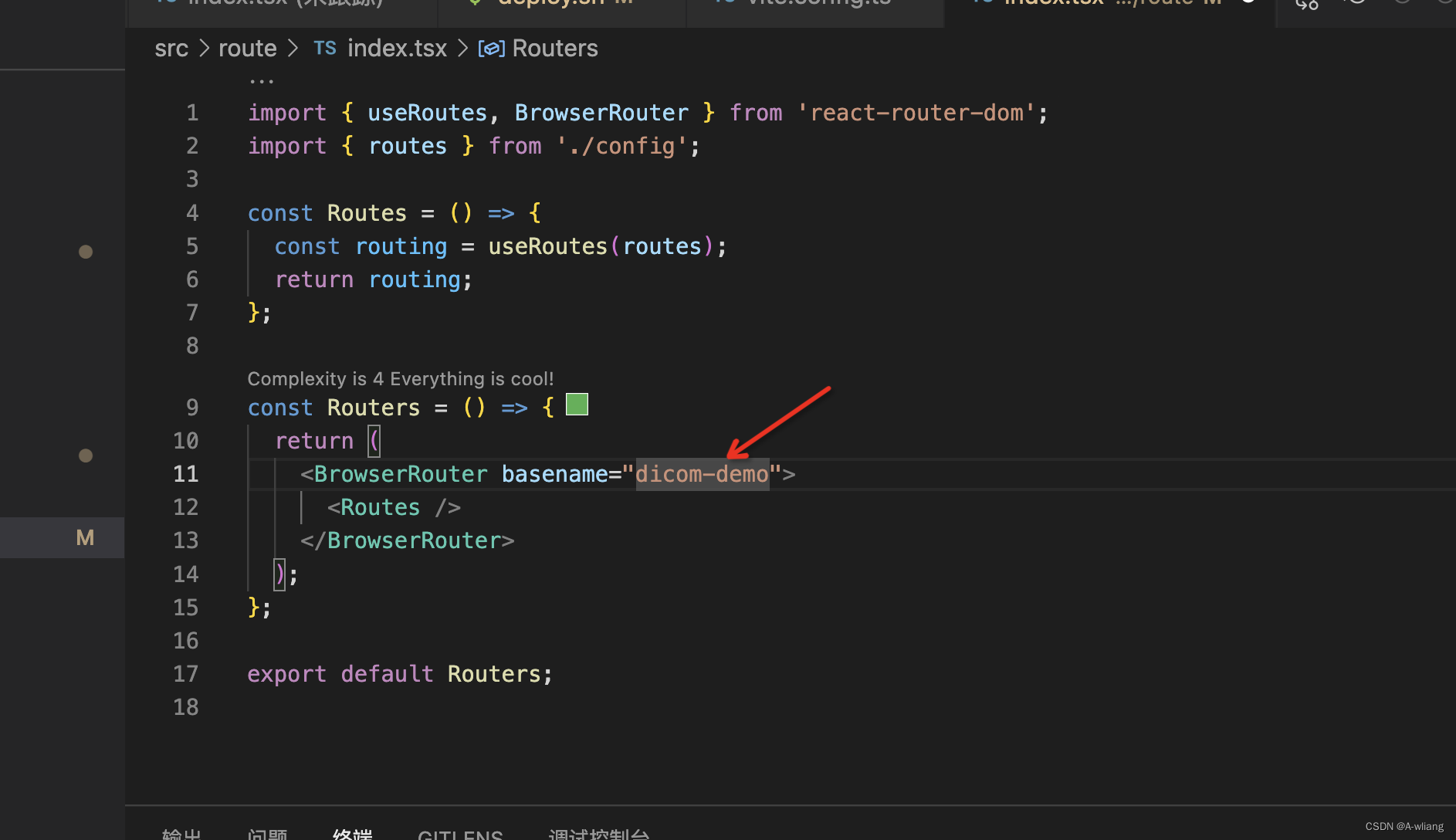
- 上一步完成后,我发现我的项目打开就直接跳转 http://localhost:3000/dicom-demo/ 了,而且线上访问也是会带着/dicom-demo, 即我们的base, 所以我们需要配置下项目的basename,如下图:

二、配置github page setting?
