今天写了一个uniAPP获取当前省市区的功能,在编辑器上一直定位失败。后来才发现写法没问题,在真机上是可以获取的,草率了,记录一下写法:
一、前期工作
-
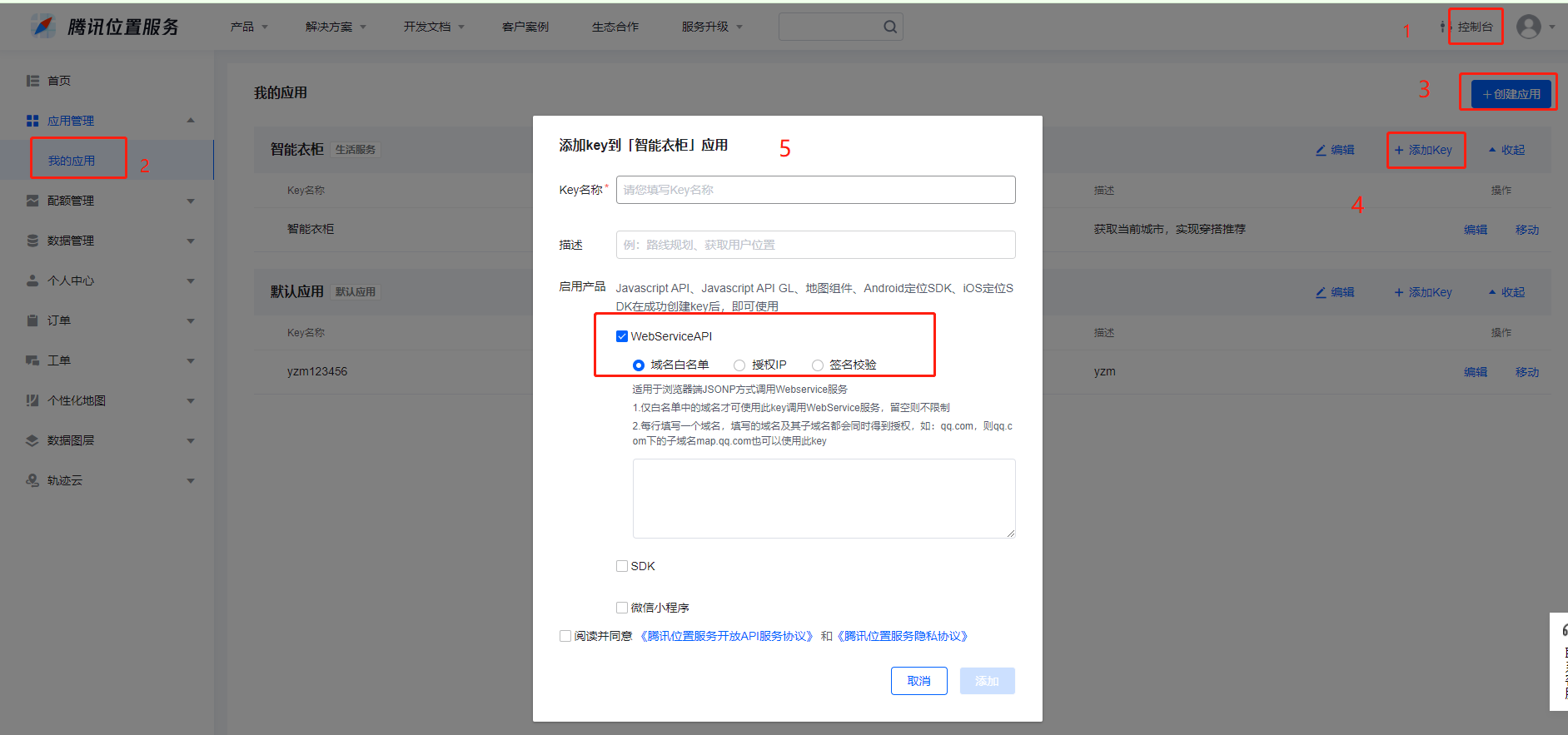
要先去申请一个key,我申请的是腾讯地图的key 申请密钥key
-
申请key流程

-
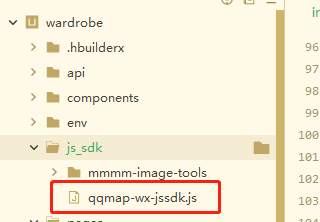
下载JavaScriptSDK 下载SDK 下载成功之后把qqmap-wx-jssdk.js放进你的项目中

二、实现定位
1.在需要定位功能的页面
import qqmapsdk from '../../js_sdk/qqmap-wx-jssdk.js'
const QQMapWX = new qqmapsdk({
key: '' //你的key
});2.然后先调用 uni.getLocation 获取经纬度,然后再调用该js的方法去解析地址
getCity(){
var that=this;
uni.getLocation({
type: 'wgs84',
geocode: true,
success: (res) => {
console.log("获取经纬度成功");
this.latitude = res.latitude;
this.longitude = res.longitude;
},
fail: () => {
console.log("获取经纬度失败");
},
complete: () => {
// 解析地址
QQMapWX.reverseGeocoder({
location: {
latitude: this.latitude,
longitude: this.longitude
},
success: function(res) {
console.log("解析地址成功");
console.log(res);
// 省
let province = res.result.ad_info.province;
// 市
let city = res.result.ad_info.city;
that.chengshi=city;
console.log(province);
console.log(city);
},
fail: function(res) {
// uni.showToast({
// title: '定位失败',
// duration: 2000,
// icon: "none"
// })
},
complete: function(res) {
console.log(res);
}
})
}
})
},3.因为编辑器获取的一直是北京市,真机调试才能获取当前省市区

4.如果在手机上定位失败,就在 manifest.json 里的指定地方加上两行代码:
"app-plus" : {
/* 模块配置 */
"distribute" : {
/* 应用发布信息 */
"android" : {
/* android打包配置 */
"permissions" : [
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\"/>"
]
}
}
}






















 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








