电脑键盘上每个按键都有一个对应的键盘码(KeyCode),键盘码对照表文档地址:键码(KeyCode)对照表 - 一个工具箱 - 好用的在线工具都在这里!
键盘码对照表太多了不好记,所以前端有专门的方法去获取一个按键的键盘码:
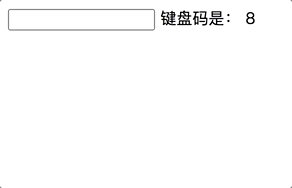
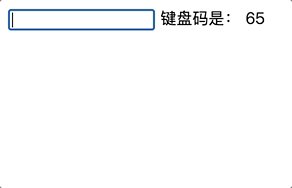
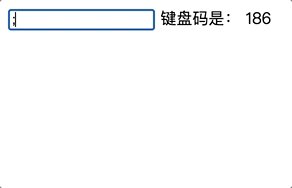
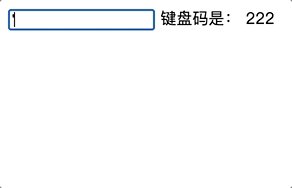
<body>
<div>
<input type="text" id="inner" />
键盘码是:
<span id="sp"> </span>
</div>
</body>
<script>
var inner = document.getElementById('inner');
inner.onkeyup = function(e) { //鼠标点击弹起后触发,另外两个方法使用形式相同
document.getElementById('sp').innerText = e.keyCode //用keyCode获取键盘码,e为当前元素
}
</script>效果为:

键盘码小案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>移动方块</title>
<style type="text/css">
#box {
margin-left: 100px;
margin-top: 100px;
height: 50px;
width: 50px;
background-color: skyblue;
position: absolute;
}
</style>
</head>
<body>
<div id="box"></div>
<!--让键盘控制div的移动,根据键盘码来确定往哪个方向移动-->
<script type="text/javascript">
var box = document.getElementById("box")
var x = 0
var y = 0
document.onkeyup = function(ev) {
// 指定方向键 ,w(上-->87),a(左-->83),s(下-->65),d(右-->68)
switch (ev.keyCode) {
case 87:
// 向上移动
y -= 10
break
case 83:
// 向左移动
y += 10
break
case 65:
// 向下
x -= 10
break
case 68:
// 向右
x += 10
break
default:
break
}
box.style.left = x + "px"
box.style.top = y + "px"
}
</script>
</body>
</html>
效果为:

按键w表示向上移动,a表示向左移动,s表示向下移动,d表示向右移动





















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








