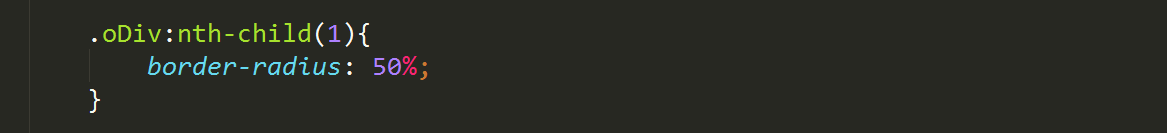
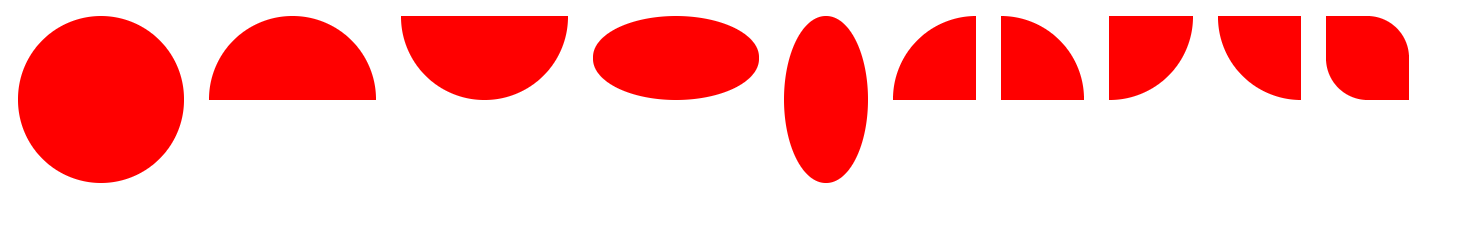
border-radius: 50%; 上 右 下 左
border-radius:(顺时针方向)
四个值: 左上 右上 右下 左下
三个值: 左上 右上/左下 右下
两个值: 左上/右下 右上/左下
一个值: 左上 右上 右下 左下
圆角:
项目中的应用(焦点/banner/轮播图 小圆点称为分页器)标签 价格等
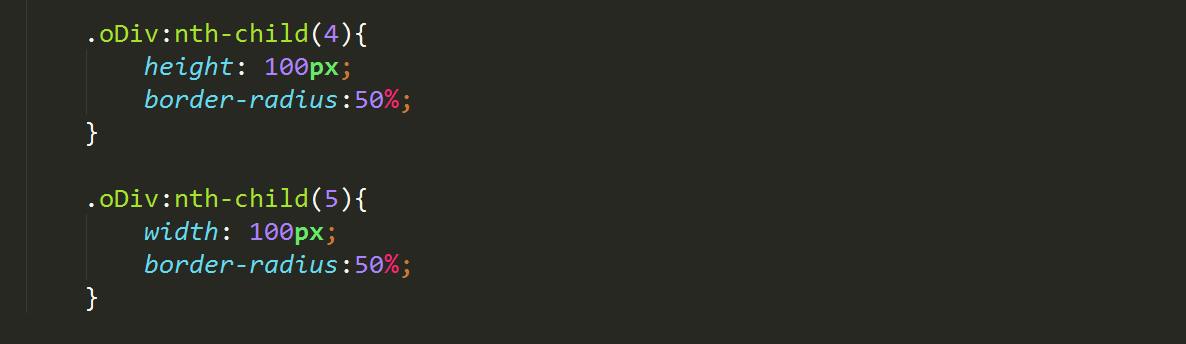
椭圆:
垂直半径=高/2 水平半径=宽/2