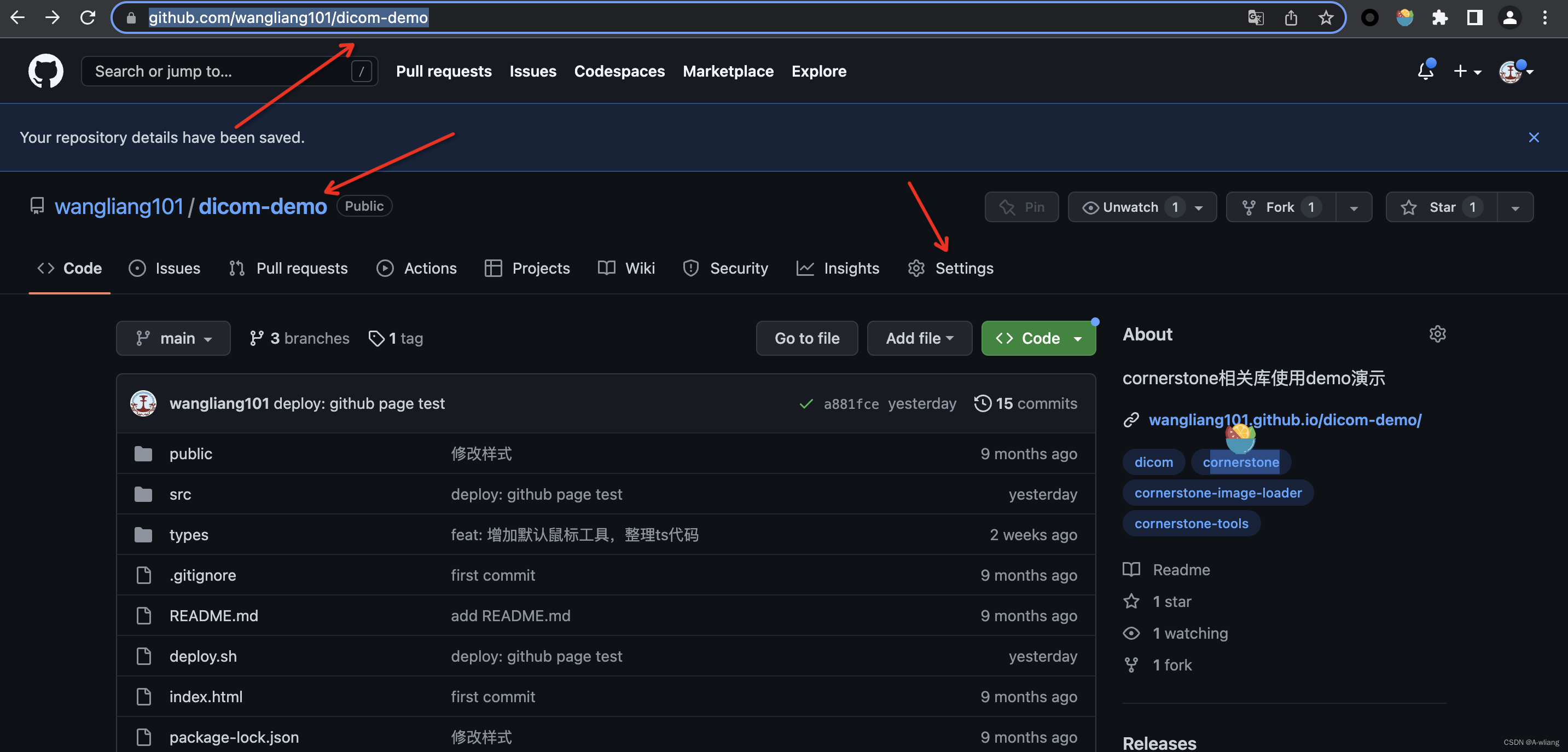
- 打开需要配置github page的仓库,并找到setting选项

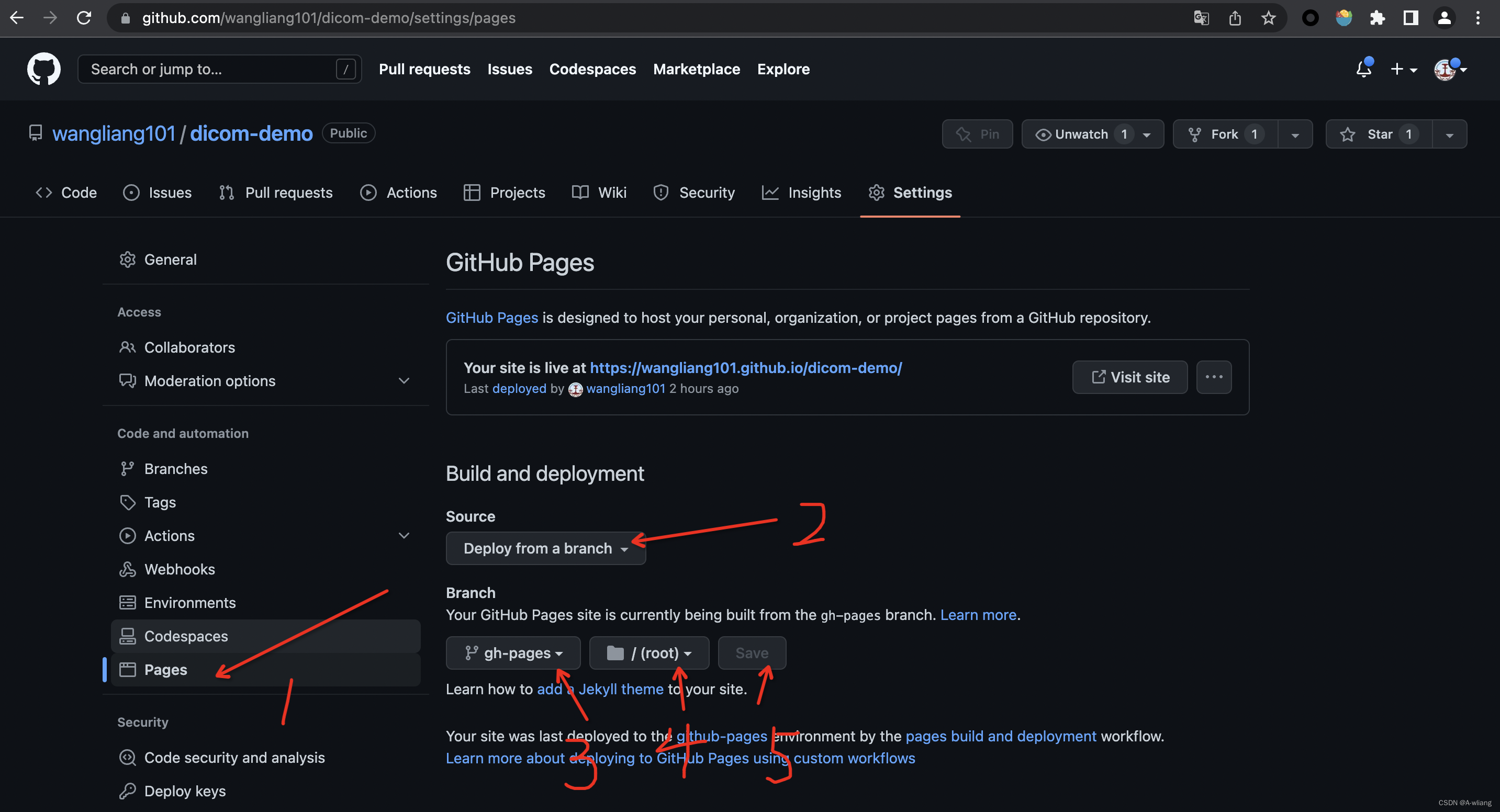
- 找到pages选项,按下图进行配置,配置完记得点击save进行保存

- 在本地项目根路径下运行以下命令,等命令结束后,就完成了github page的部署
