配置代理
常用发送Ajax请求方式
- xhr
new XMLHttpRequest()在真正开发中不常用,比较麻烦 - jQuery 封装了xhr
- axios 封装了xhr 与jQuery相比优势是:是Promise风格,支持请求拦截器和响应拦截器,体积小(大约为jQuery的1/4) (尤雨溪推荐使用)
- fetch 原生 也是Promise风格 在IE浏览器兼容性差
下面来实践一下整个数据链路
使用axios发送请求
下载包npm i axios
引入import axios from 'axios'
使用
sendMsg() {
axios.get("http://localhost:5000/students").then(
(response) => {
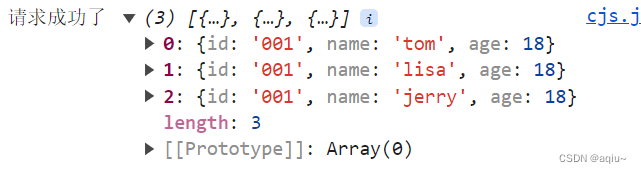
console.log("请求成功了", response.data);
},
(error) => {
console.log("请求失败了", error.message);
}
);
},
使用nodejs写服务器
// serverStudents.js
const express = require("express");
const app = express();
app.use((request, response, next) => {
console.log("========================================");
console.log("有人请求服务器serverStudents了");
console.log("请求的资源是:", request.url);
console.log("请求来自于:", request.get("Host"));
next();
});
app.get("/students", (request, response) => {
const students = [
{ id: "001", name: "tom", age: 18 },
{ id: "001", name: "lisa", age: 18 },
{ id: "001", name: "jerry", age: 18 },
];
response.send(students);
});
app.listen(5000, (err) => {
if (!err)
console.log(
"服务器成功启动了,请求学生信息地址为:http://localhost:5000/students"
);
});
启动服务器node serverStudents.js
点击按钮发送请求,看控制台

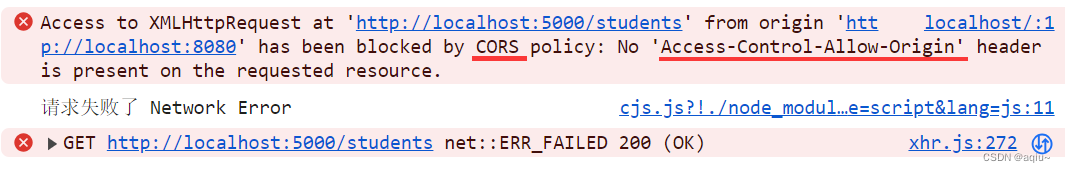
跨域
请求数据时报错....CROS....'Access-Control-Allow-Origin'就是因为跨域了
跨域会导致数据返回时浏览器不会将数据进一步发送到页面上
导致跨域是因为违背了同源策略,
同源策略是规定了三个东西必须一致:协议名,主机名,端口号
当前页面地址是http://localhost:8080/ 服务器地址是http://localhost:5000/ 端口号不同
解决方法
- cors 由后端进行处理 在返回数据时会携带一些特殊的响应头,浏览器识别这些响应头后就会将数据直接给
- jsonp 借助script标签的src属性在引入外部资源时不收同源策略限制 (一般不用 只能解决get请求的跨域)
- 代理服务器 (中台)在前端后端中间的一个服务器,与前端同源,而服务器间数据通信不用ajax不需要同源
所以我们就用vue-cli来创建一个代理服务器 文档
有两种方式
方式一
// 在vue.config.js中配置
// 开启代理服务器
devServer: {
proxy: "http://localhost:5000",
},
而请求中的地址也要改为代理服务器地址,但要带着请求信息axios.get("http://localhost:8080/students")

注意:
proxy配置中的地址是后台服务器的
请求地址的是代理服务器地址
public目录下的内容会被代理服务器纳为己用,而当我们的请求代理服务器可以自己回答时,就不会再将请求转发给后端(是不是挡板?)
这种方法有两个缺点:无法配置多个代理,会自动拦截请求
方式二
将没用的注释掉
// vue.config.js
devServer: {
proxy: {
"/api": {
//请求前缀 如果请求的前缀有api则会走此代理,没有则不走此代理
target: "http://localhost:5000",
// ws: true, //用于支持websocket 默认true
// changeOrigin: true, //是否改变请求来源地址为后台同源地址 控制请求头中的Host值 默认true
},
// "/foo": {
// target: "<other_url>",
// },
},
},
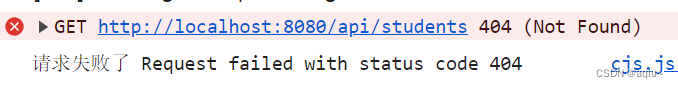
请求地址前缀是紧跟端口号,如:http://localhost:8080/api/students

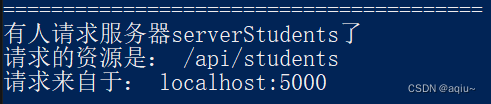
报错了 为啥呢 看服务器输出
请求是成功的 但是请求资源是/api/students前缀竟然还带着

需要加个配置,将转发的请求按规则重写
pathRewrite: { "^/api": "" },

vue-resource
也是一个发送ajax请求的库
是一个对xhr的封装
是一个插件
目前不常使用了,因为不咋维护了
引入
//main.js
// 引入插件
import vueResource from 'vue-resource'
//使用插件
Vue.use(vueResource)
引入之后vm和vc都多了一个$http属性
使用
this.$http.get(...) //和axios的api相同
插槽
让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件===>子组件
默认插槽
// 子组件 Category.vue
<template>
<div>
<h1>{{ cateName }}</h1>
<!-- 定义一个插槽 -->
<slot>默认值,当使用者没有传递具体结构时,就会展示</slot>
</div>
</template>
// 父组件 App.vue
<Category :cateName="'美食'">
<img
src="https://img-home.csdnimg.cn/images/20201124032511.png"
referrerpolicy="no-referrer"
alt=""
/>
</Category>

注意!: 插槽内容的样式可以写在子组件里,也可以写在使用者上
具名插槽
就是定义插槽时添加name属性
使用插槽时添加slot属性
<slot name="center">默认值,当使用者没有传递具体结构时,就会展示</slot>
<Category>
<img
slot="center"
src="https://img-home.csdnimg.cn/images/20201124032511.png"
referrerpolicy="no-referrer"
alt=""
/>
</Category>
//或者
// v-slot只能用于template标签上
<Category>
<template v-slot:center>
//....
</template>
</Category>
作用域插槽
通过插槽传递数据给插槽使用者
// 将数据传入
<slot name="center" :listData="list">默认值,当使用者没有传递具体结构时,就会展示</slot>
注意: 必须使用template标签
<Category>
<template scop="listData" slot="center">
//....
</template>
</Category>
下一篇:vuex






















 4667
4667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








