ui与后台分离
ICommand接口

<Grid>
<!--需要上下文-->
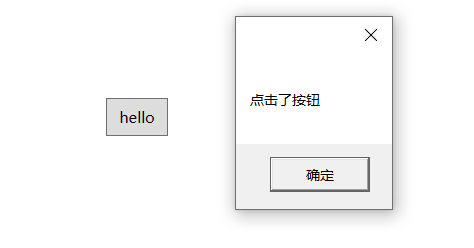
<Button Content="hello" Width="50" Height="30"
Command="{Binding ShowCommand}"></Button>
</Grid>using System;
using System.Windows.Input;
//UI分离
//跟按钮建立关系
namespace wpf命令
{
public class MyCommand : ICommand
{
Action executeAction;
public MyCommand(Action action)
{
executeAction = action;
}
//命令状态改变触发
public event EventHandler CanExecuteChanged;
//能不能执行动作
public bool CanExecute(object parameter)
{
return true;
}
//执行动作具体代码
public void Execute(object parameter)
{
executeAction();
}
}
}
using System.Windows;
namespace wpf命令
{
public class MainViewModel
{
//绑定ui
public MyCommand ShowCommand { get; set; }
public MainViewModel()
{
ShowCommand = new MyCommand(Show);
}
//UI分离
//跟按钮建立关系
public void Show()
{
MessageBox.Show("点击了按钮");
}
}
}
上下文
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
//上下文
this.DataContext = new MainViewModel();
}
}






















 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