bash deploy.sh
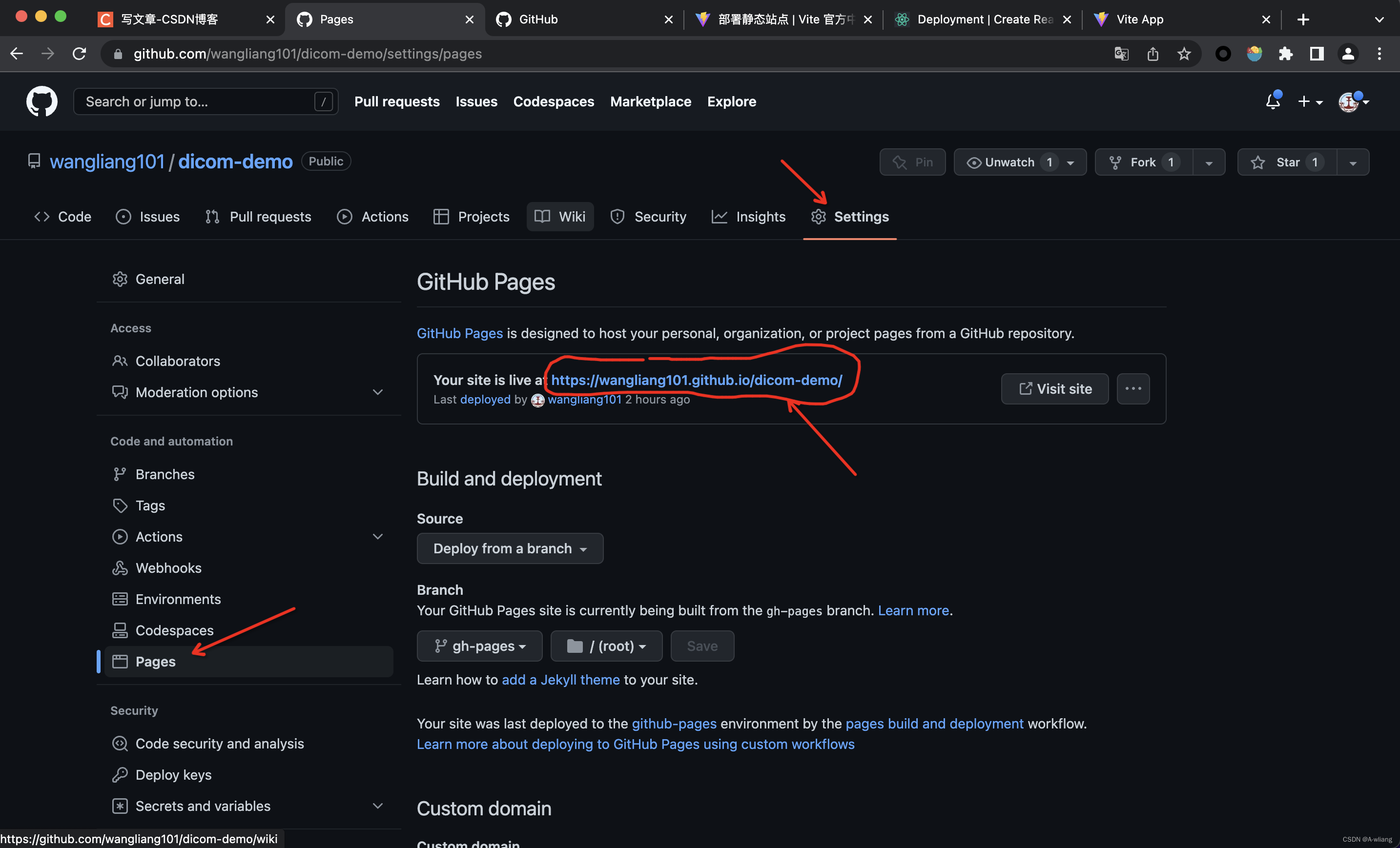
三、如何访问github page?
部署完成后,如何获得你的github page的地址呢?可以参考下图

总结
总体来说,github page的部署还是很简单的。主要是将build后的dist放到一个新的分支上,然后github page就和nginx一样,就会自动托管你的静态文件。当然除了文章提到的方式,还有其他方式也可以实现,比如:我们直接将github page的deploy分支设置为main,文件夹设置为docs, 然后我们将打包出的产物直接放到docs即可,大家也可以试一下。

























 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










