2023年05月19日,小雨转阴,天气偏冷,周五心情愉悦。
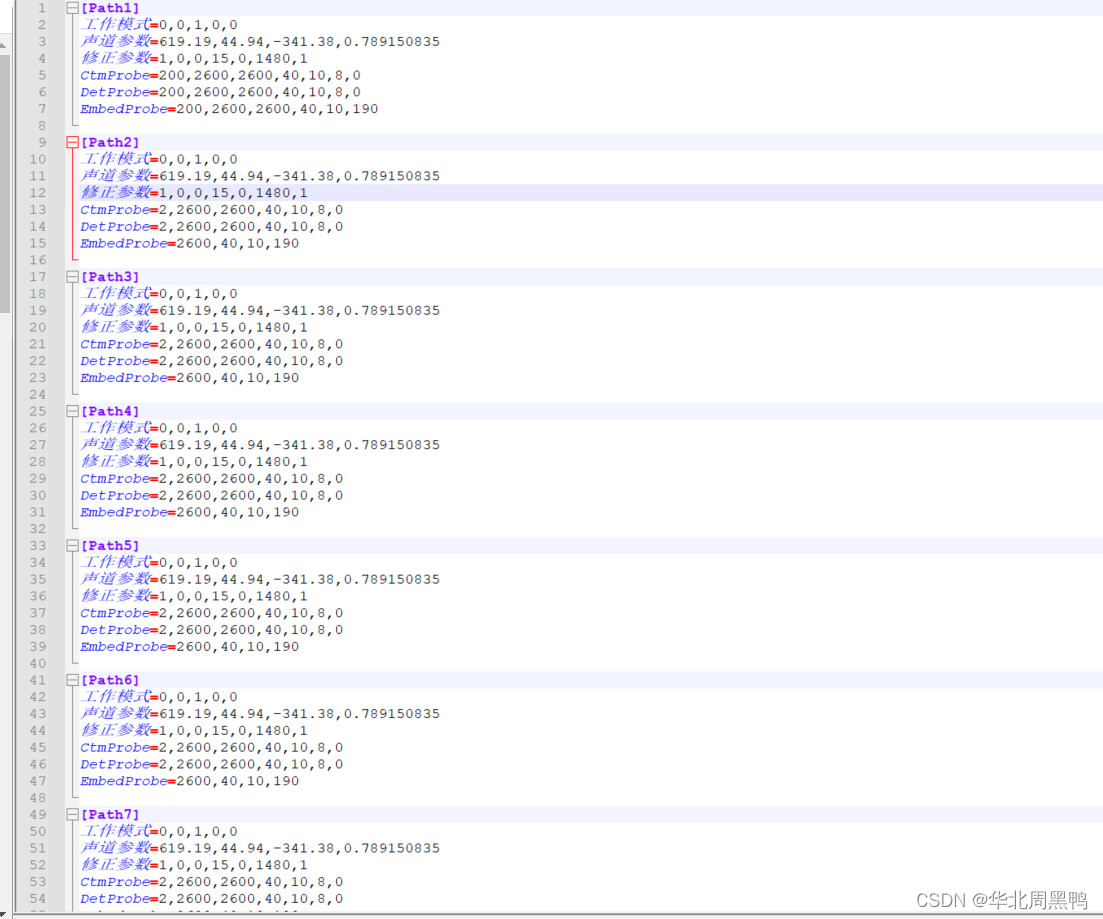
今天接到个任务,老大让使用js读取并解析ini文件中的内容,内容如下:
于是,一通百度加群友,然后结合并加以修改找到了可用的办法:本人vue2.7版本。使用FileReader对象和ini-parser库来解析INI文件
- 首先,安装
ini-parser库:
- 在Vue组件中,创建一个文件选择框和一个用于解析INI文件的方法,本人使用element组件库

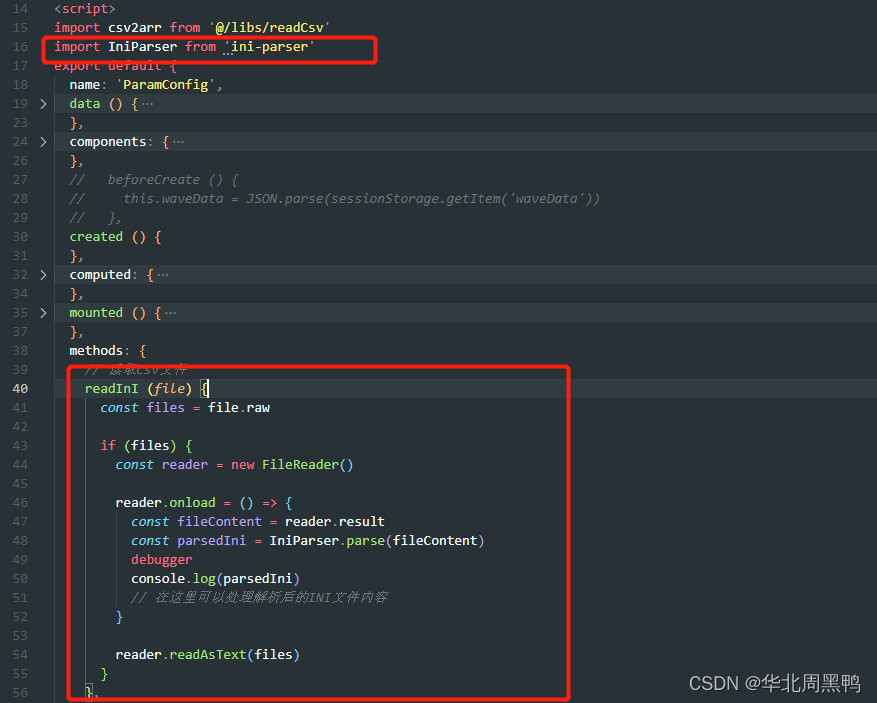
- 在组件中引用ini-parser插件,并在methods中编写方法

- 在页面中选择ini文件就能看到解析后的ini文件中的数据了

-----------------------------------------------------以下是相关代码------------------------------------------------
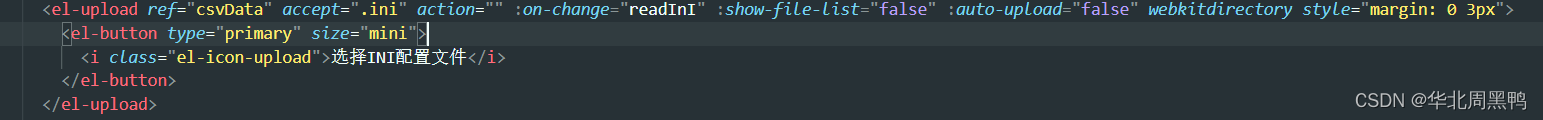
html:
<el-upload ref="csvData" accept=".ini" action=""
:on-change="readInI" webkitdirectory style="margin: 0 3px">
<el-button type="primary" size="mini">
<i class="el-icon-upload">选择INI配置文件</i>
</el-button>
</el-upload>Js:
<script>
import IniParser from 'ini-parser'
export default {
data () {
return {
configFile: null
}
},
mounted () {
},
methods: {
// 读取csv文件
readInI (file) {
const files = file.raw
if (files) {
const reader = new FileReader()
reader.onload = () => {
const fileContent = reader.result
const parsedIni = IniParser.parse(fileContent)
// 在这里可以处理解析后的INI文件内容
console.log(parsedIni)
this.configFile=parsedIni //将解析后的内容进行赋值
}
reader.readAsText(files)
}
}
}
}
</script>























 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