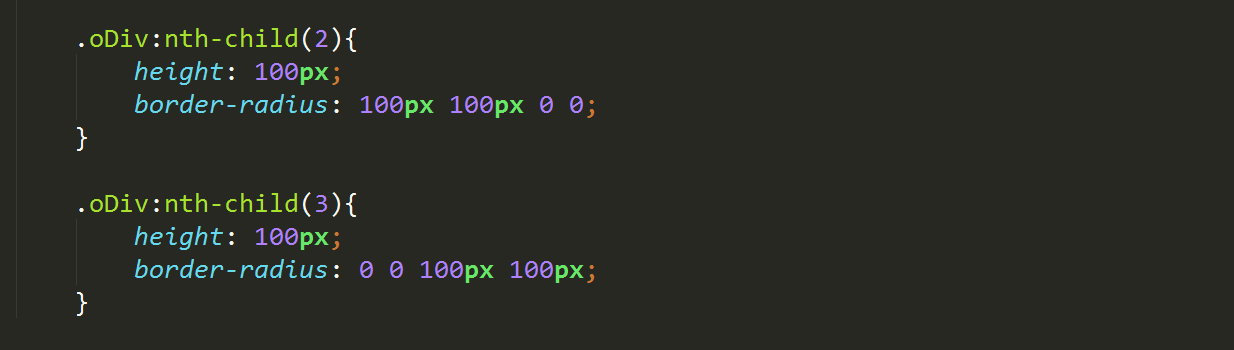
半圆:
宽/高=2 border-radius:高 高 0 0
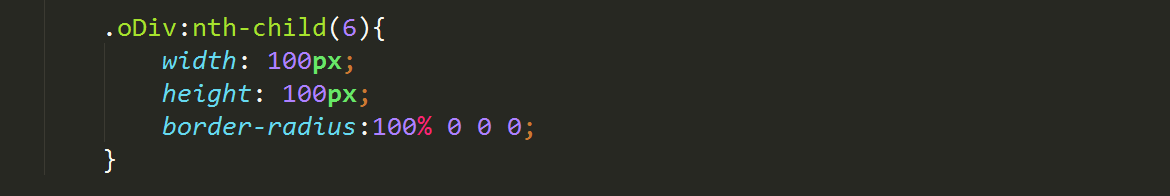
扇形:
100% 0 0 0
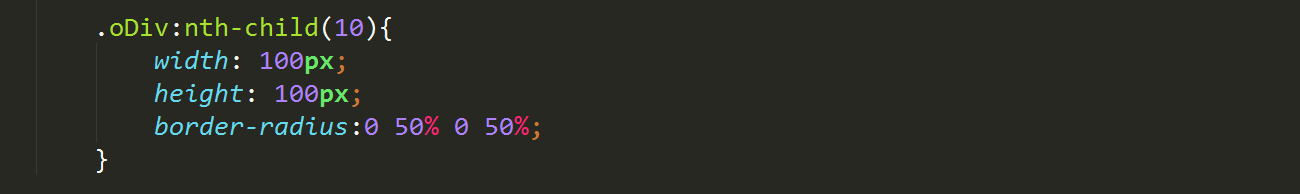
叶形:

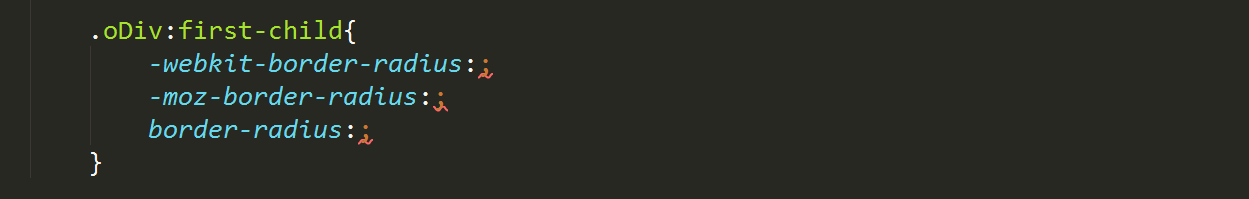
兼容写法快捷键
border-ra 回车























 6990
6990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








