vs code 修改beautify配置
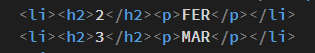
小白第一次用vs code,由于习惯 li 标签的如下布局

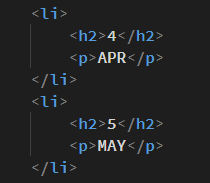
每次保存后都给我格式化成如下的样子,

li 多了代码很长,不舒服,那我们就把它改改吧
在网上有查到类似的修改配置的方法,我试了一下并没有用,自己摸索出来一个小白方法,拿出来交流交流
-
 先禁用这个插件
先禁用这个插件 -
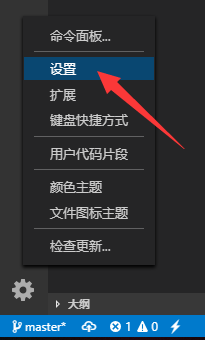
 在右vs code 界面右下角打开设置
在右vs code 界面右下角打开设置 -
 点击这里进入 settings.json
点击这里进入 settings.json -
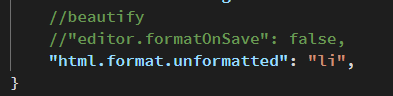
 在里面加入下面两行代码
在里面加入下面两行代码
“editor.formatOnSave”: false, 这句的意思是:是否在保存时自动格式化,false是否定
这是我搜的教程里说的,
我发现只要把JS-CS-HTML-Formatter插件(如第一点里的图)禁用了,就不用写这行了,于是注释掉了 -
“html.format.unformatted”: “li”, 这句是设置不需要格式化的标签类型
好了我的问题已经解决了。参考的是这些网站
[1]: https://blog.csdn.net/shenxianhui1995/article/details/82884452





















 1838
1838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








