涉及的知识点
- flex布局
- 键盘事件
- innerText、 innerHTML
介绍
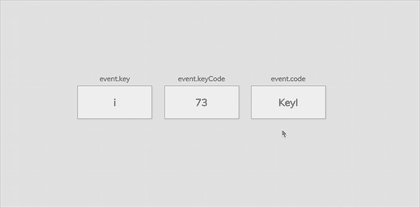
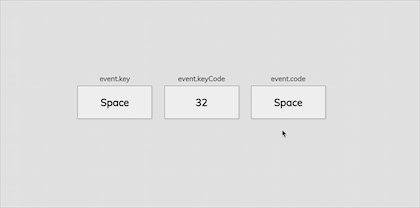
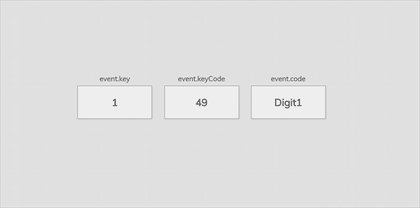
随意按下一个键盘键,屏幕上显示对应的键信息。

代码
HTML:
<div id="title">
<div class="key">
Press any key to get the keyCode
</div>
</div>
<div id="content">
<div class="key">
<span id="key"></span>
<small>event.key</small>
</div>
<div class="key">
<span id="keyCode"></span>
<small>event.keyCode</small>
</div>
<div class="key">
<span id="code"></span>
<small>event.code</small>
</div>
</div>
CSS:
* {
box-sizing: border-box;
}
body {
background-color: #e1e1e1;
font-family: 'Muli', sans-serif;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.key {
border: 1px solid #999;
background-color: #eee;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
display: inline-flex;
align-items: center;
font-size: 20px;
font-weight: bold;
padding: 20px;
flex-direction: column;
margin: 10px;
min-width: 150px;
position: relative;
}
.key small {
position: absolute;
top: -24px;
left: 0;
text-align: center;
width: 100%;
color: #555;
font-size: 14px;
}
#content{
display: none;
}
JavaScript:
document.addEventListener('keydown', function(e) {
document.getElementById("title").style.display = "none"
document.getElementById("content").style.display = "block"
document.getElementById("key").innerText = e.key==" "?"Space":e.key
document.getElementById("code").innerHTML = e.code
document.getElementById("keyCode").innerHTML = e.keyCode
})





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








